- Devices
- Shop Tab
- User Testing
- Tests
- Susan
- In Focus Search Box
- Intermediate Yellow Circle
- Unuseable "Show Me" Results
- Gauge Tooltip & Popup
- "Laddawn Items" Predictive Search
- "You Might Also Consider..." Missing Price Breaks
- Truncated Level 3 Parameters
- Zip Code is Required Popup
- Offscreen Popup Glitch
- Disappearing Freight Not Included & Duplicate MOD
- Derek
- Susan
- Share Item (from Results)
- Shopping Cart
Devices
- iPhone 7 Plus - iOS 10.3.3
- iPhone SE - iOS 10.3.2
- iPad Mini - iOS 10.3.2
Shop Tab
User Testing
Meme
iPhone 7 Plus
Scenario: Quote Custom Item - 20x20 4 mil FG, Med Blue Color, Metallocene, No Slip, Random Venting, on Rolls, Price Breaks 20/30/40
For the most part, Meme did an excellent job navigating around the new responsive design. There are two interesting findings that I felt were important enough to discuss further.
- Multiple finger presses on page elements
- Overall speed/responsivness
Many input controls (such as Width; Depth; Length; Gauge - although not limited to only these) were difficult to 'touch' accurately. I observed all of Meme's finger presses, and she was 'dead on' for most of them. But unfortunately, many of them didn't register her touch because her aim wasn't good enough.
The biggest offender is the "Gauge" input control. Which happens to be the smallest of them all and proved to be very difficult to 'touch.'
Reasons Why Control Was Touched Multiple Times
- Control was touched, but the touch did not register because the control is too small.
- Control was touched, but it's 'action' fell out of view (Level 3).
- Control was touched and it was registered, but due to the overall speed of the website Meme felt as if nothing happened and touched again.
SP, 9/18: Great feedback.
RE item 1: I and others have observed this too. Derek had spec'd spacing, fonts, etc. at pixel heights considered best practice for mobile and somehow that didn't happen? It may be hard to address in time for Pack Expo, but we should certainly address before GoLive. Derek, thoughts?
DM - 9/18: I did increase the height of the textboxes but it didn't make it into the dev, although the spacing between elements did. I have tested myself and have not had any issues being able to interact with the textboxes.
Re item 2 - I thought we were addressing this with autoscrolling. I need to test this for myself and possibly discuss with Ed/Derek.
Note: Yes, usually it does auto-scroll. But there were occasions where it didn't auto-scroll, or when it did - sometimes the action was delayed. When it did auto-scroll without issue, I noticed Meme was confused by the action not realizing what had happened. There was a lot of scrolling up and down to get her bearings. - Jason Burke (09/18/17 @ 2:13 pm)
Re 3 - speed - this is a potential concern. This may warrant further testing to narrow it down to specific button clicks or actions. Jay can you focus on this tomorrow?
Note: Ok. - Jason Burke (09/18/17 @ 2:15 PM)
Tests
Susan
In Focus Search Box
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
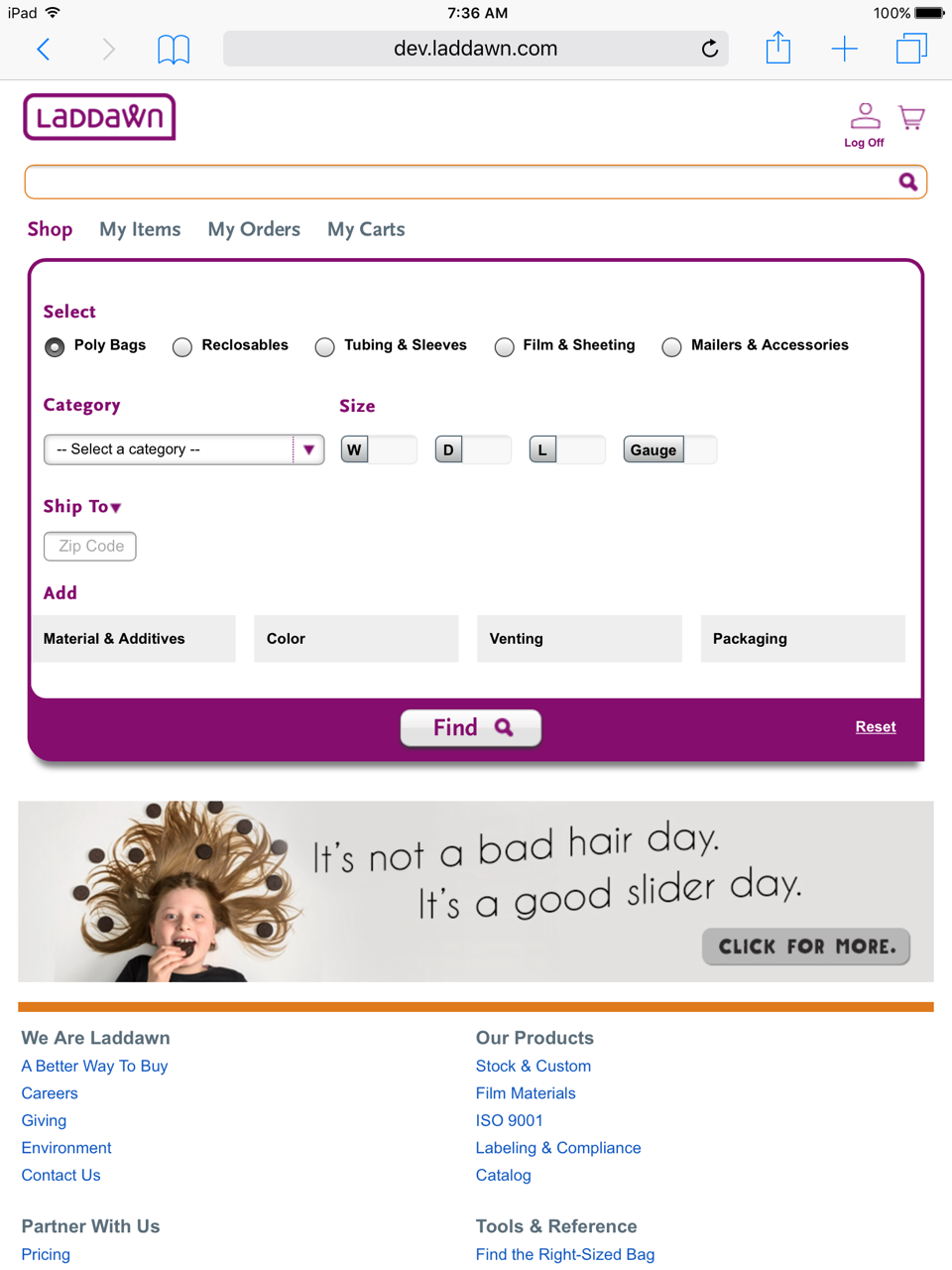
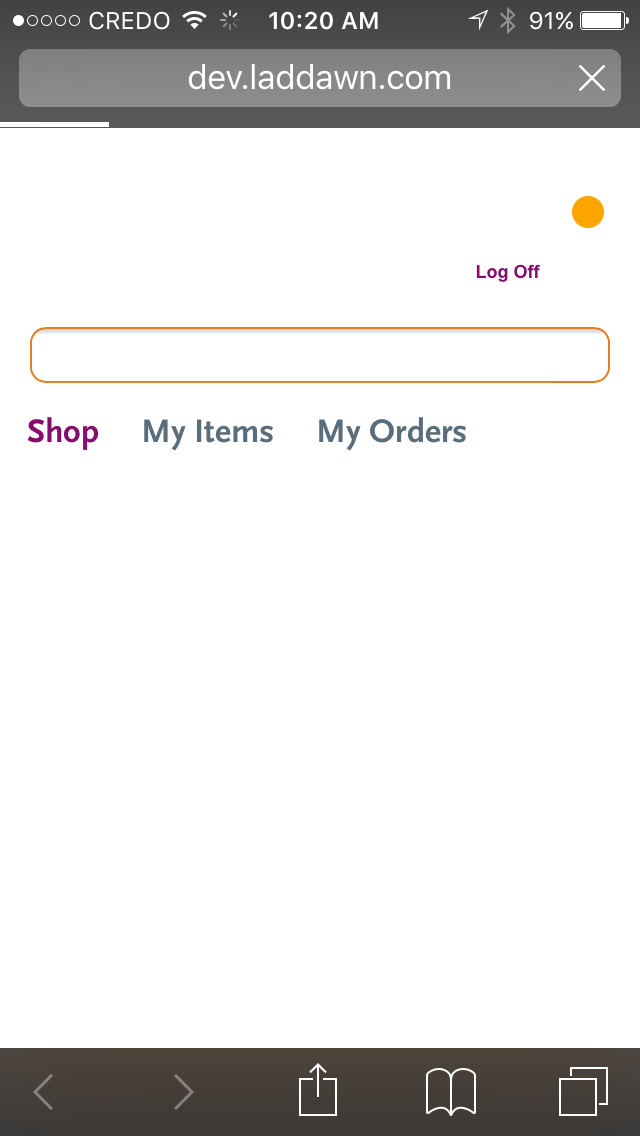
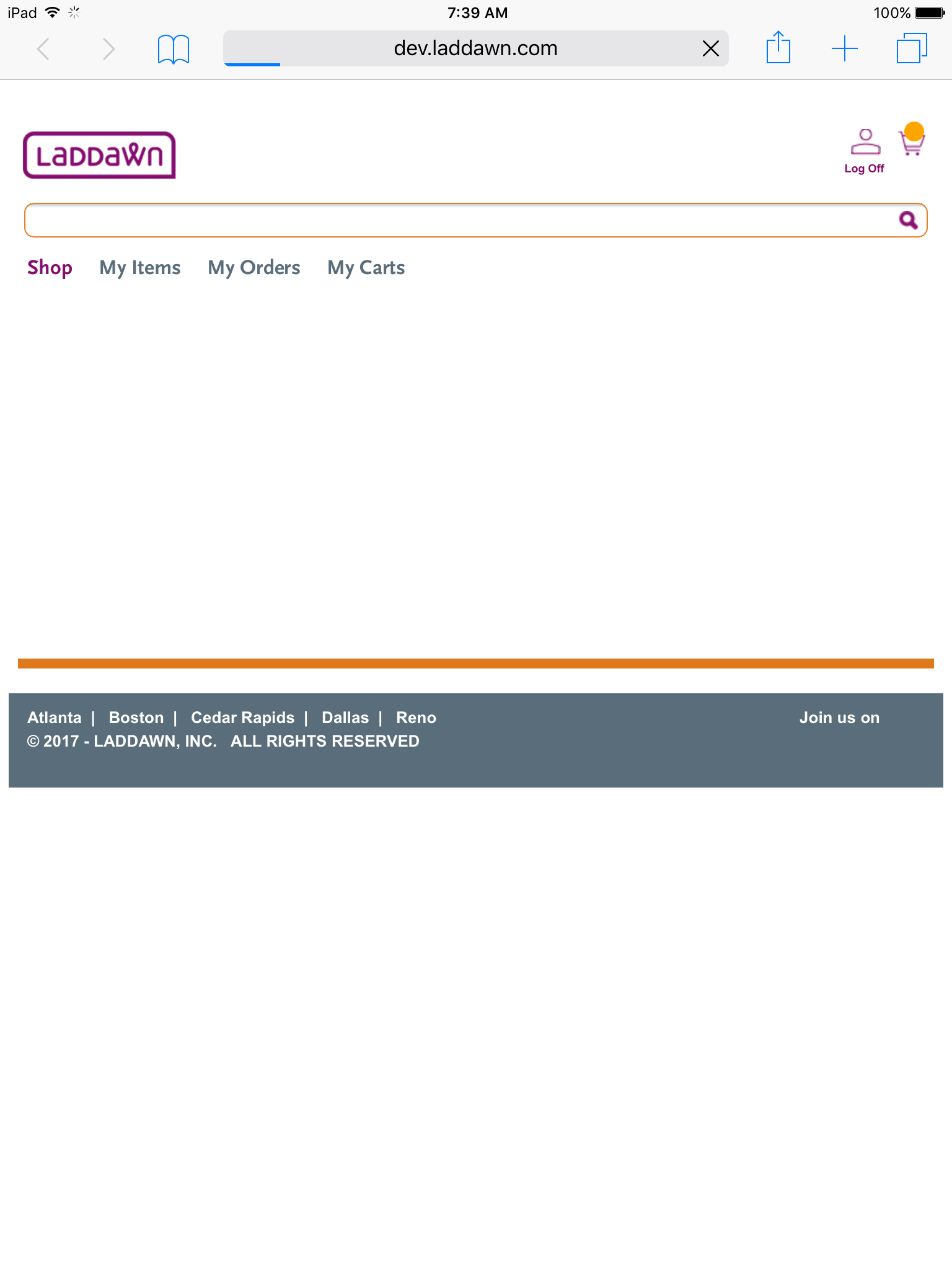
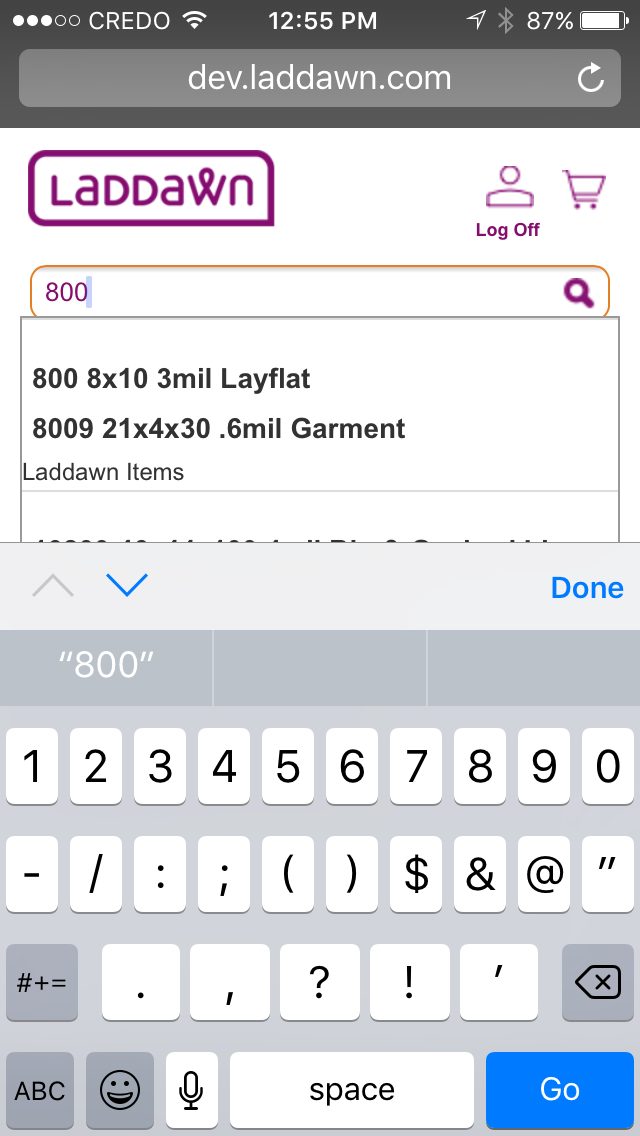
After you navigate to dev.laddawn.com, you'll notice the search box immediately has focus. As a result, we are not displaying "Find bags, film, tubing, and more..." in a light-gray text.
