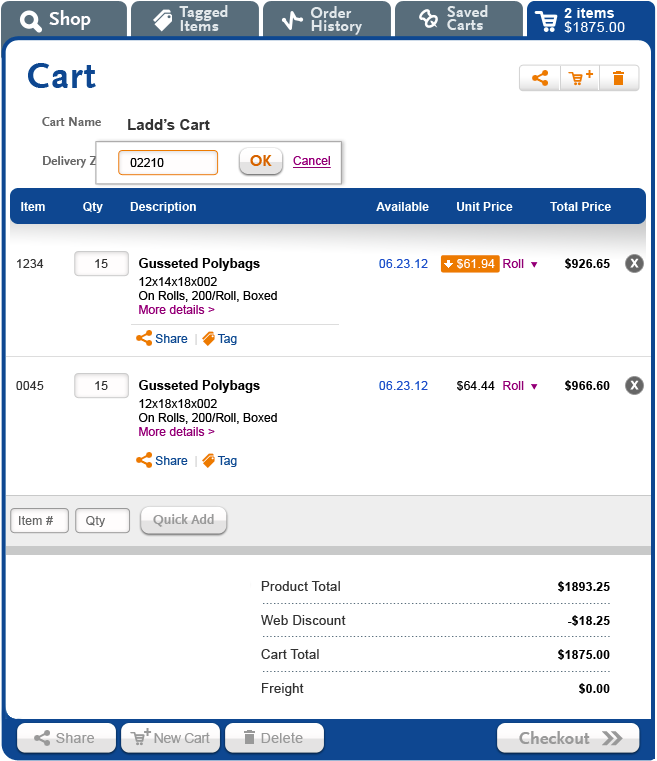
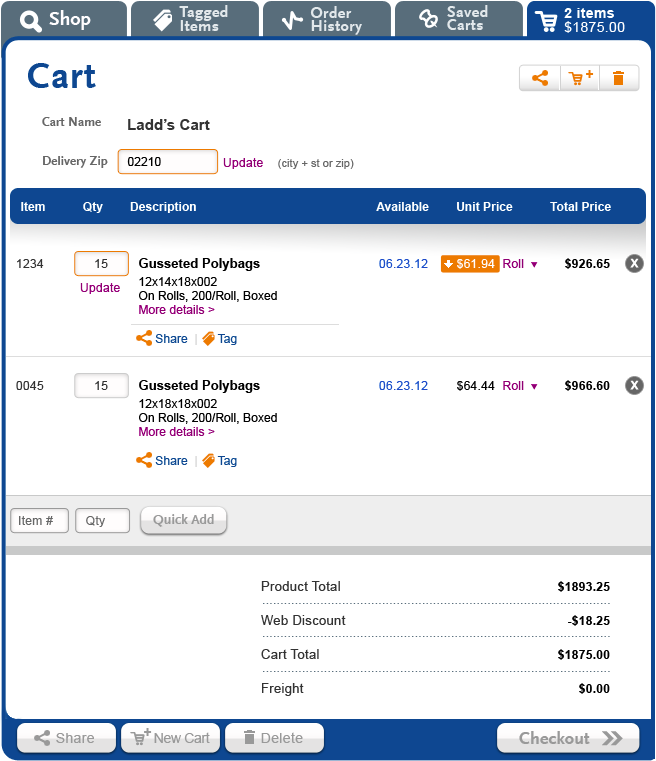
We have decided for now that the approach suggested by Neptune's coding of the cart is sufficient. User clicks in text entry field; "focus" effect is orange border around it. User hits return or clicks outside of field, updates happen. -SP, 8/24
For review - some of the approaches below reflected in the new Laddawn design (7/9)
Need consistent approach to refreshing data after user changes editable field (logged for Steve 6/29) - First round done, awaiting feedback (sp, 7/9)