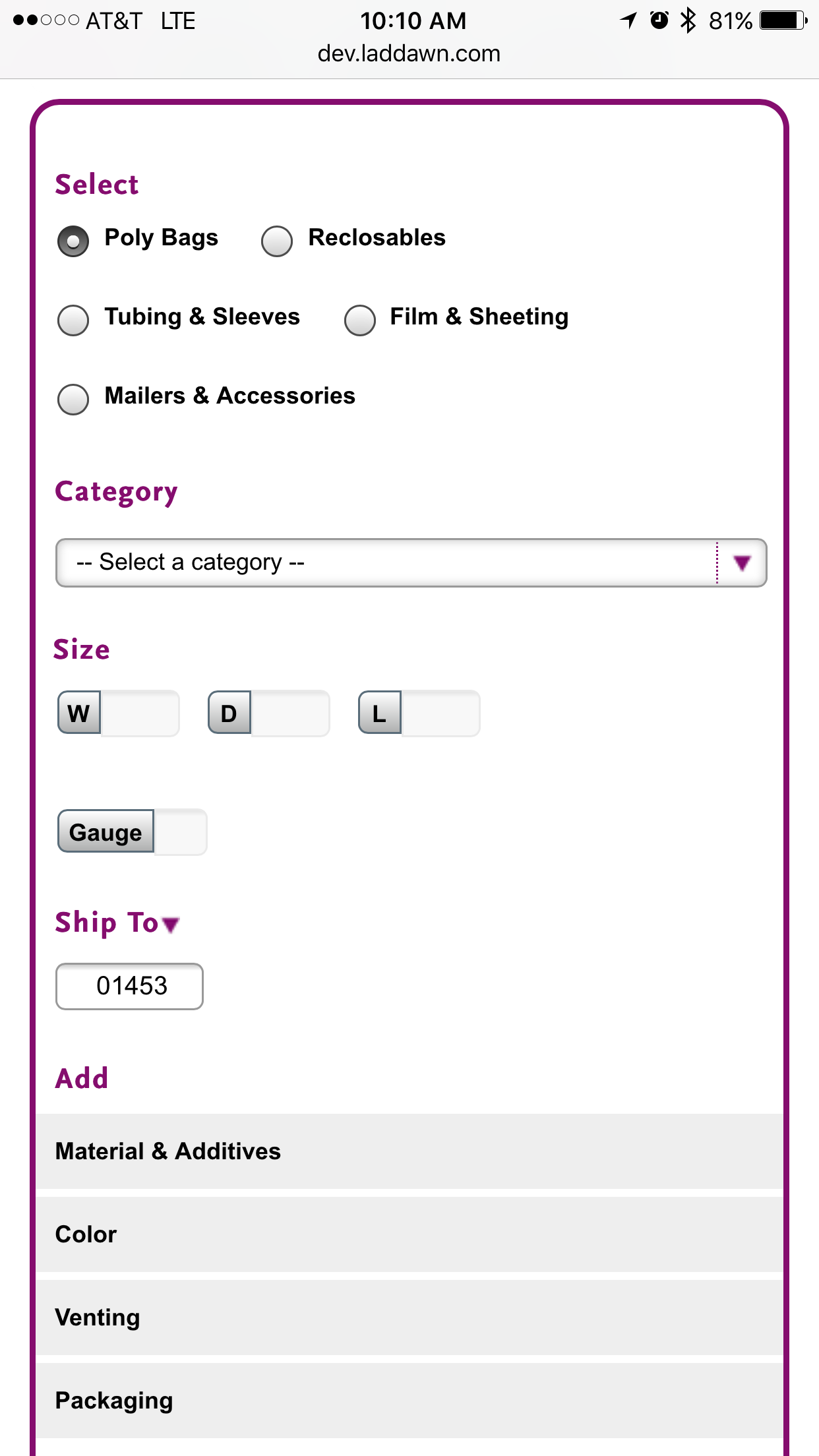
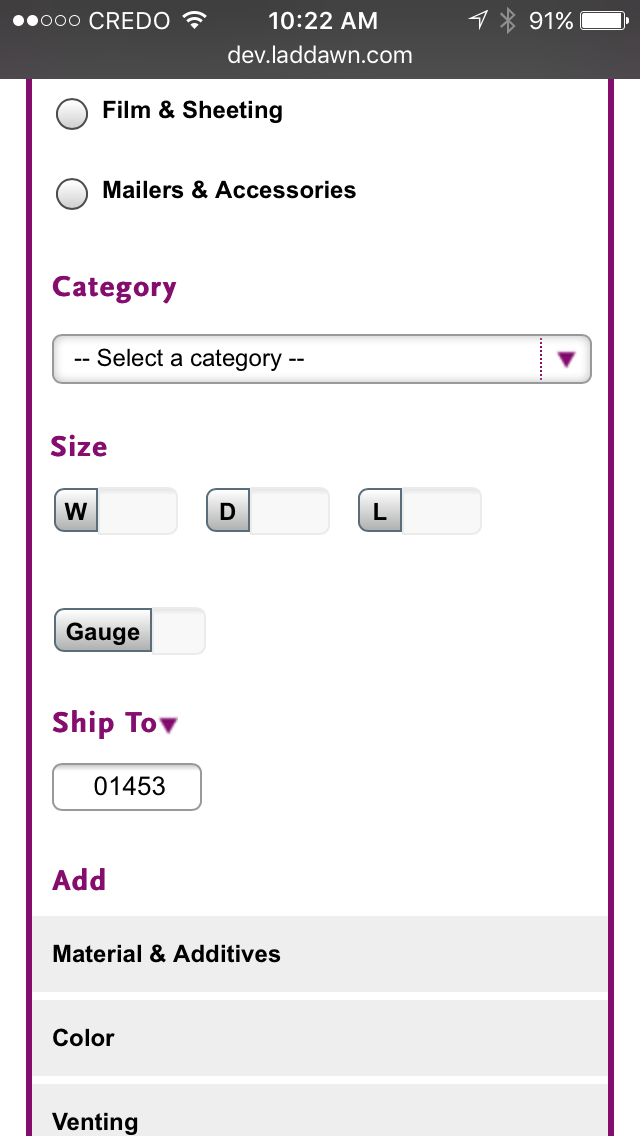
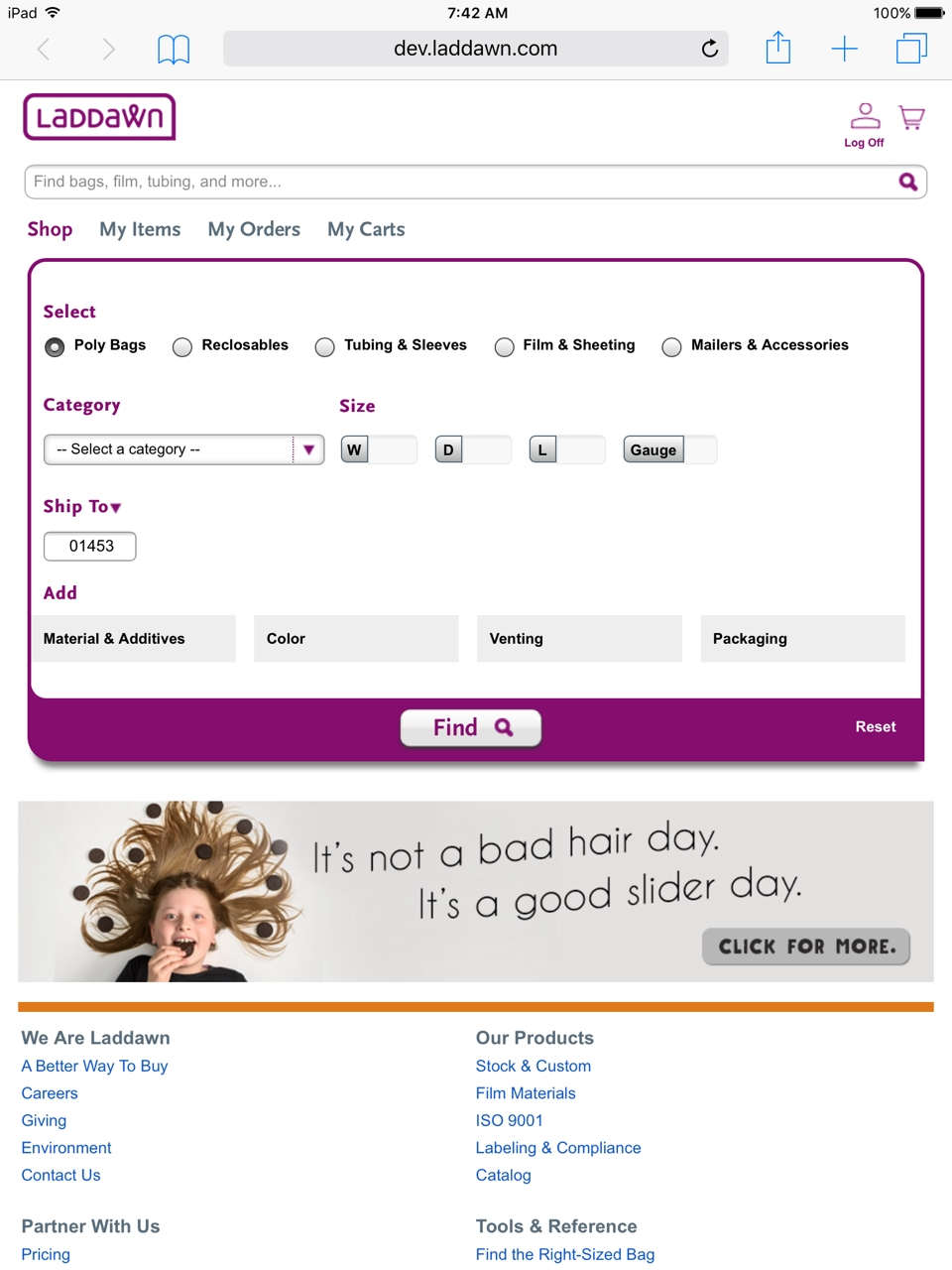
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: The search box should not have focus unless the user has manually selected the control.
SP, 9/18 - Jay, please put a ticket in. Mark it as not critical for Expo, but critical for go live. Use "Responsive -" as pre-fix for all ticket subject lines,
Note: Ticket # 32035 / Responsive - In Focus Search Box
Intermediate Yellow Circle
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
When you refresh dev.laddawn.com or randomly click around, you may notice the shopping cart icon disappears and temporarily displays a small yellow circle. But after the page finishes rendering, the shopping cart icon reappears.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: N/A
SP, 9/18 - The circle is for the count of items in the cart. It should only appear if there are items in the cart - were there when you noticed this? Needless to say, the cart icon should not randomly disappear. Please open a ticket. I would say this is critical for Expo.
DM - 9/18: I have never seen this and haven't been able to replicate since Jay pointed it out.
Note: Ticket # 32036 / Responsive - Intermediate Yellow Circle
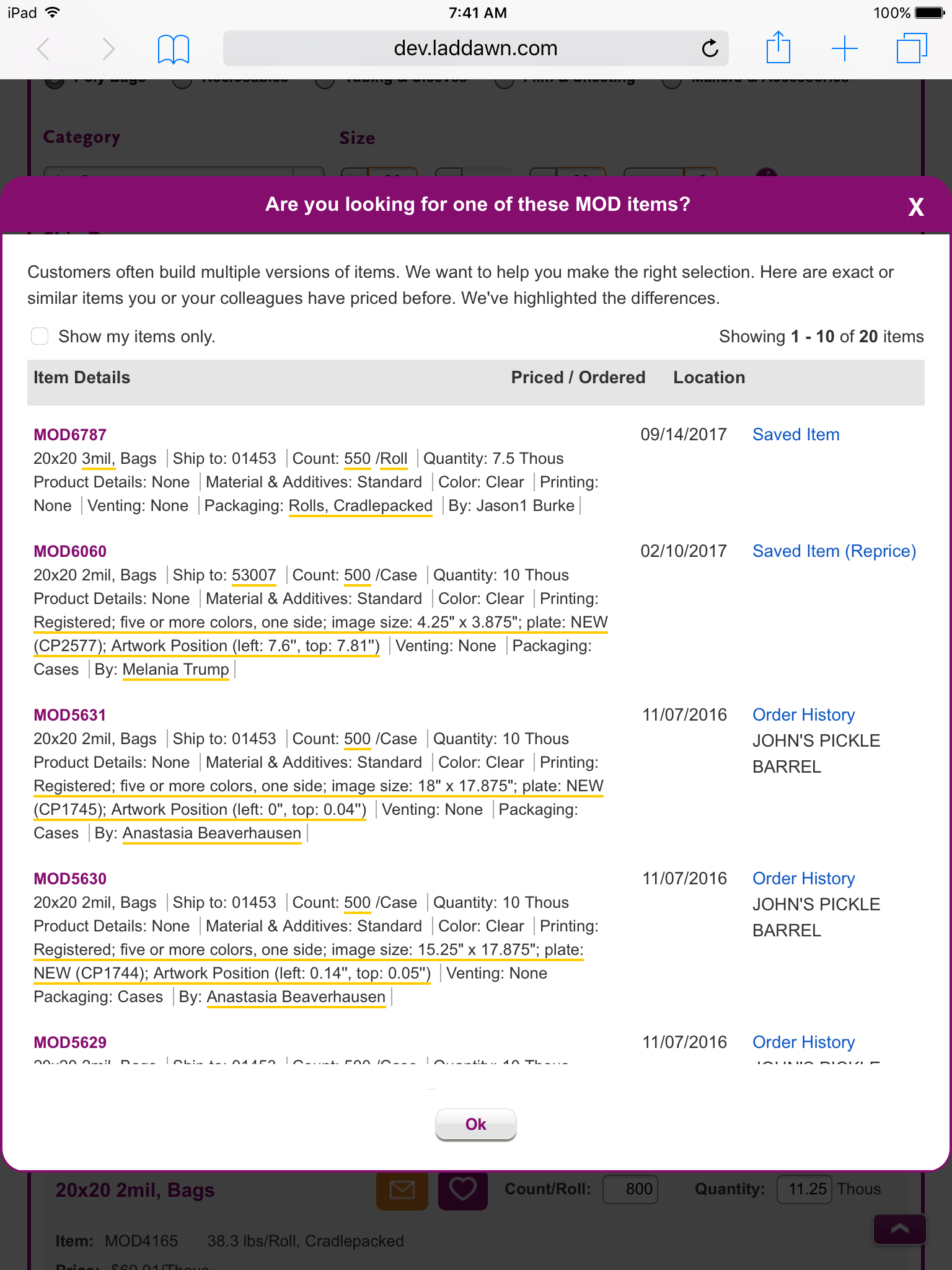
Unuseable "Show Me" Results
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2)
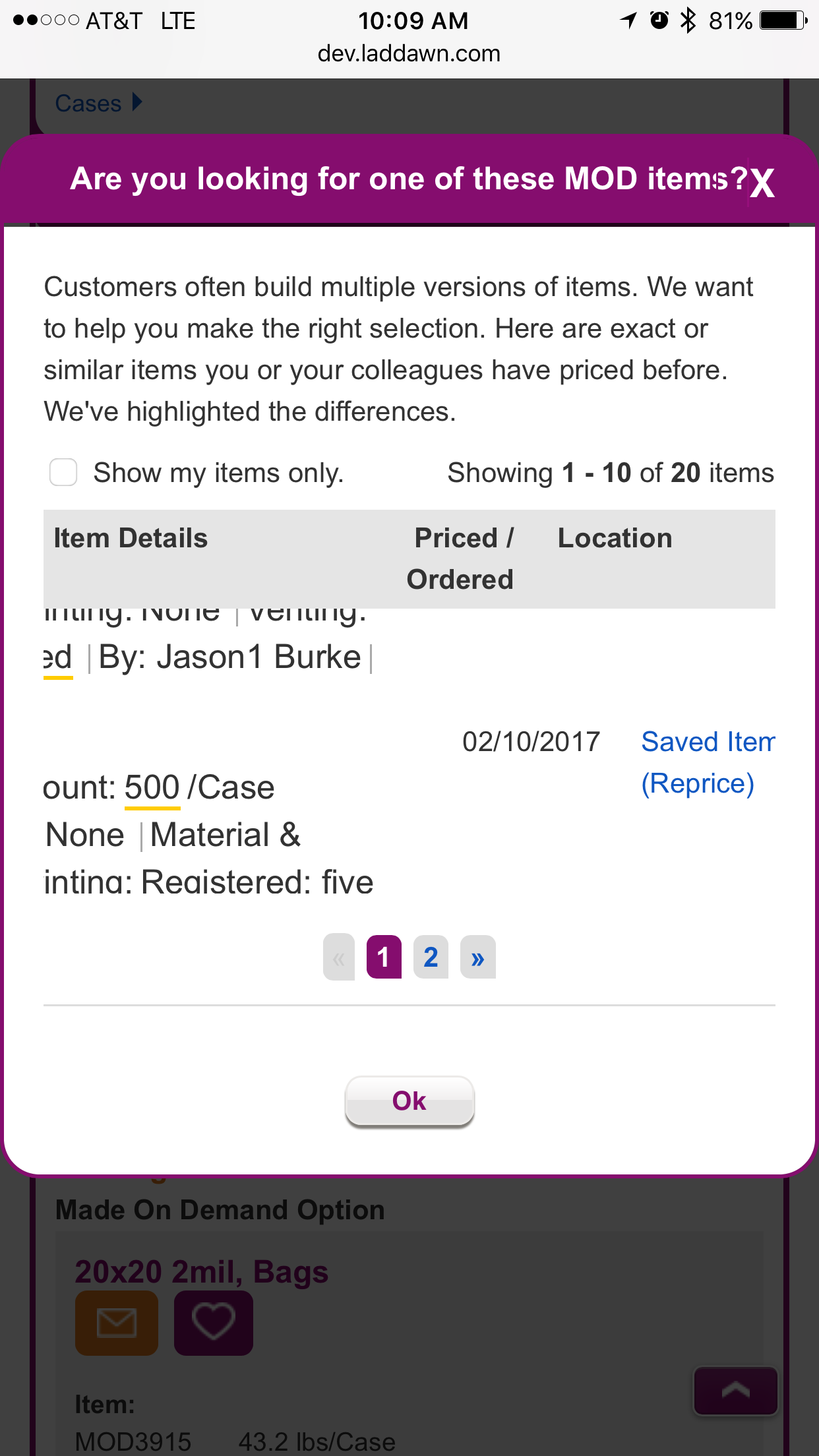
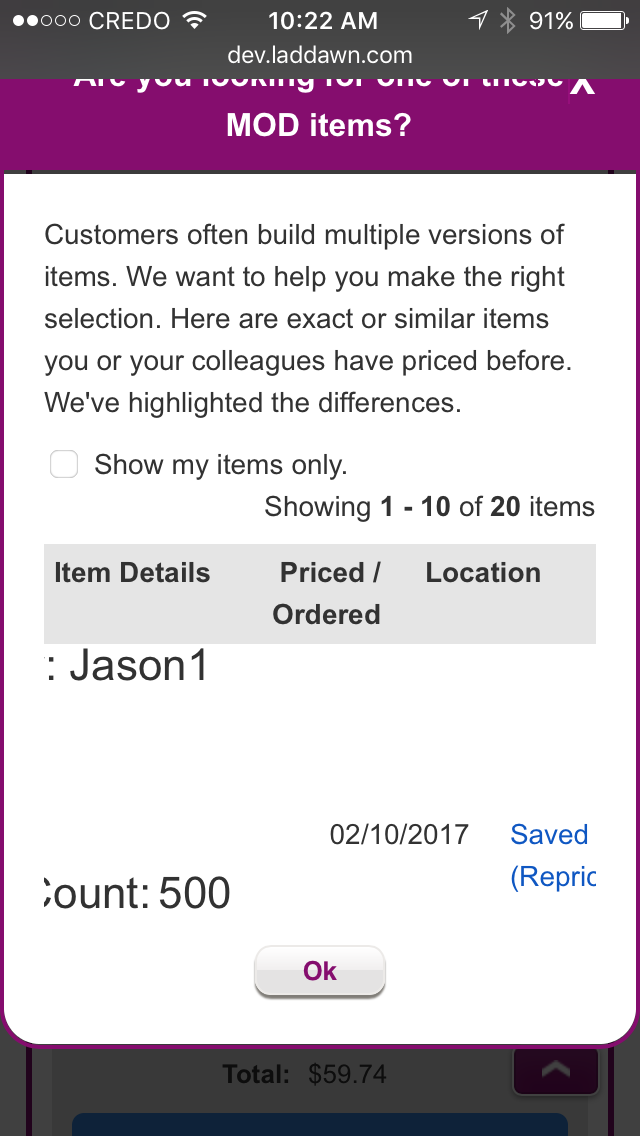
The 'Show Me' pop-up displays correctly, but the iframe that shows item contents is unuseable.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: N/A
Note: The iPad Mini has no trouble displaying the "Show Me" content.
SP, 9/18 - I vaguely recall discussing Godzilla, briefly, with Derek. I think we may have just forgotten to do theresponsive design for this.Derek, do you have some thoughts on how we can get this to fit in the two smaller viewports? If you have questions aboutu the functionality, sit with Jay. I would say this is not critical for the Expo, especially if we're testing on Training with fake info. The script will really about about finding a result and sharing it, or putting it into a cart and sharing it, not doing a lot of scrutinizing of prior results. But it should be addressed before Go Live.
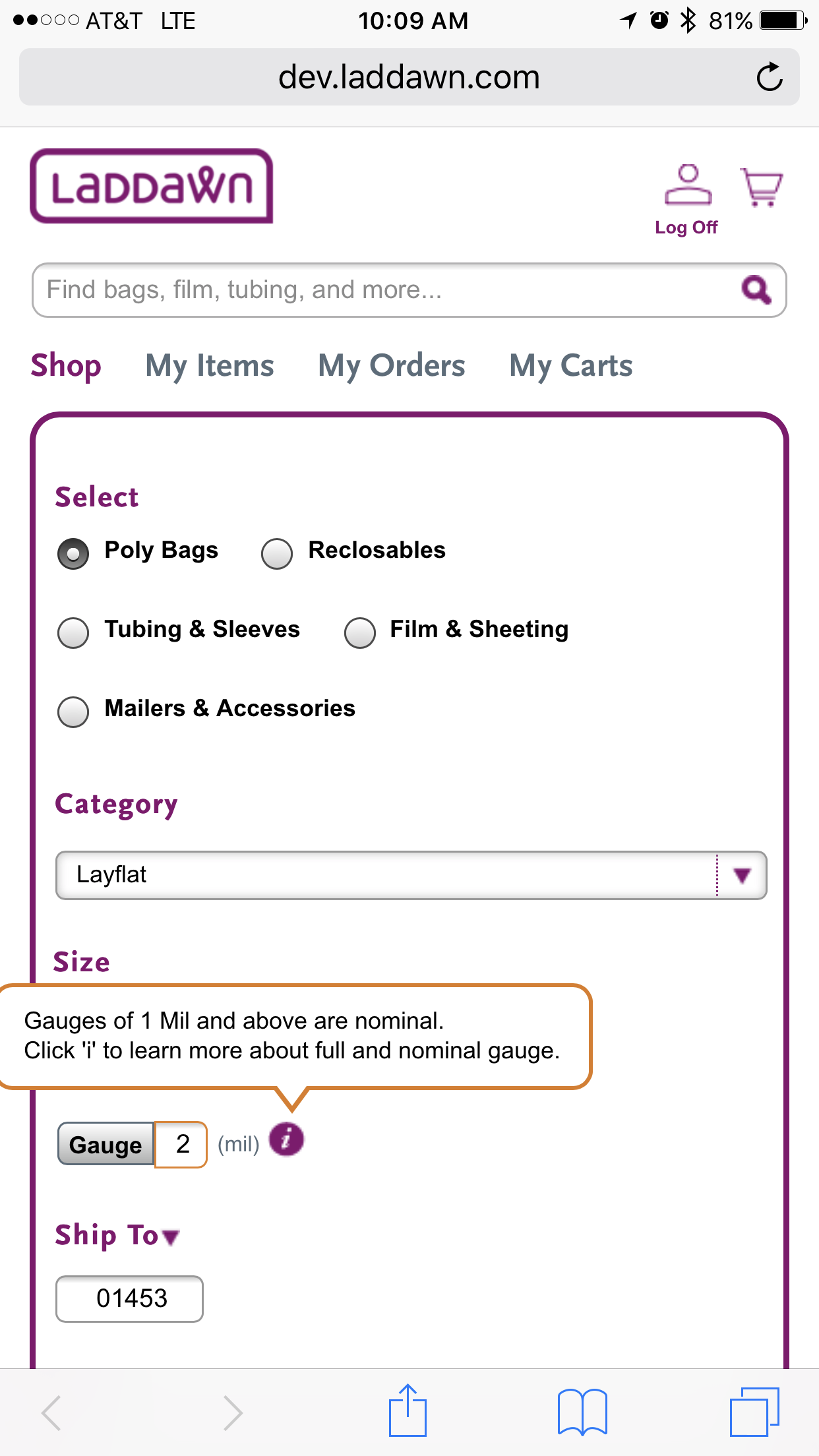
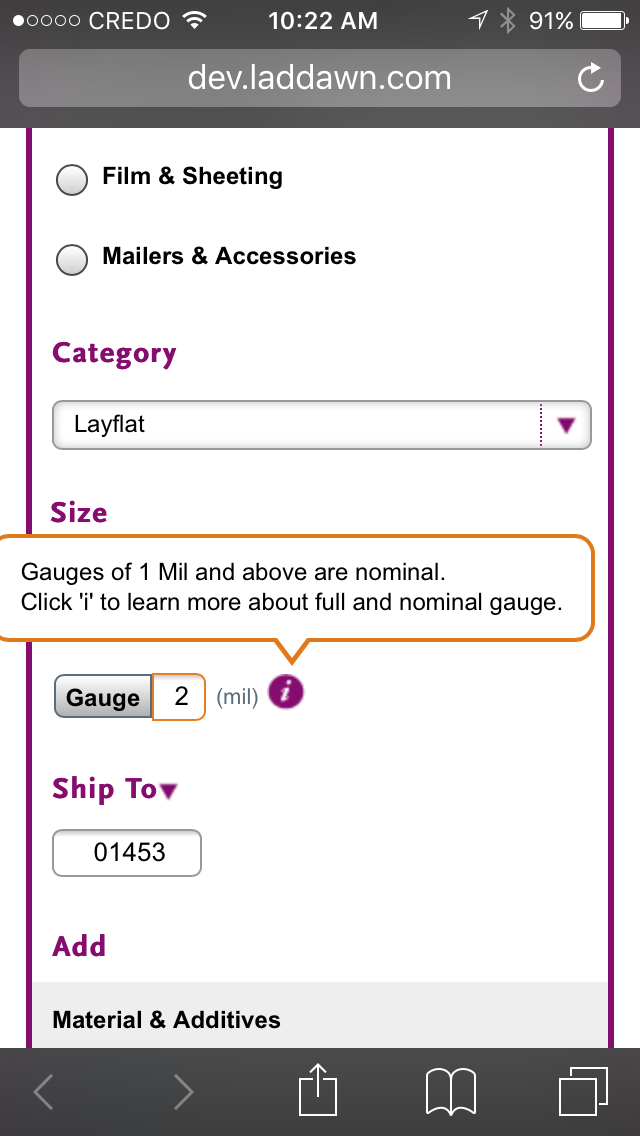
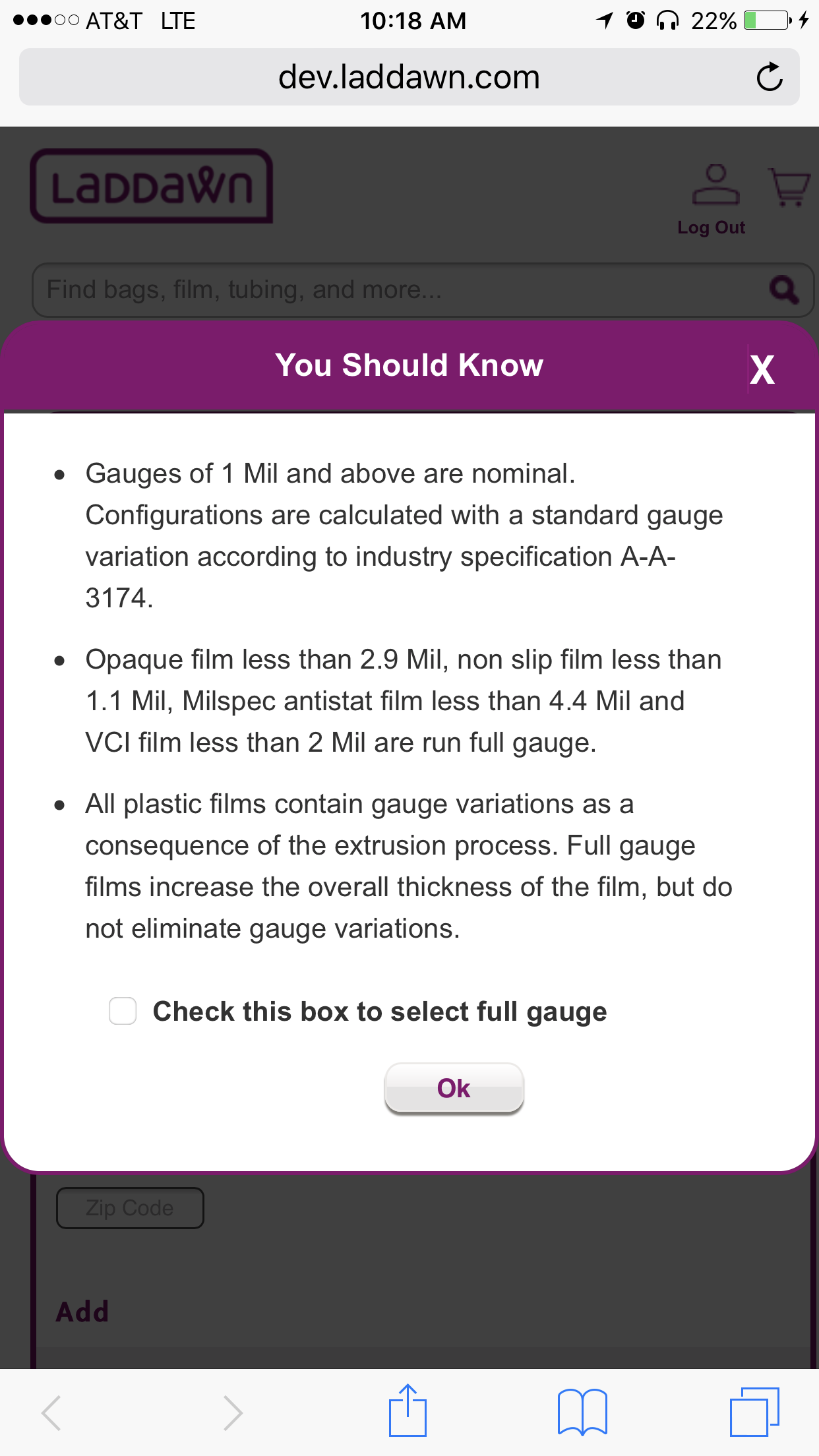
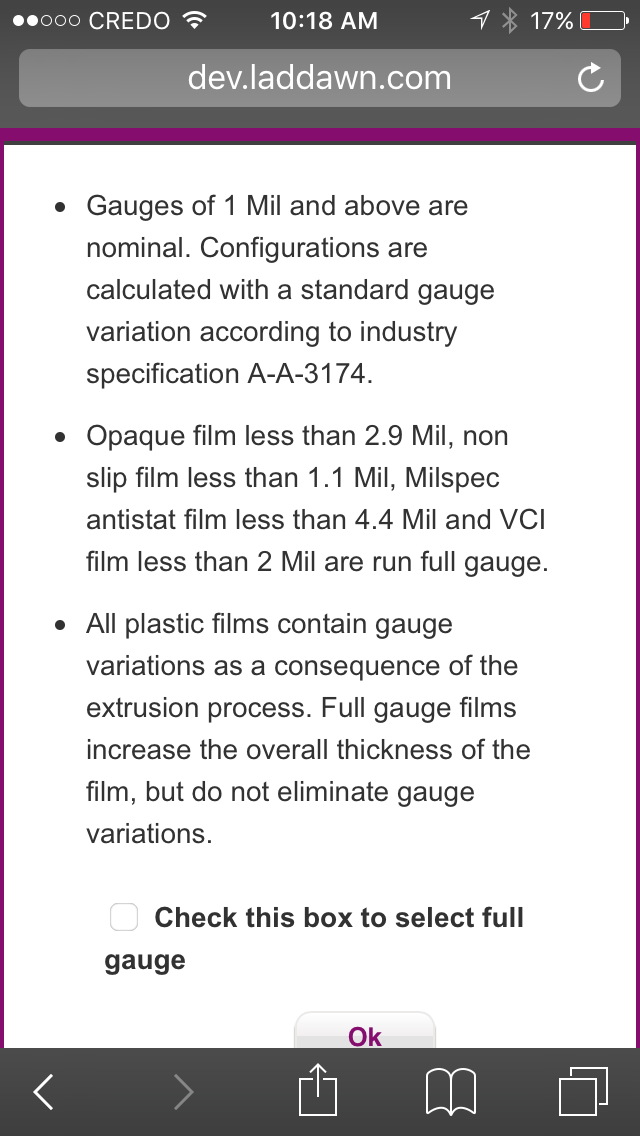
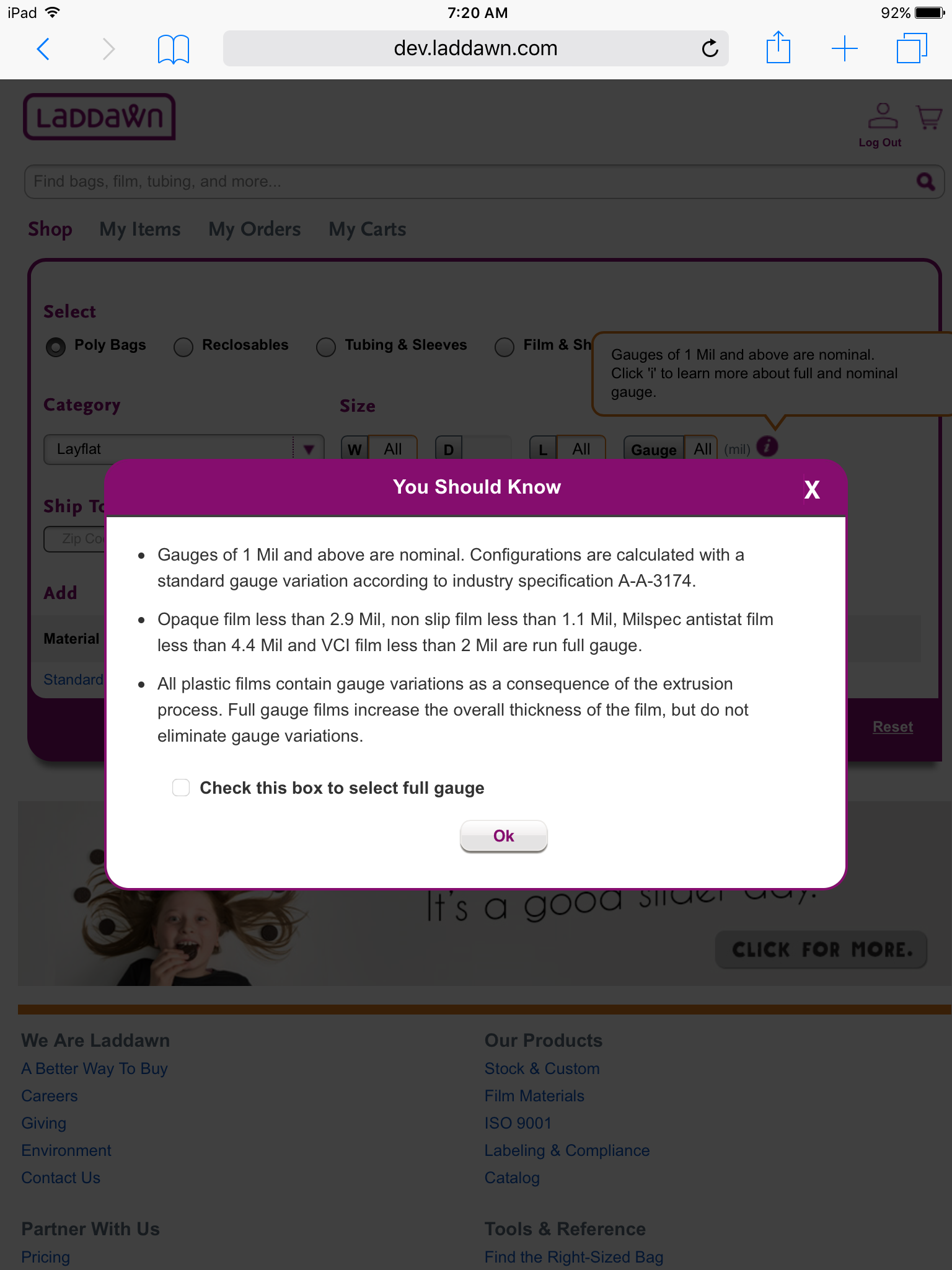
Gauge Tooltip & Popup
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
When the user clicks on the 'i' icon, it's tooltip is displayed. But only after the user clicks the 'i' icon a second time, is the gauge popup finally revealed. On the iPhone SE, the popup is too large.
| iPhone 7 Plus | iPhone SE | iPad Mini | |
|---|---|---|---|
| On "Hover" | |||
| Popup |
Suggestion: When the user clicks 'i' icon, do not display the tooltip but instead show the gauge pop-up. Reduce the size/text on iPhone SE popup.
SP, 9/18: Jay, please work with Derek to get a responsive design for the 320 viewport. Then put in a ticket for the whole set of issues 1) having first touch open popup and not showing tooltip); 2) fixing popup in 320 viewport.
DM 9/18 I created the new screen and uploaded to Zeplin: zpl.io/a3XlQXy
Note: Ticket # 32037 / Responsive - Gauge Popup (Tooltip Removal)
Note: Ticket # 32045 / Responsive - Changes to Gauge Popup for 320 viewport
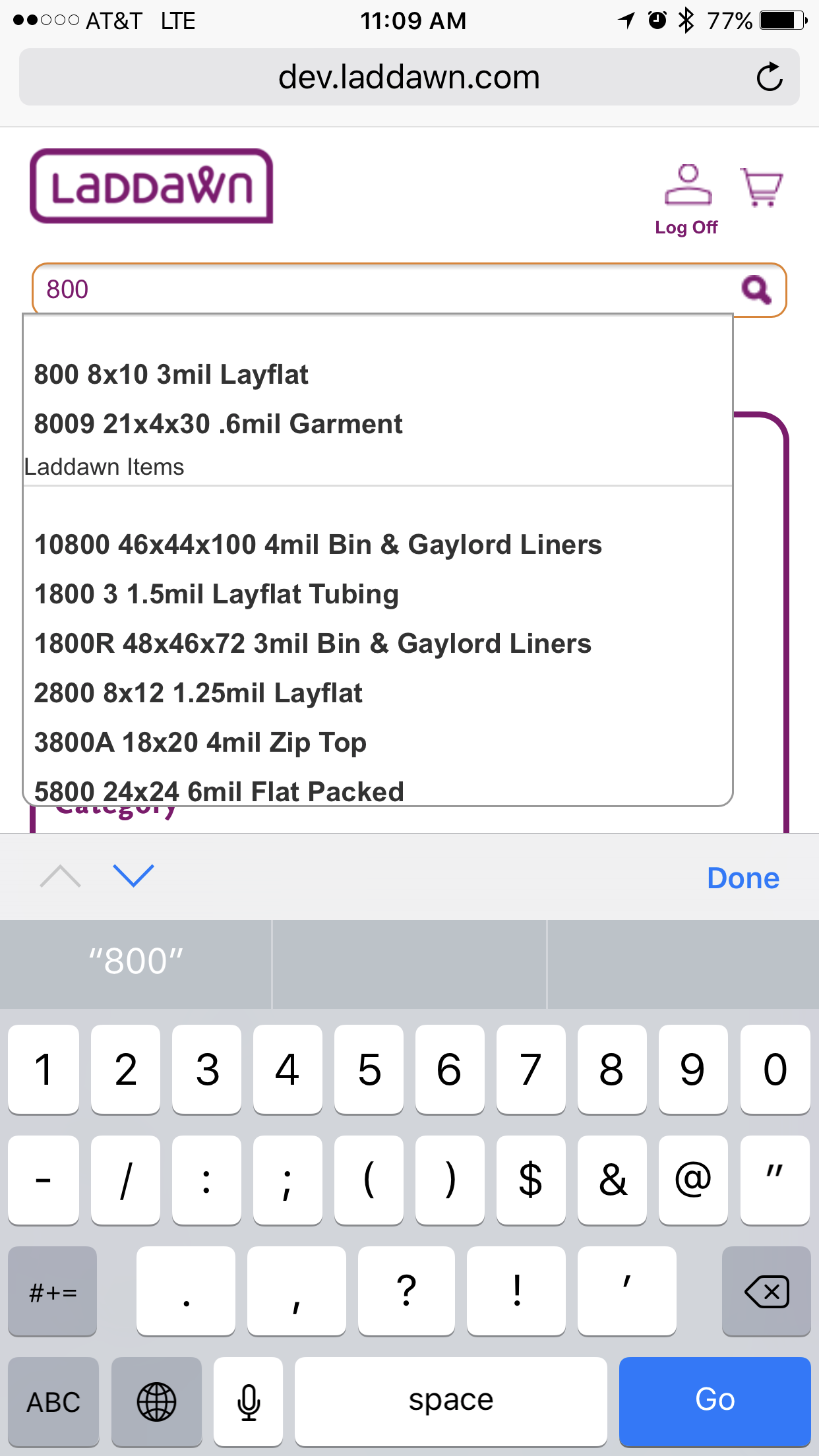
"Laddawn Items" Predictive Search
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
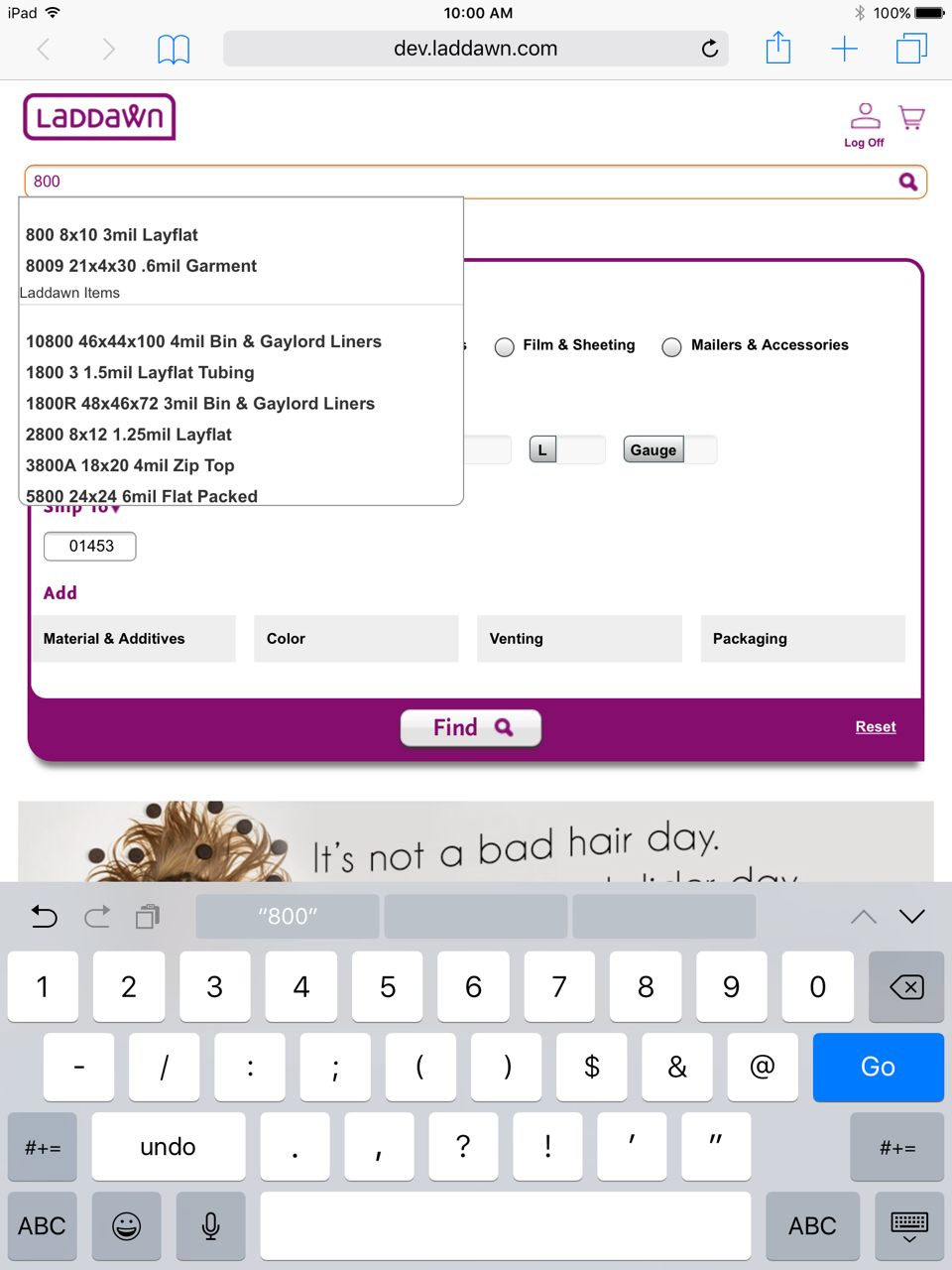
When searching for some items, you'll notice "Laddawn Items" is in the results of the predictive search. I assume this is a 'header' and everything below it would be considered a Laddawn item. What's interesting is items above it are also Laddawn items.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: N/A
SP, 9/18: This has to do with the logic we have in place for bubbling results up to the top. If items not only contain what's been typed, but also begin with what's been typed, then they bubble to the top without a heading. I forwarded you an email from me to John PIette about this. I don't think he's done with this programming yet so formatting is not quite what it should be (?)
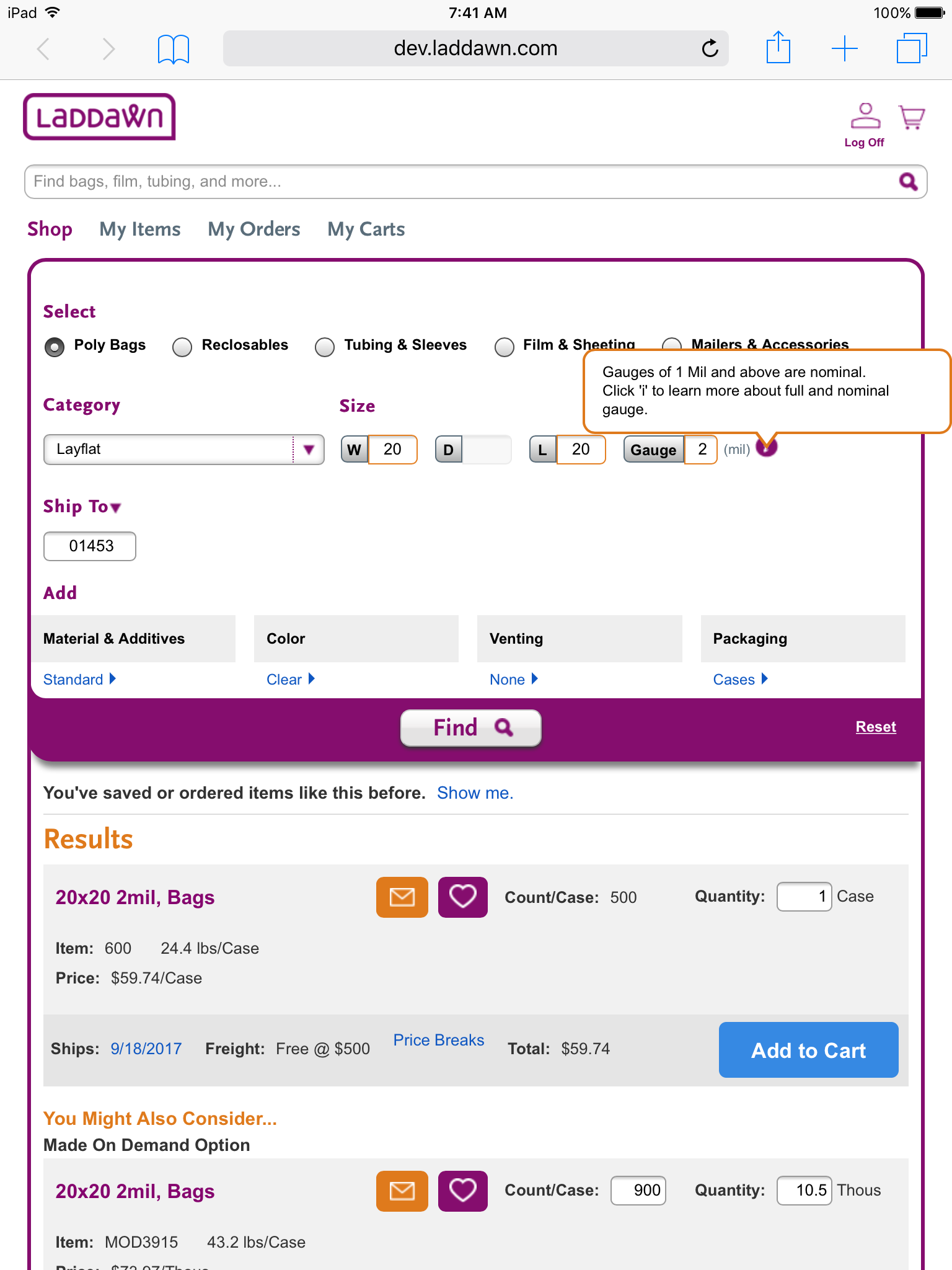
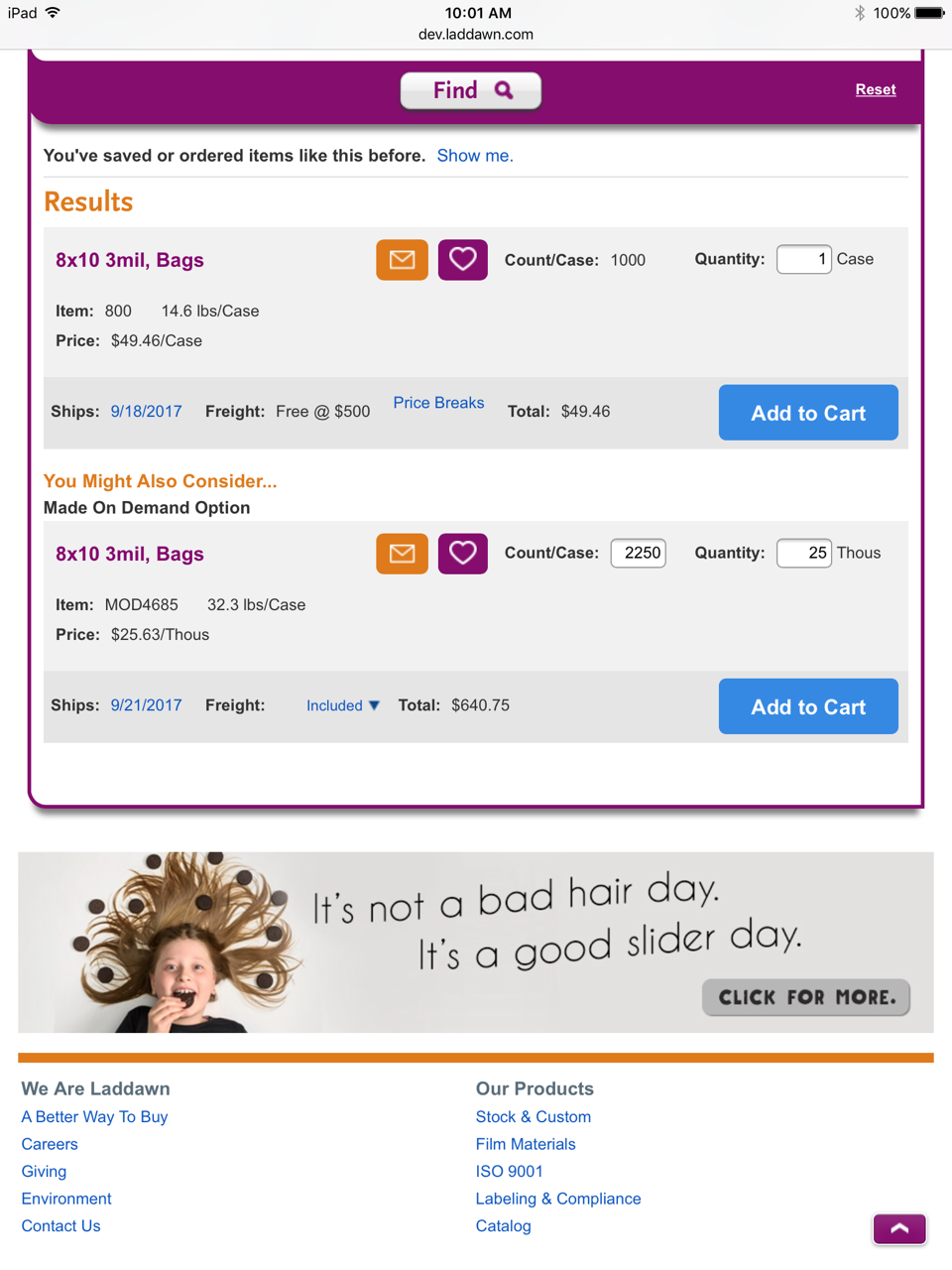
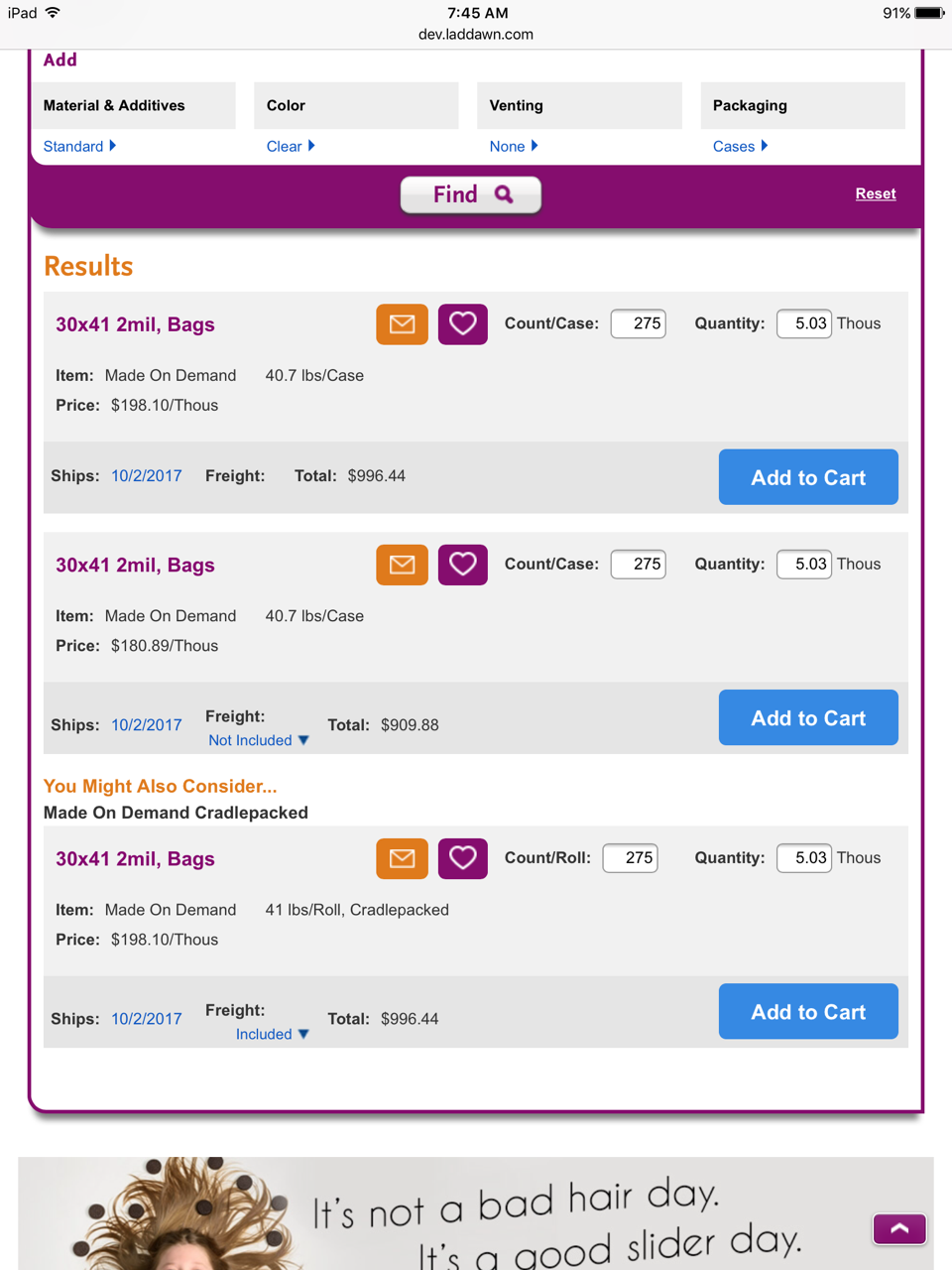
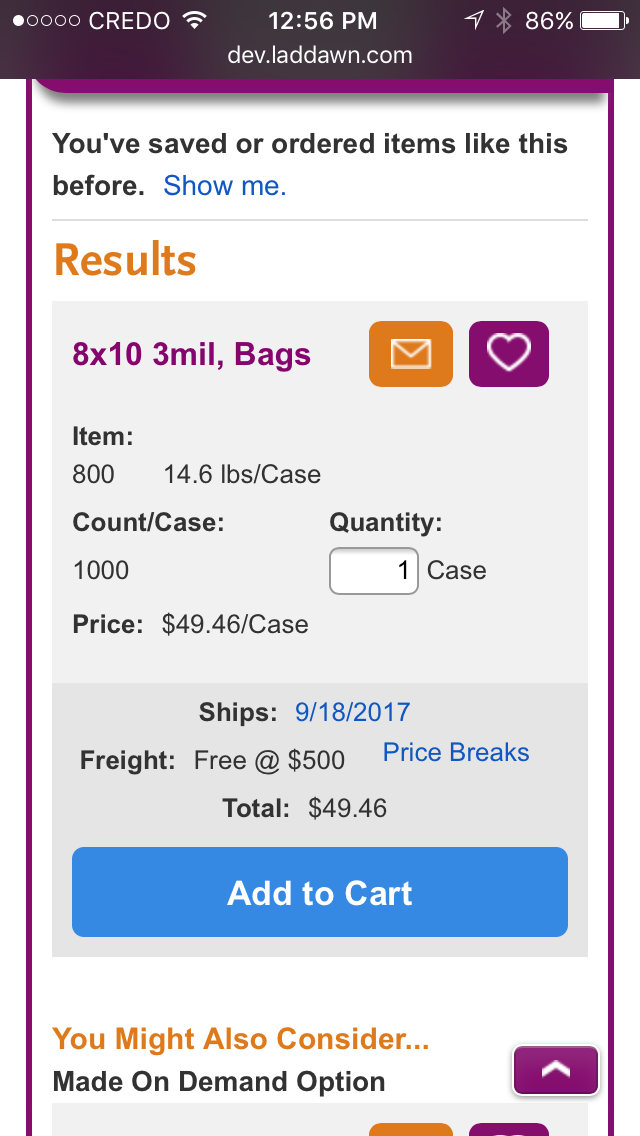
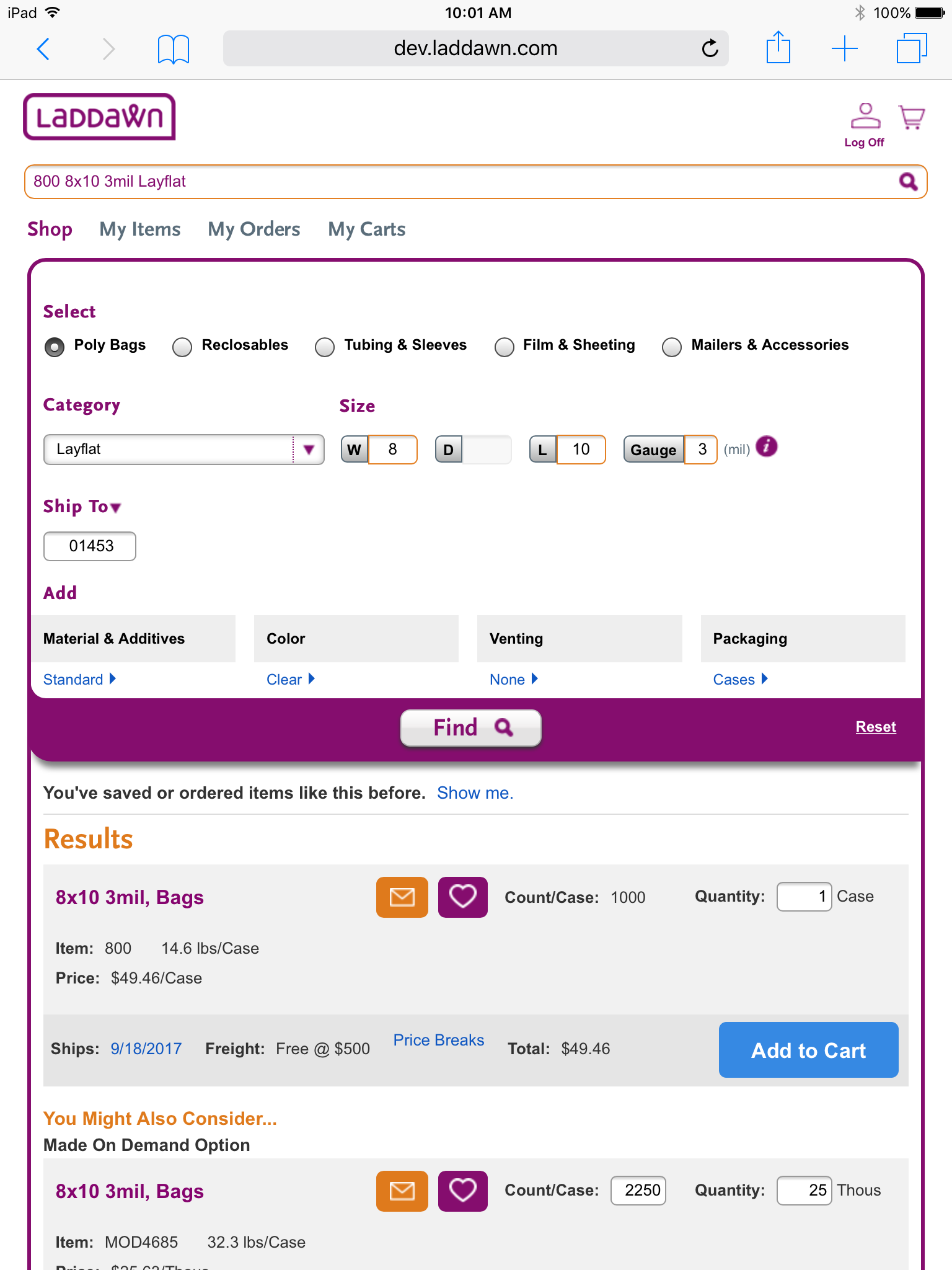
"You Might Also Consider..." Missing Price Breaks
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
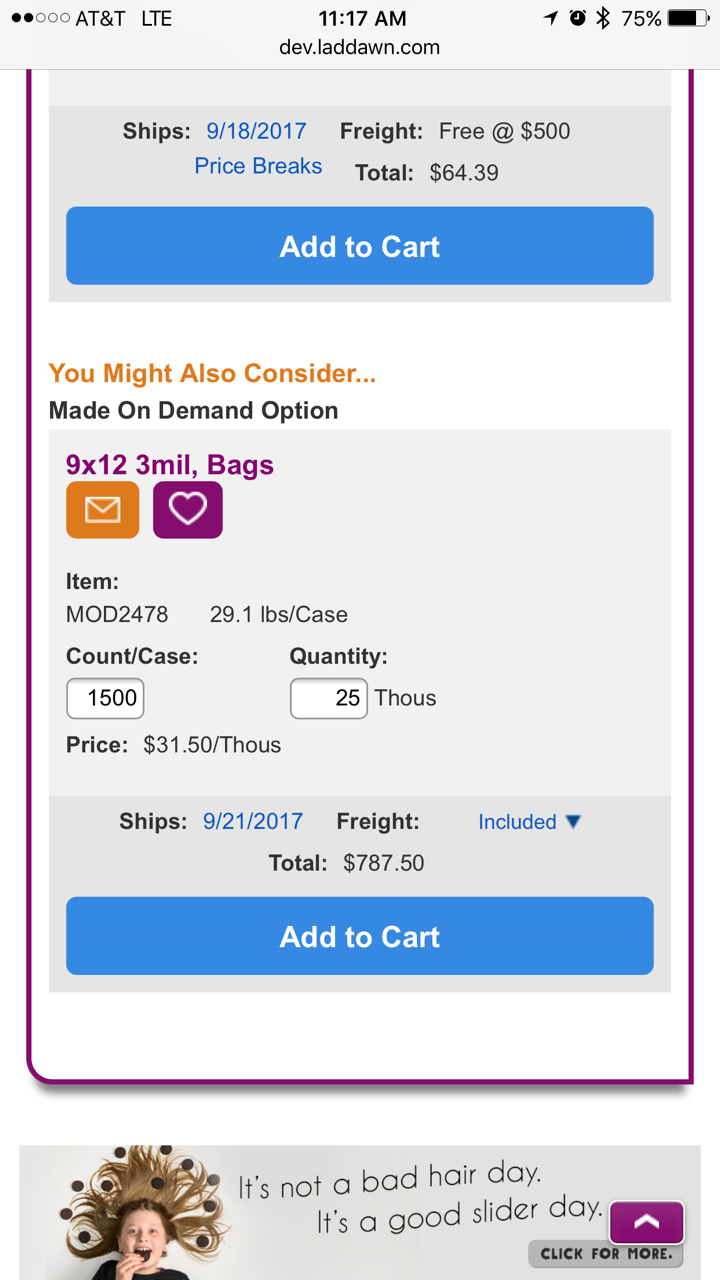
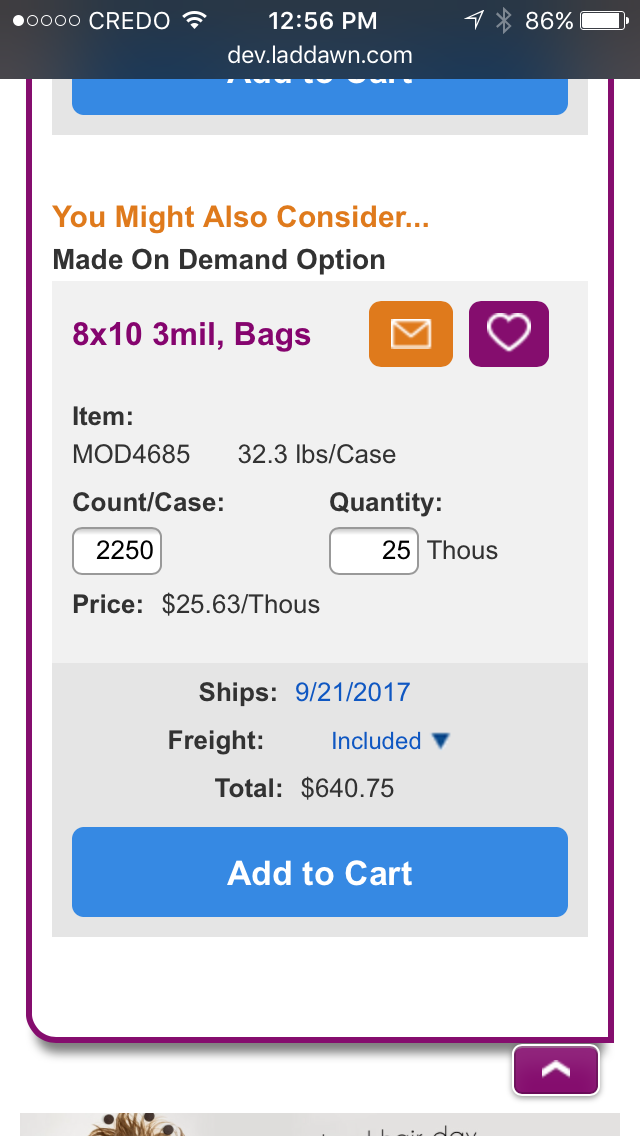
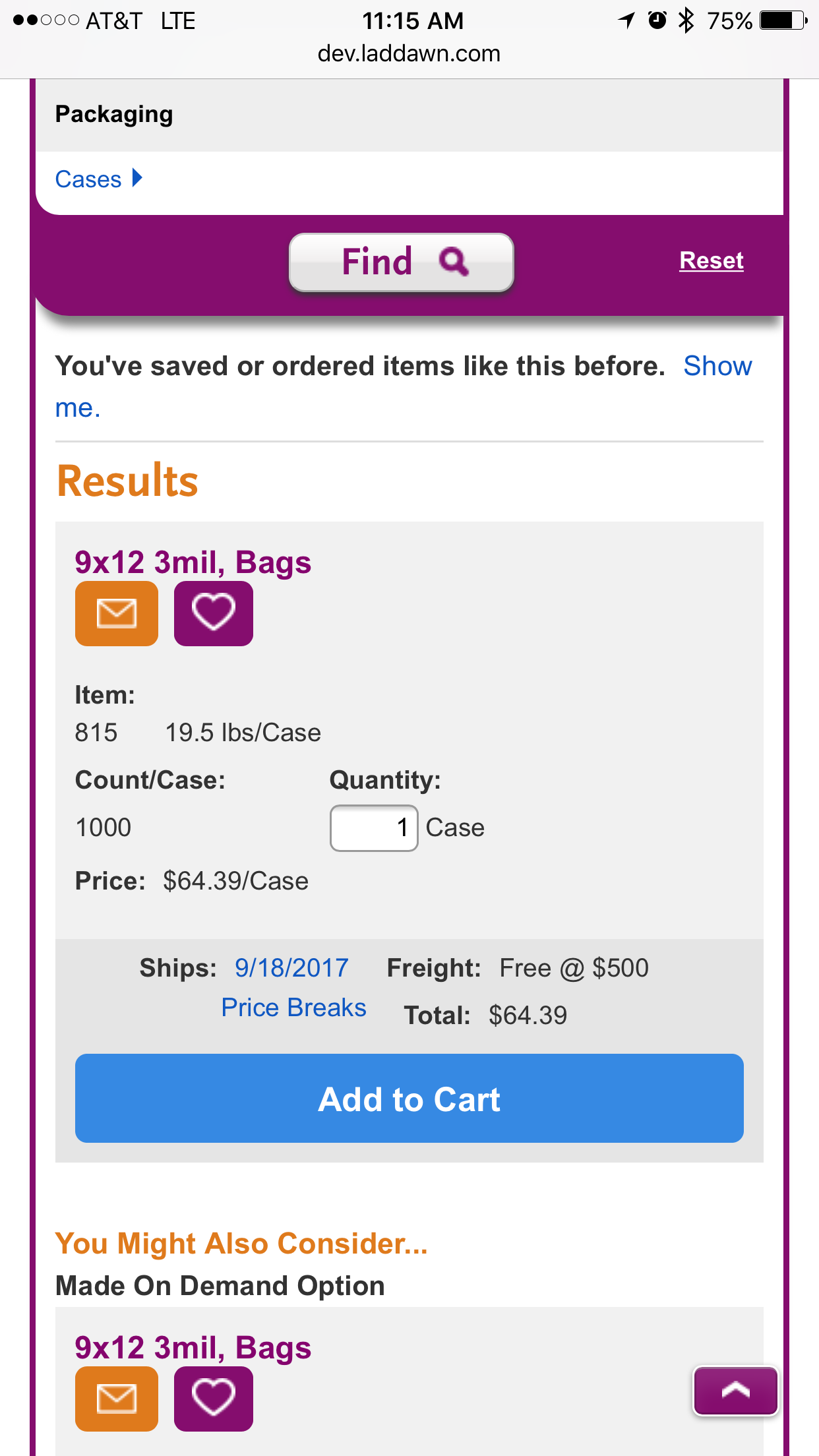
"Price Breaks" is missing from all "You Might Also Consider..." results.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: N/A
SP, 9/18: Please put in a ticket.
Note: Per Susan on Instant Message, not putting in a ticket. (She's putting in her own ticket). - Jason Burke (09/18/17 @ 2:35 PM)
Covered this on ticket 32043 (SP, 09/18/17 @ 2:55PM)
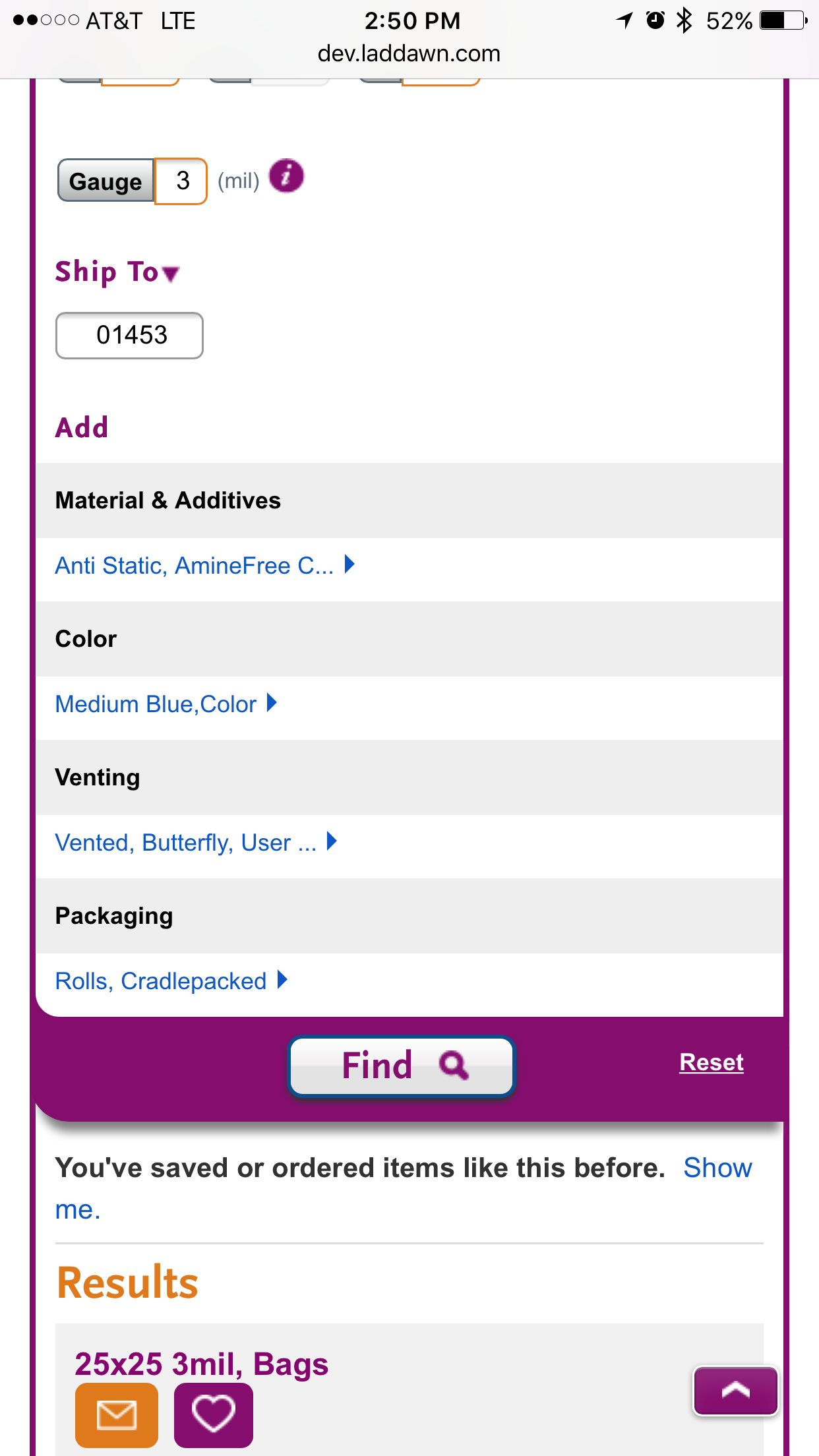
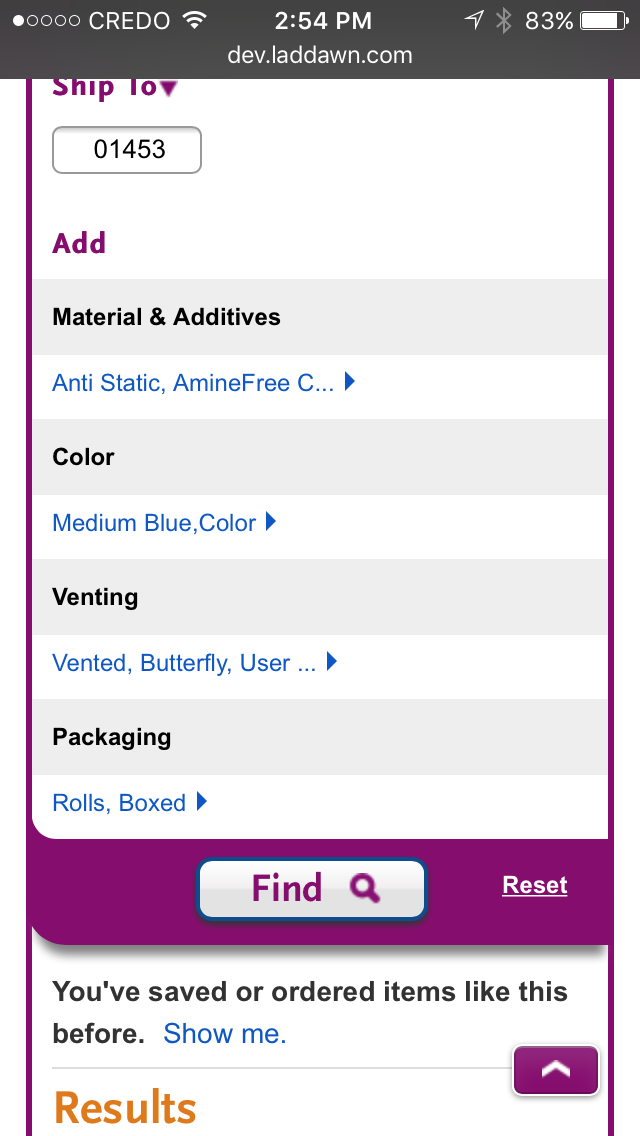
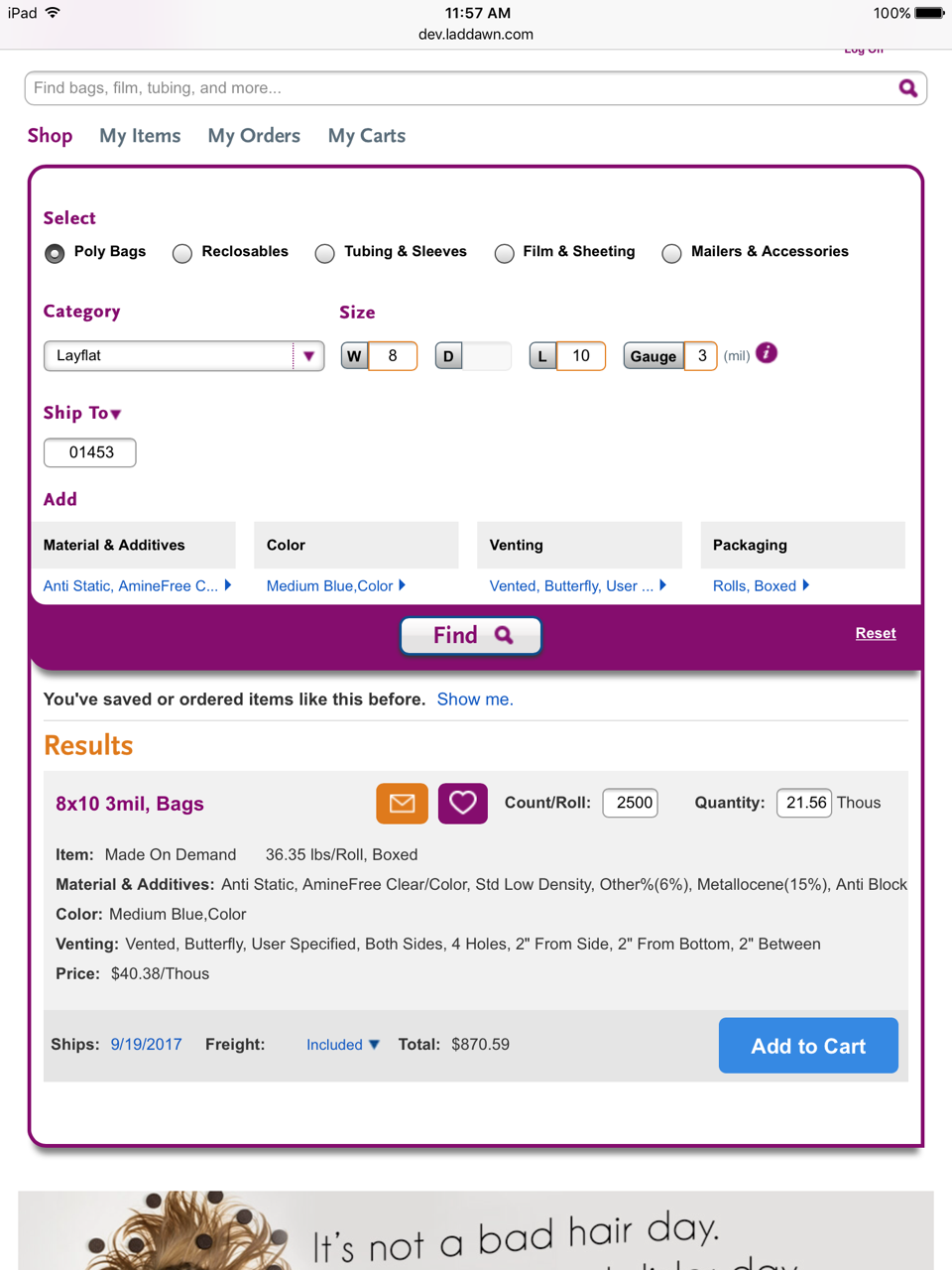
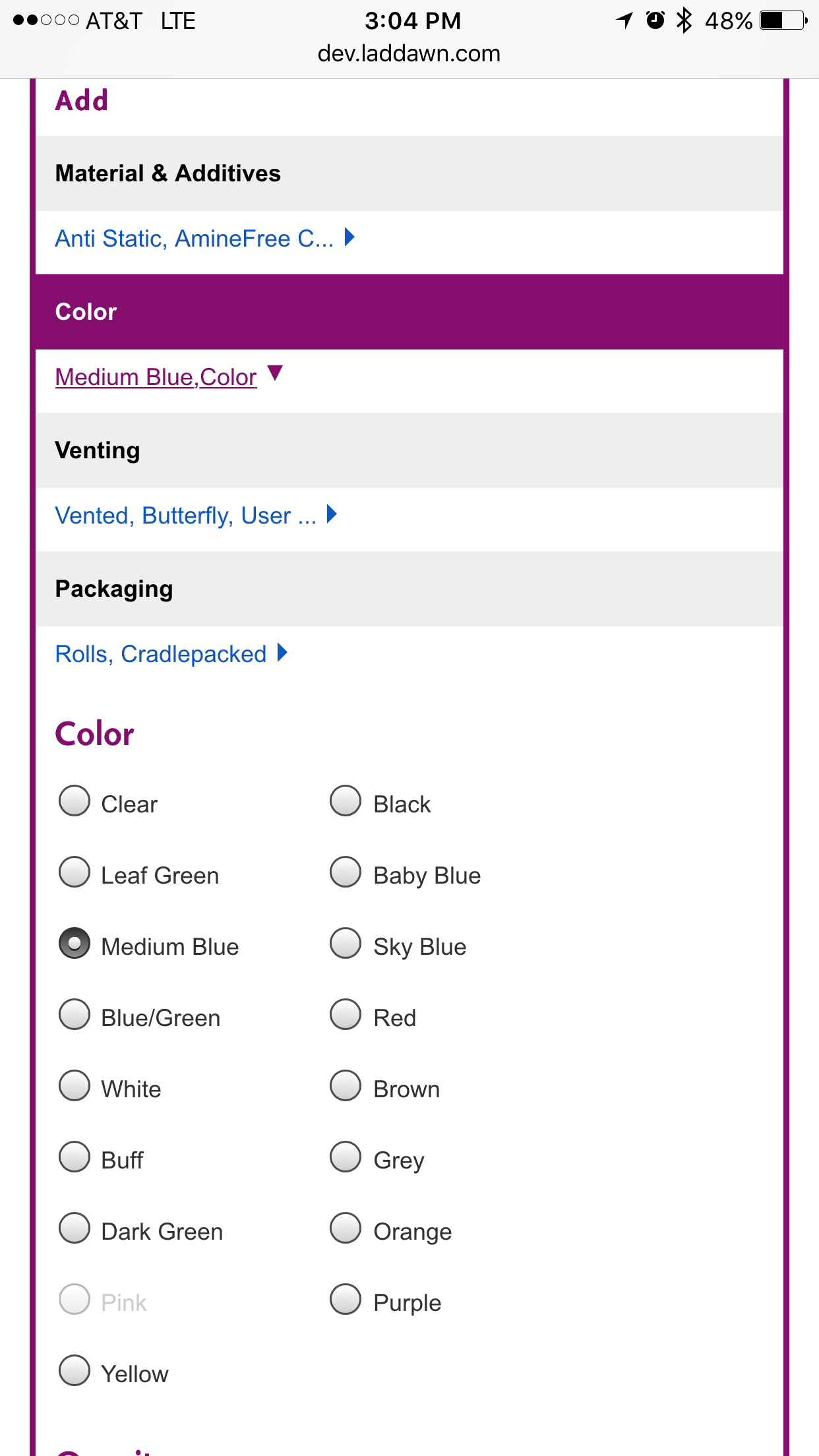
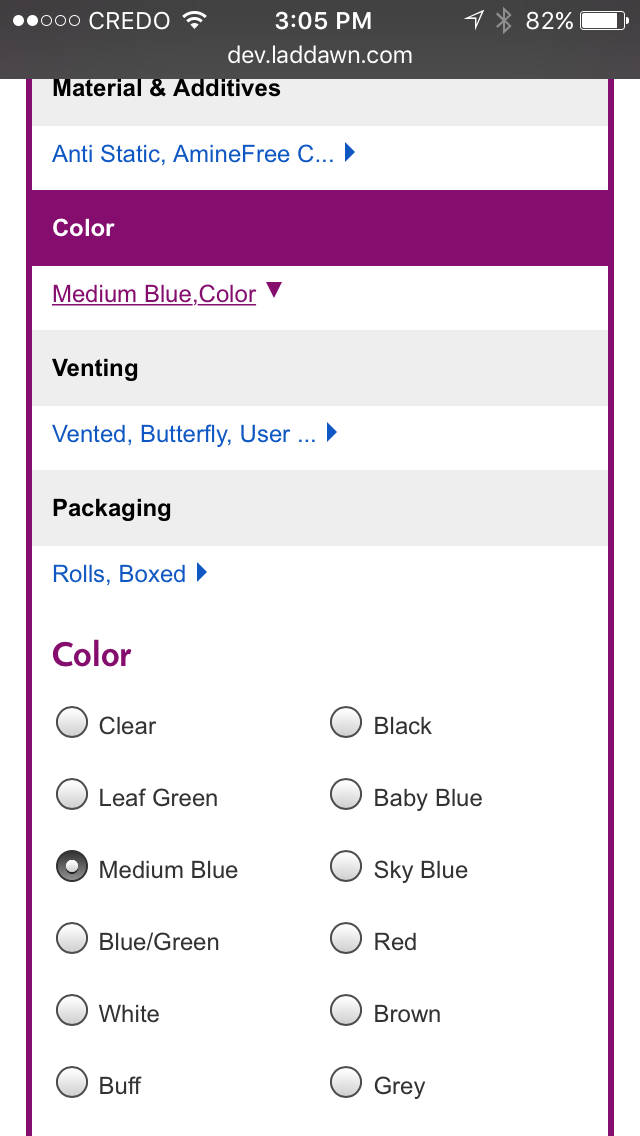
Truncated Level 3 Parameters
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2)
It appears all of the Level 3 parameters are being truncated when they actually still have room to expand.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: Remove truncation and show full parameters.
Note: While the iPad Mini is pictured above, truncation is needed for that layout.
SP 9/18: I see your point. Ironically with the smaller screens, we have more room than we have on desktop to show more detail. However, I suspect the logic for truncation on desktop is being reused in responsive. This may be hard to fix. I'd put in a ticket and label it as not critical for Expo. Perhaps Derek could discuss it with Ed though to find out what's involved?
Note: I'll skip the ticket for right now, and follow up with Derek to see what he finds out. - Jason Burke (09/18/17 @ 2:36 PM)
Zip Code is Required Popup
Offscreen Popup Glitch
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2)
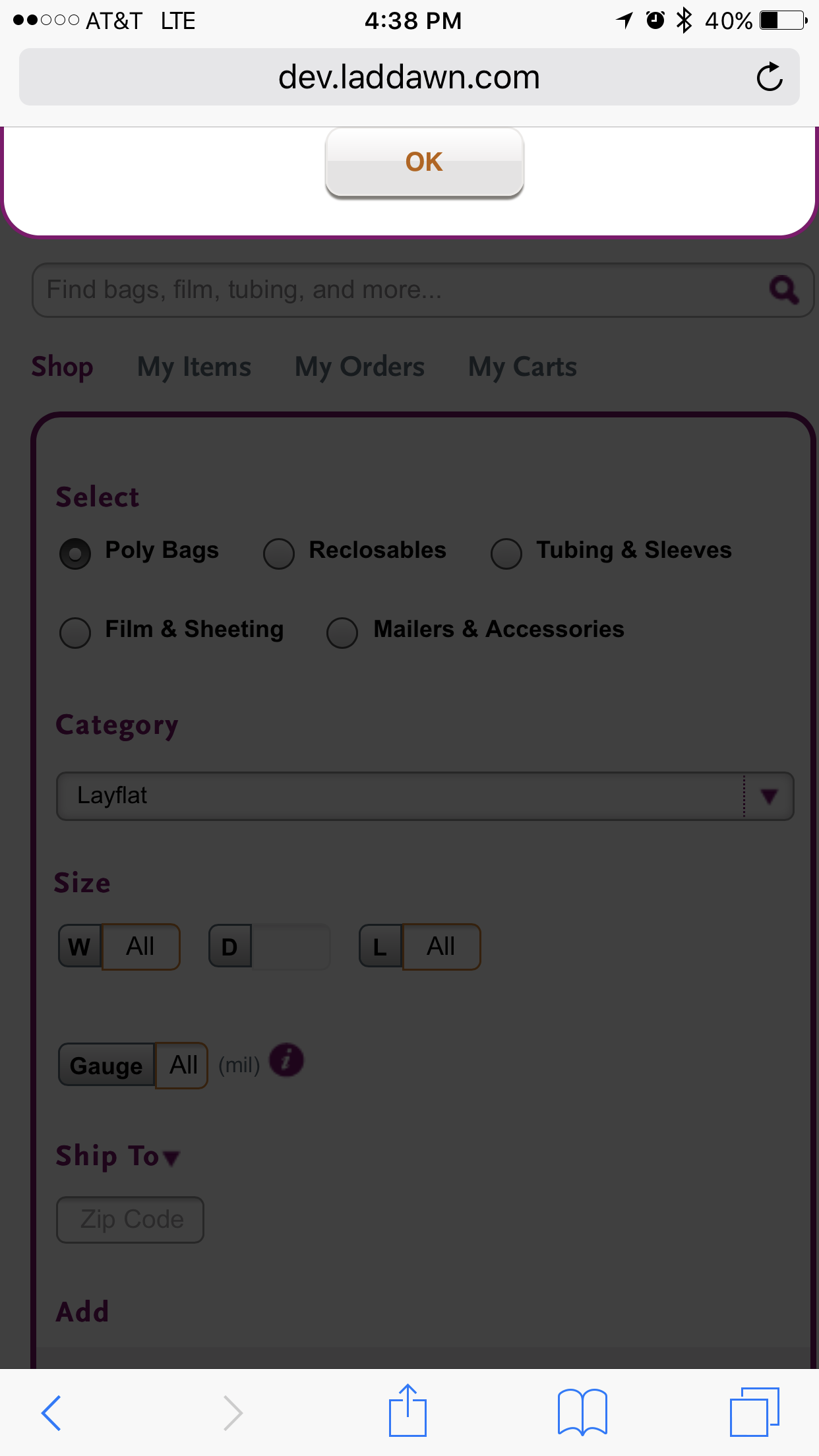
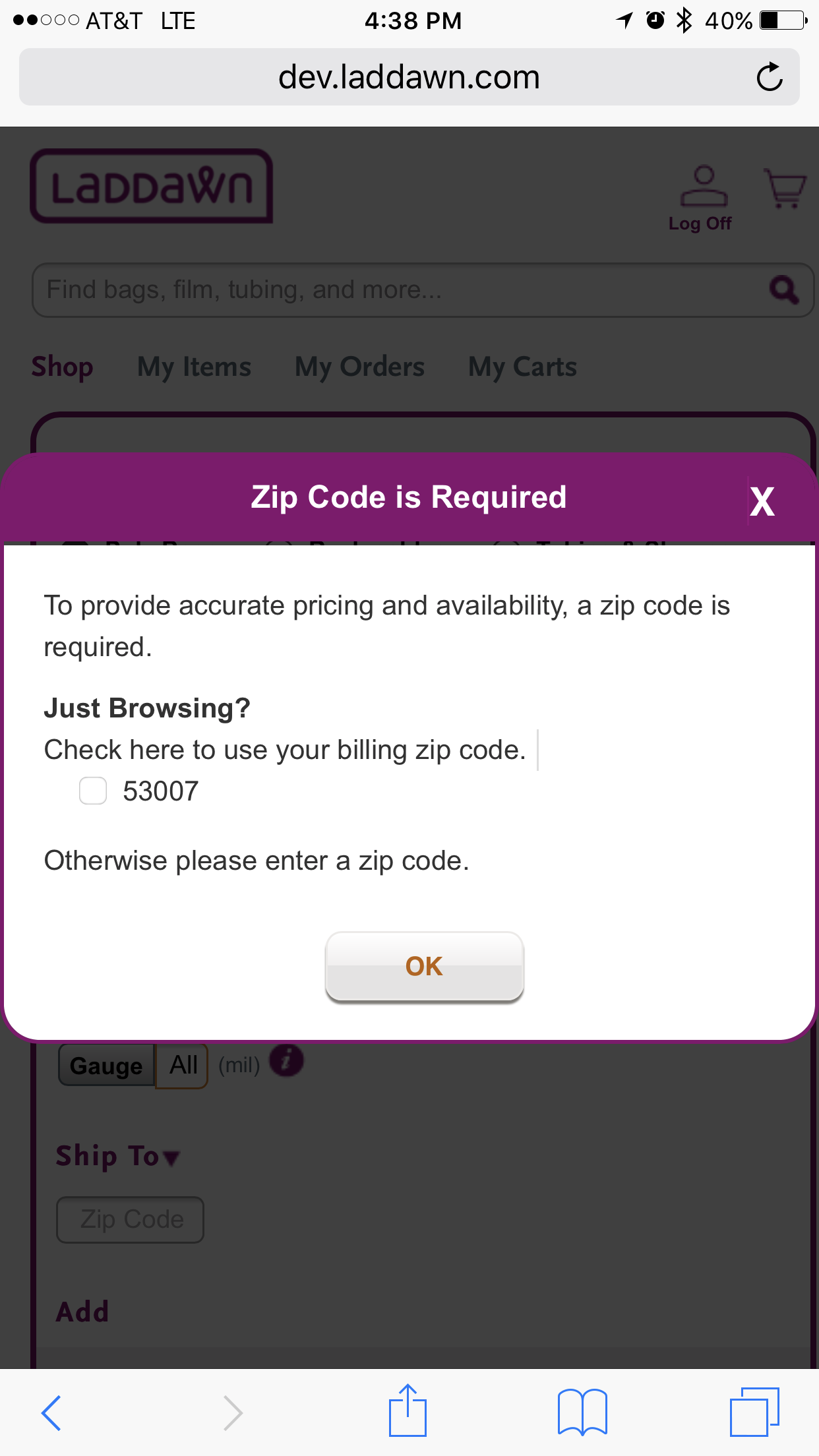
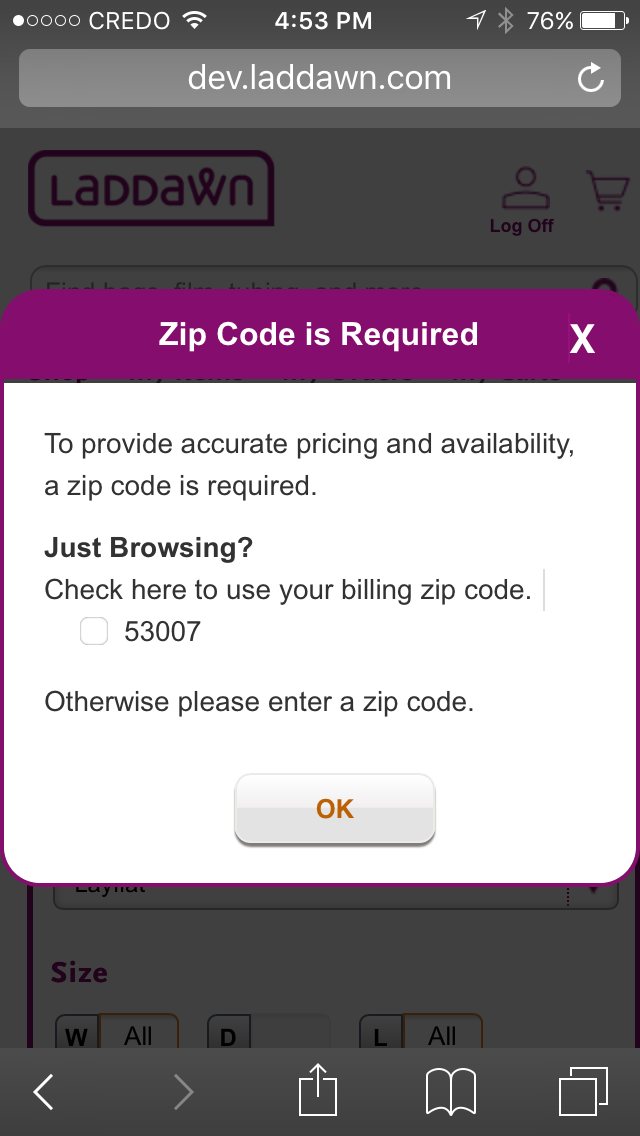
Important: It appears ALL popups open 'offsceen', requiring the user to 'touch' the display in order to nudge the screen and display the popup.
(Popups: Zip Code is Required, Nominal / Full Gauge, Price Breaks, Availability)
If you perform a search without a zip code and click "Find," the screen will go dark. Technically, the "Zip Code is Required" popup did display but off-screen. To view it, you need to 'touch' the screen and nudge it, so the popup appears. You will also notice the formatting of this popup should be revised so everything fits properly.
| iPhone 7 Plus | iPhone SE | |
|---|---|---|
| After clicking "Find" | ||
| After touching screen to 'nudge' it |
Suggestion: Fix initial bug and consider a design change so all information fits properly.
SP 9/18: I am not seeing the issue with the information not fitting properly. Could you clarify? Otherwise, the issue with the popup not being in view is really important. It really should be fixed before the Expo.
Note: Ticket # 32038 / Responsive - Offscreen Popup Glitch
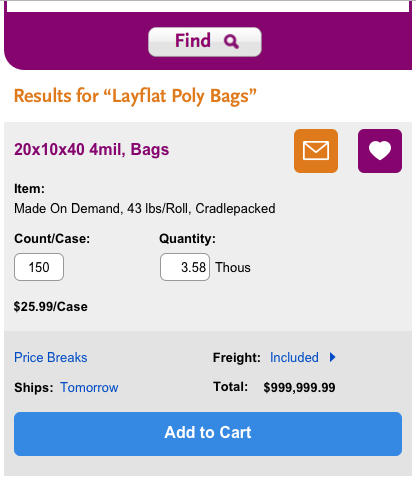
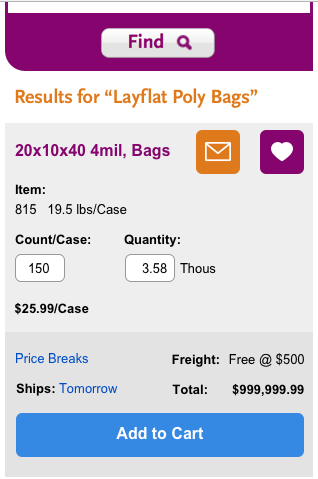
Disappearing Freight Not Included & Duplicate MOD
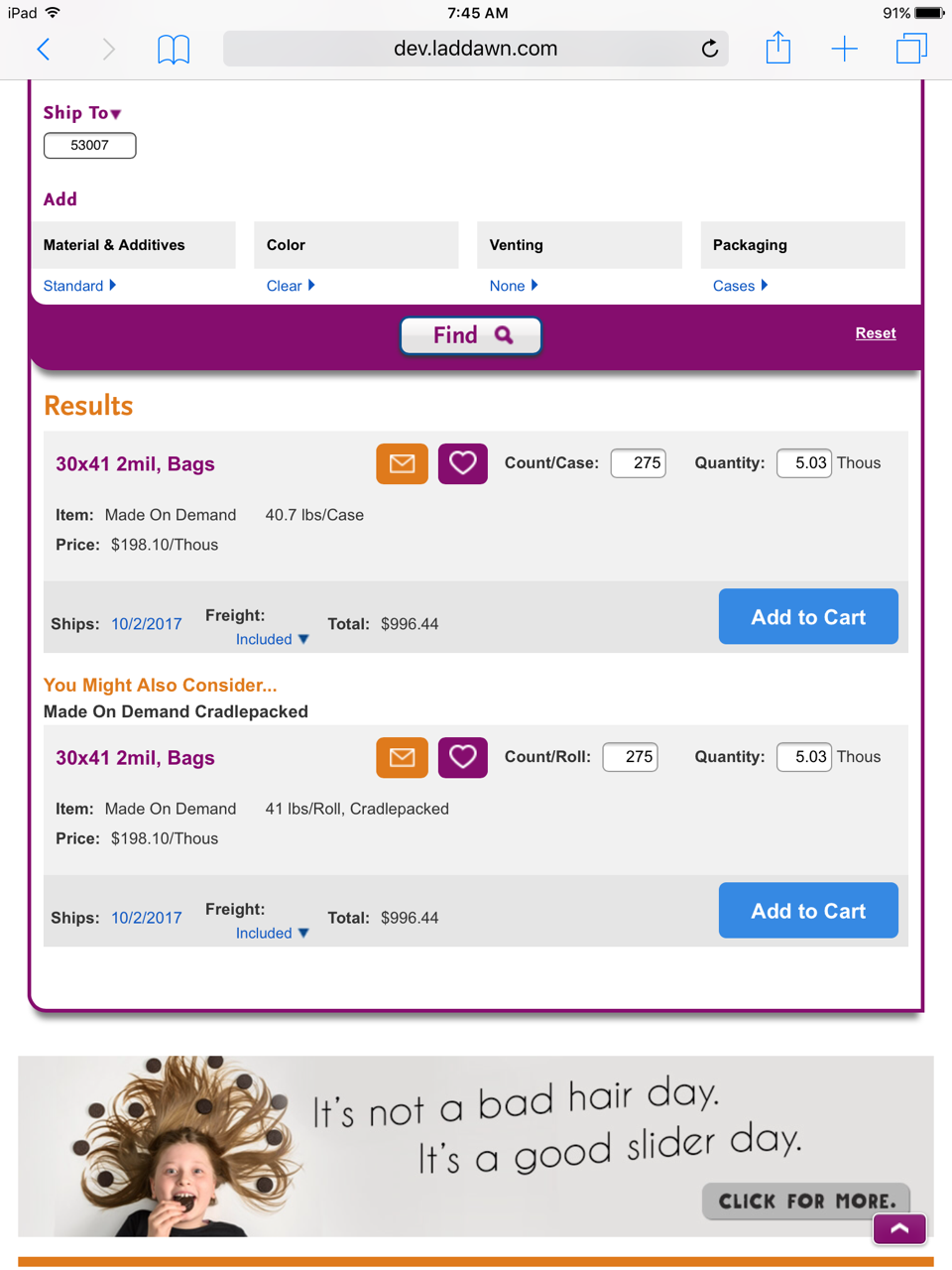
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
When you switched freight to "Not Included", it disappears completely. Therefor, you are unable to add freight back once you remove it. In addition to that, you will also notice (see Duplicate - iPad Mini images) the MOD is duplicated before the first result with freight not included. So you initially start with 2 results, but if you remove freight one the first result, you'll end up with 3 results.
| iPad Mini | |
|---|---|
| As you can see there are two results. | |
If you select "Freight: Not Included", you'll notice:
So you are now left with 3 results. |
Suggestion: N/A
SP, 9/18: Please put in a ticket. I am tempted to say it is critical to fix before the Expo because of how buggy that is, but on the other hand, it's my undertstanding most users leave freight as included. It's certainly important to fix before going live. UPDATE: Before putting in a ticket, please retest. I am not seeing the same behavior, though I am seeing buggy behavior (along with missing price breaks for all MODs as you note above for YMACs.)
Covered this on ticket 32043 (SP, 09/18/17 @ 2:55PM)
Derek
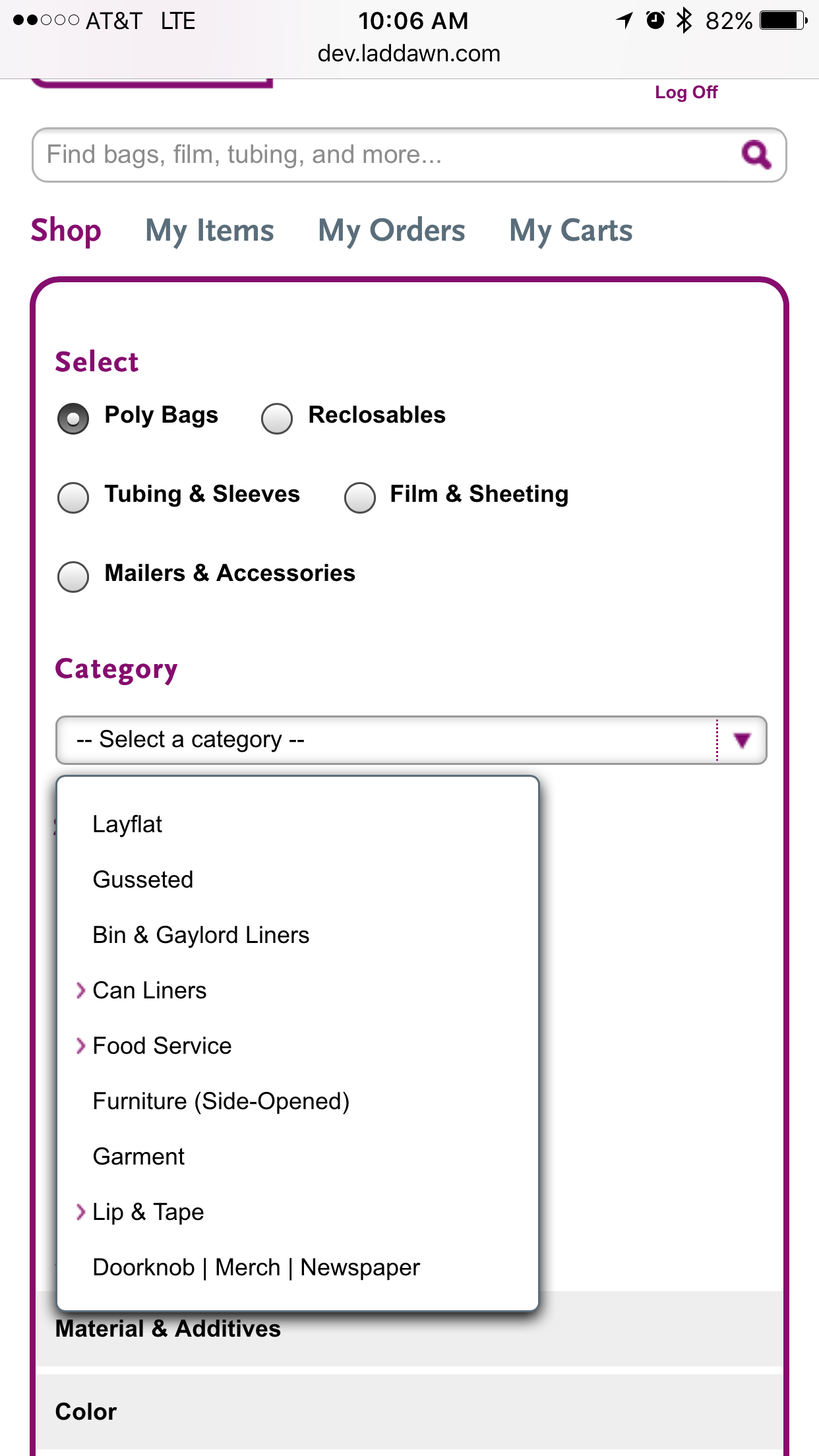
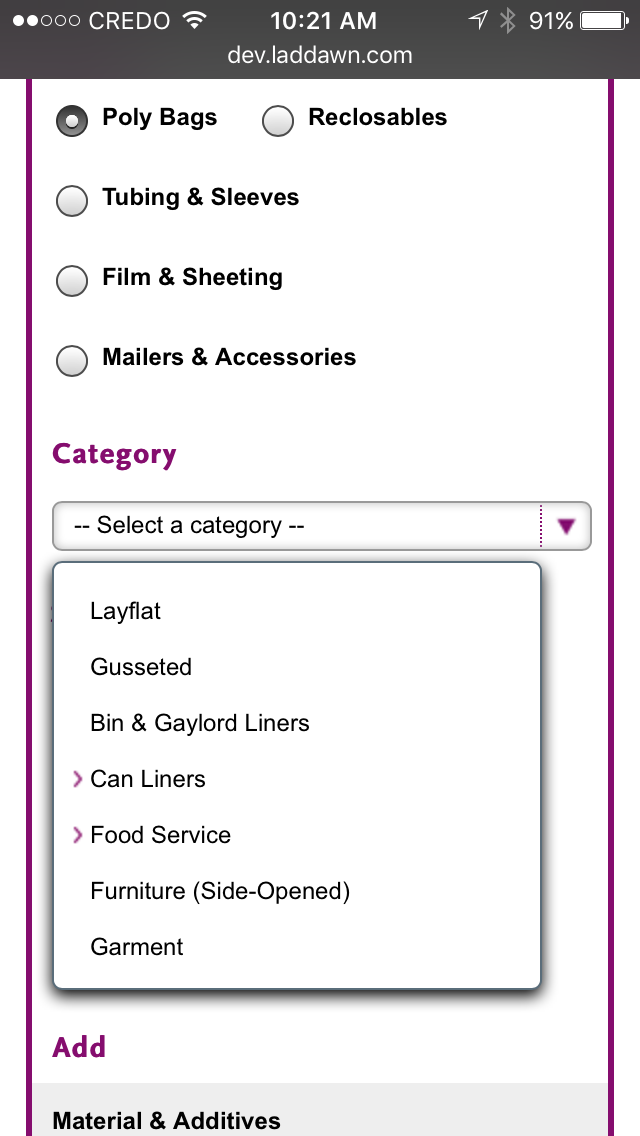
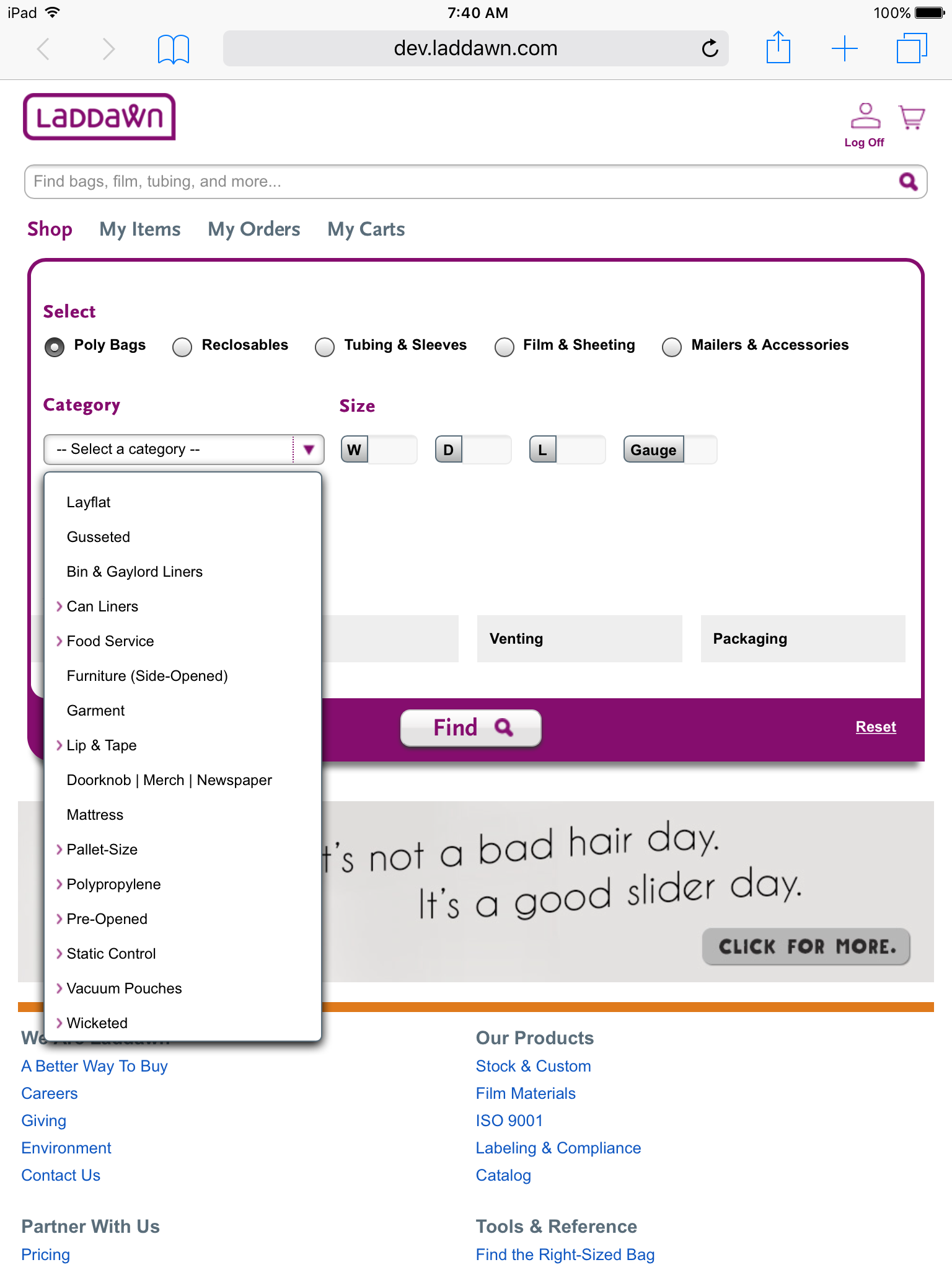
Missing Scrollbar on Category Dropdown Control
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
The category dropdown control is missing a vertical scrollbar. While some users may instinctively scroll through the list, I'd be willing to bet most users will assume the list they see is the complete list of choices.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: Add a vertical scrollbar.
Note: While the iPad Mini has no trouble displaying all of the dropdown list values (as pictured above), I would still allow for a vertical scrollbar. Because I can reproduce scenarios, inwhich a vertical scrollbar could be applied.
SP, 9/18: I agree with this. Derek, should Jay put in a ticket or do you need to provide some sort of design or instructions? I know scrollbars have been problematic.
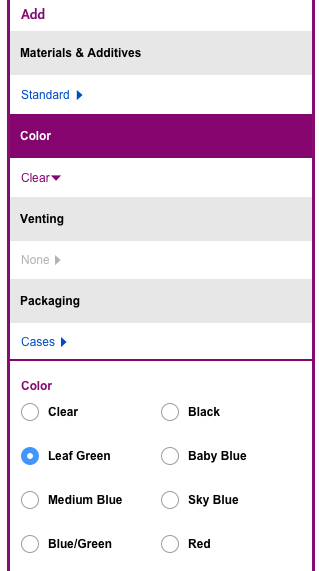
Shop Widget Headers
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2)
Use of the word "Add" (as a section header) is rubbing me the wrong way, and I think it ultimately boils down to layout/formatting.
Initially, I asked myself "...add what?" And then I realized "Add" was a section header for 'Material & Additives'; 'Color'; 'Venting' and 'Packaging.'
The reason why I didn't make the connection initially, is because the other parameters sit on gray colored rows. Therefore giving me the impression they're completely separate from the 'white' section above it. And with that in mind, I thought "Add" had something to do with something in the white area, not the things below it.
It's worth noting, the issue I raised above is not a problem when viewed in landscape because the section headers 'stand out' more.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Suggestion: We should consider formatting the section headers differently. (On a side note, I'm wondering if the word "Customize" would be more appropriate.)
Note: My thoughts above apply only to users with resolutions below an iPad Mini.
SP, 9/18: I think you raise a valid concern but I'd rather tackle major changes in a future widget redesign project. However, one quick fix might be to indent the headings under Add. Derek can you discuss with Ed? If it's hard to do, it's not a high priority right now.
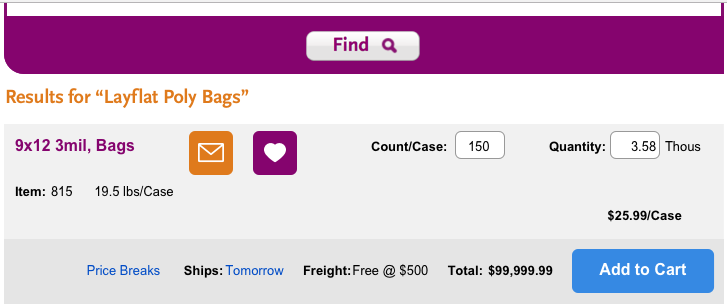
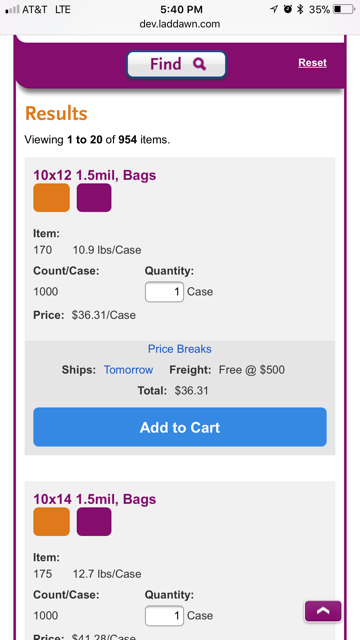
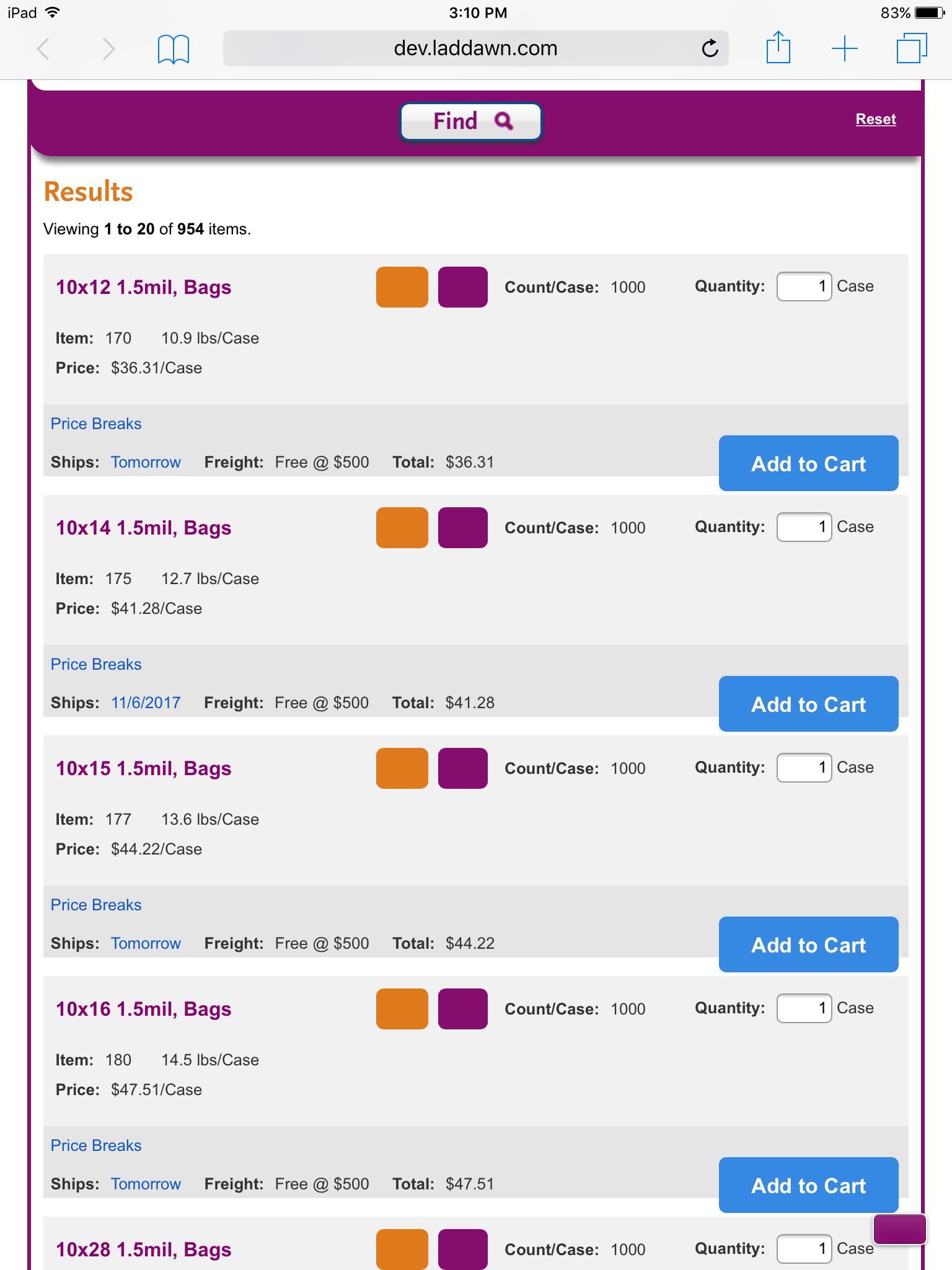
"Results" Layout
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2)
Some design elements are not exactly as pictured in the mockups.
| iPhone 7 Plus | iPhone SE | iPad Mini | |
|---|---|---|---|
| Actual | |||
| Mockup |
Suggestion:
iPhone 7 Plus
- Move the orange 'Share' and purple 'Save' icon to the upper right corner (light gray section). DM 9/18 - I'm not seeing this on an iPhone SE, it looks correct on my iPhone.
- Remove "Price:" header, and bold the price of the item. Example: "Price: $64.39/Case" should be "$64.39/Case" (light gray section). DM - 9/18 - We've tweaked some elements slightly since the latest mockup. I'm ok with the way dev has designed this.
- "Price Breaks" should be in the upper left corner (dark gray section). DM 9/18 - This was too difficult for the dev team to do. The only way it could be done was to add these elements in their exact locations, however if there are no price breaks the other elements wouldn't automatically realign and there would be a space where price breaks should be, so we agreed to the current layout for now.
- "Ships: 9/18/2017" should be in the lower left corner directly above the "Add to Cart" button (dark gray section). DM 9/18 - All theses elements are now centered.
- "Freight: Free @ $500" should be moved maybe 10 pixels over to the right.
- "Total: $64.39" should start directly below the "F" in "Freight" right above it.
iPhone SE
- See iPhone 7 Plus
iPad Mini
- No changes
SP, 9/18: Some of these discrepancies are based on changes we agreed to. Some are not (for example, position of save/share buttons?). I've lost track. Better for Derek weigh in.
Note: Ticket # 32048 / Responsive - Reposition Share & Save Icons to Upper Right Corner for 414 Viewport
Missing Purple Divider Line
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2)
The purple divider line is missing; seperating the level 3 paramters from the section where you customize each parameter.
| iPhone 7 Plus | iPhone SE | |
|---|---|---|
| Actual | ||
| Mockup | ||
Suggestion: Add purple divider line.
SP, 9/18: No opinion. Up to Derek. DM 9/18 - I would like to see the purple divider.
Note: Ticket # 32046 / Responsive - Missing Purple Lines
Share Item (from Results)
User Testing
Meme
iPhone 7 Plus
Scenario: Share any item from within the results.
I handed my phone to Meme and said, "Search for anything, and share it from within the results." She did great a job searching for an item, and was now staring at her results. At this point, the orange and purple icons had loaded, but they were missing the white outlines which indicate what the buttons do. (See "Delayed Share / Save Buttons" below) She scrolled up and down, looking for anything that would help her share the item. When she scrolled passed those icons again, they had completely loaded, and she was able to select the share icon quickly. But when the 'Share this item' popup loaded, she had difficulty with nearly everything after that...
- Difficulty clicking into the email address fields (as described on Helpdesk Ticket # 32126)
- Navigating around the body of the popup was extremely difficult.
What's interesting is the bug she unknowingly uncovered. She said, "I can't send this,..." and without me having a chance to ask "Why can'y you send it?" she had closed the popup. It wasn't until I had her try and share the item again, did I discover why she said: "I can't share this." The "Send" button was missing, - yet it was there when she started. After several attempts, I was able to determine what steps lead up to this bug being triggered.
See "XXX" below.
Overall, it was not a good experience and Meme was pretty frustrated navigating around the popup.
Tests
Susan
Delayed Share / Save Buttons
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
After the results have loaded, there is a delay in rendering the Share / Save icons. As pictured below, you can see the orange & purple shapes have loaded but they are missing the white outlines which indicate the actions of the buttons.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Excessive Right Margin
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
If you scroll to the left (to get over to Markup) - you'll notice that you can scroll far beyond the markup controls. We should disable the ability to scroll past this, as it only shows dead space.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
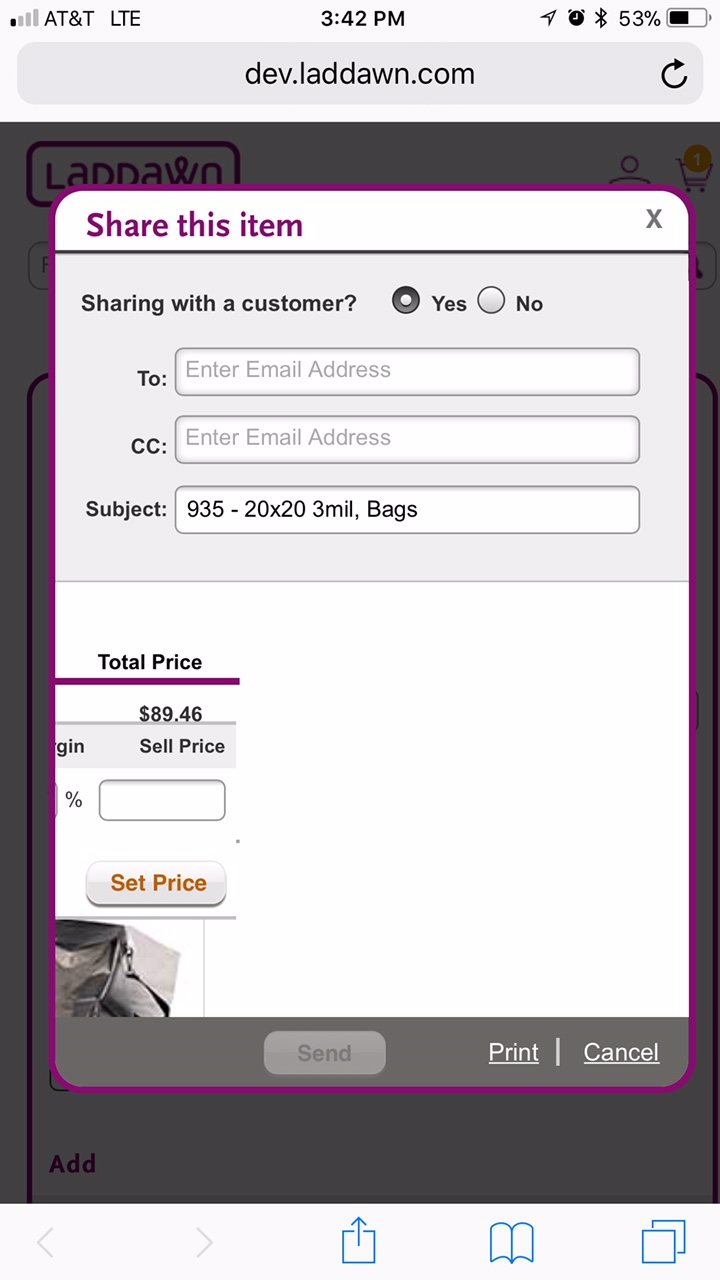
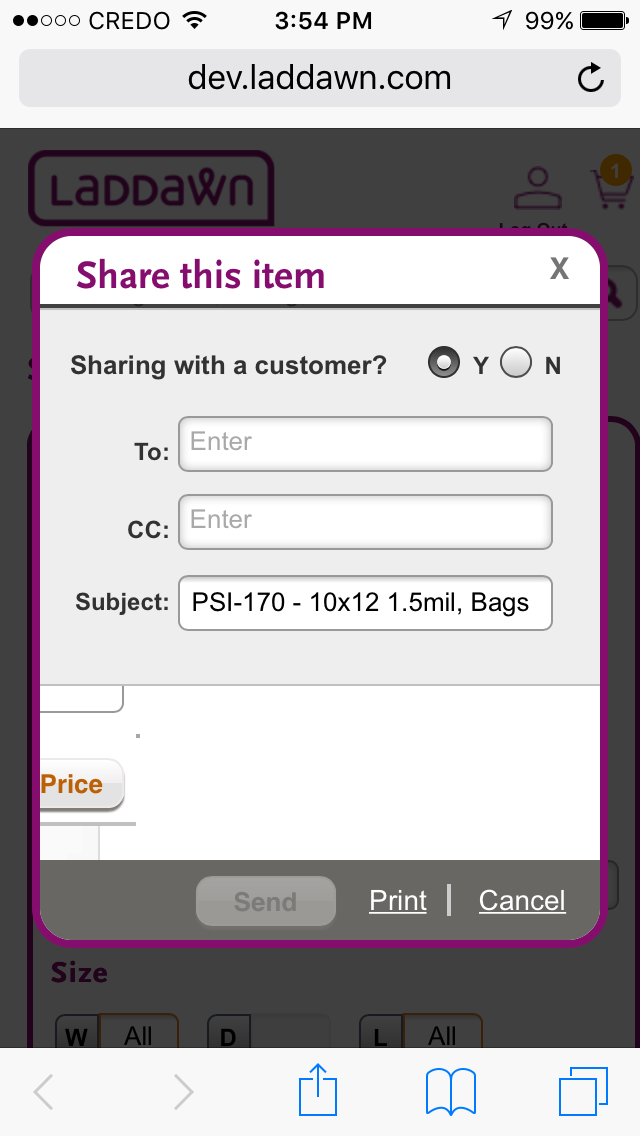
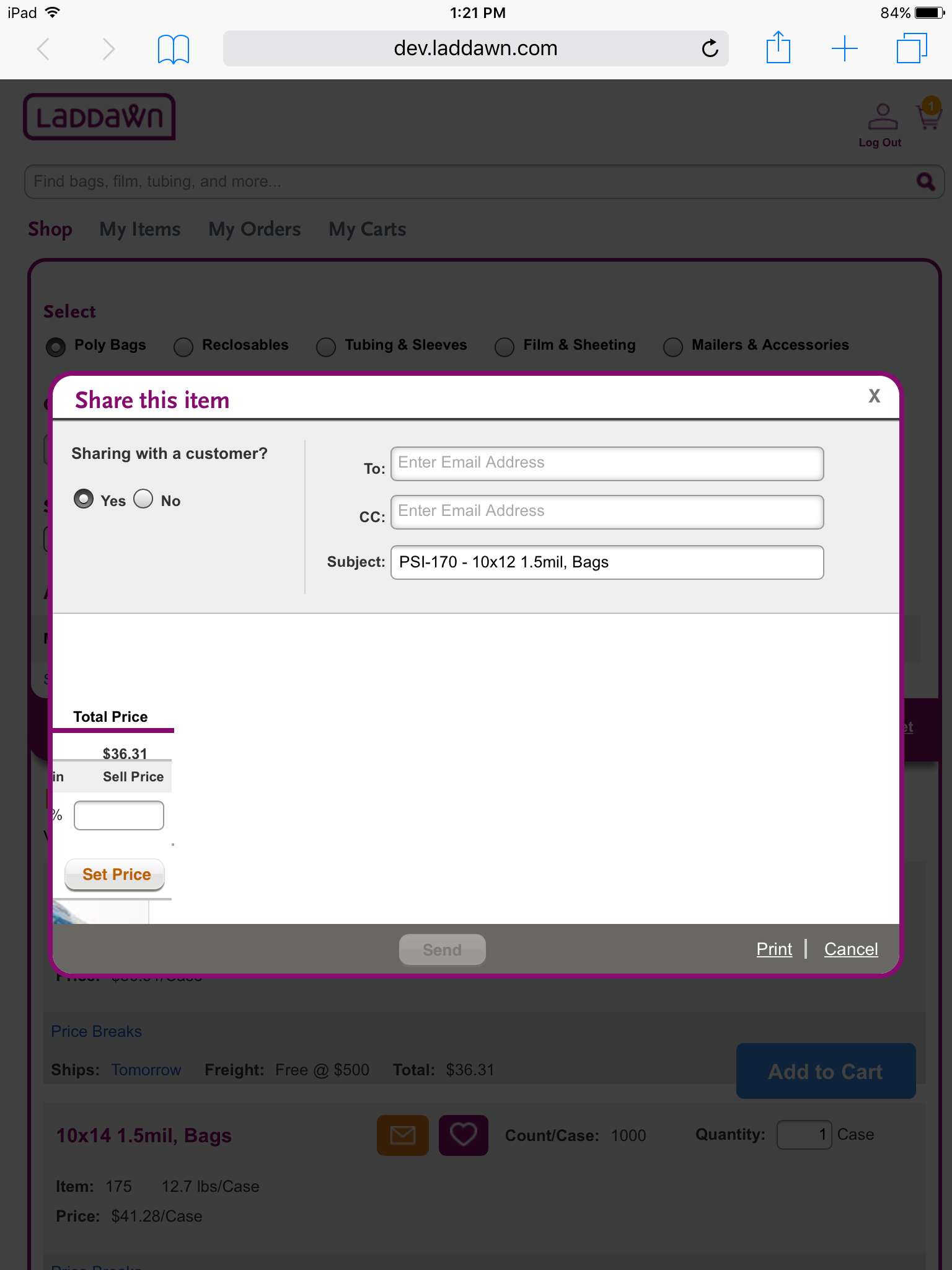
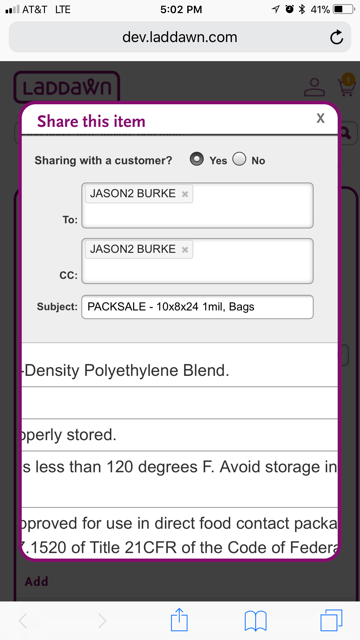
Missing "Send" Button
Devices Affected: iPhone 7 Plus (iOS 10.3.3), I did not test this on other devices.
To recreate this bug, please follow these steps exactly:
- Share an item.
- Click into the To: field, and enter a contact.
- Click into the Cc: field, and enter a contact.
Now,.. do not click "Done" on the keyboard, but instead close the keyboard by selecting something other than the input controls. If you click on the gray background (to the left of the input controls), that will close apples keyboard - but you'll now notice the "Send" button has been removed. Infact, the whole row that sits on has been removed.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
| Unknown | Unknown |
Derek
Remove "Print" Function
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
On the "Share this item" popup, please remove the "Print" link in the lower right corner.
Shopping Cart
User Testing
None performed (yet?).
Tests
Susan
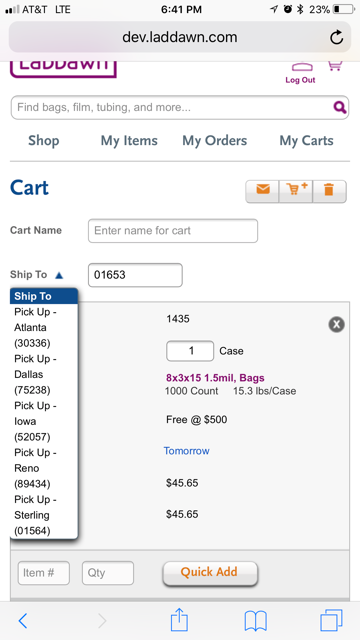
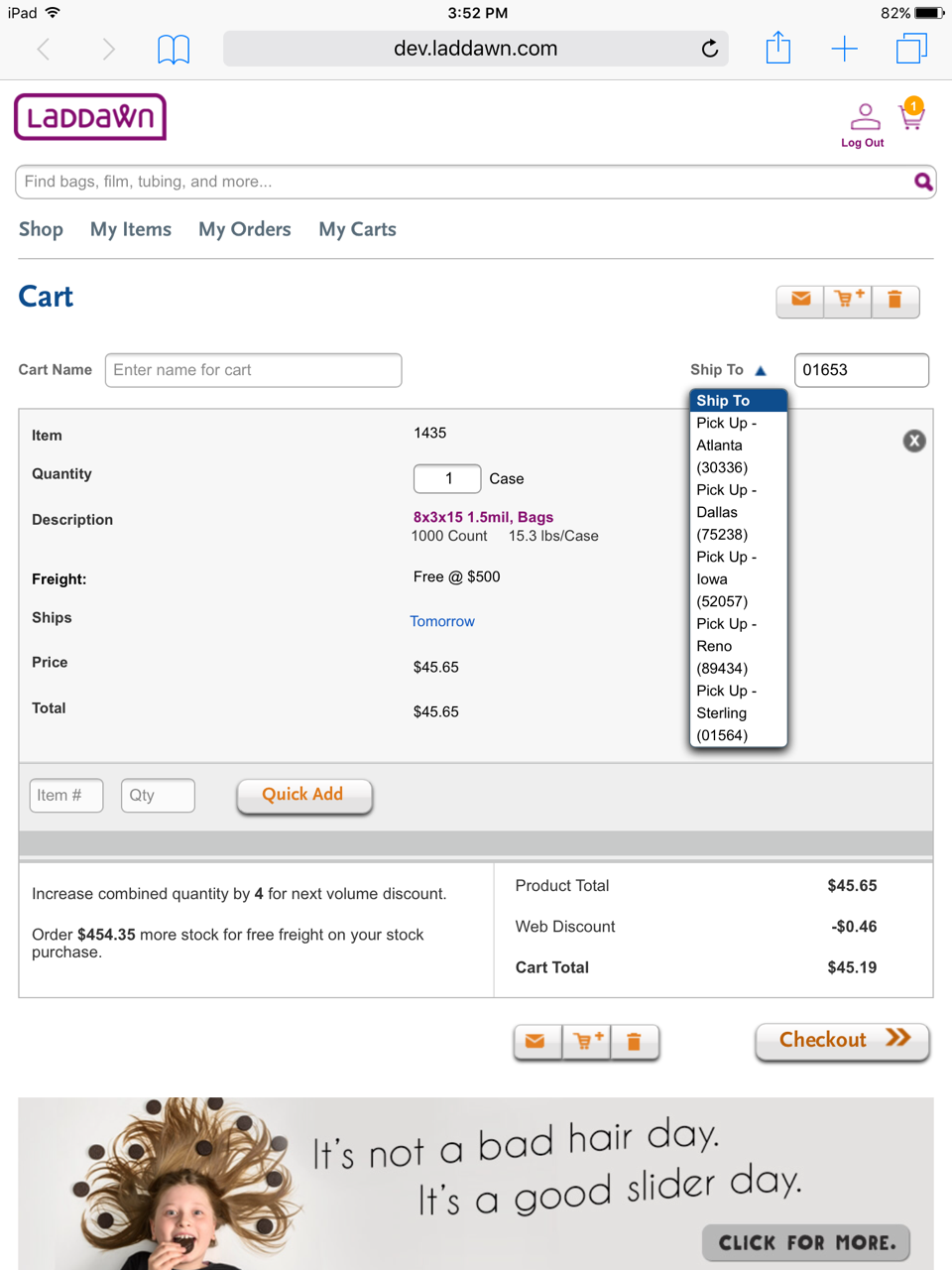
Ship To Dropdown Width
Devices Affected: iPhone 7 Plus (iOS 10.3.3), iPhone SE (iOS 10.3.2), iPad Mini (iOS 10.3.2)
As you can see, the width of the Ship To dropdown is too narrow.
| iPhone 7 Plus | iPhone SE | iPad Mini |
|---|---|---|
Derek
None.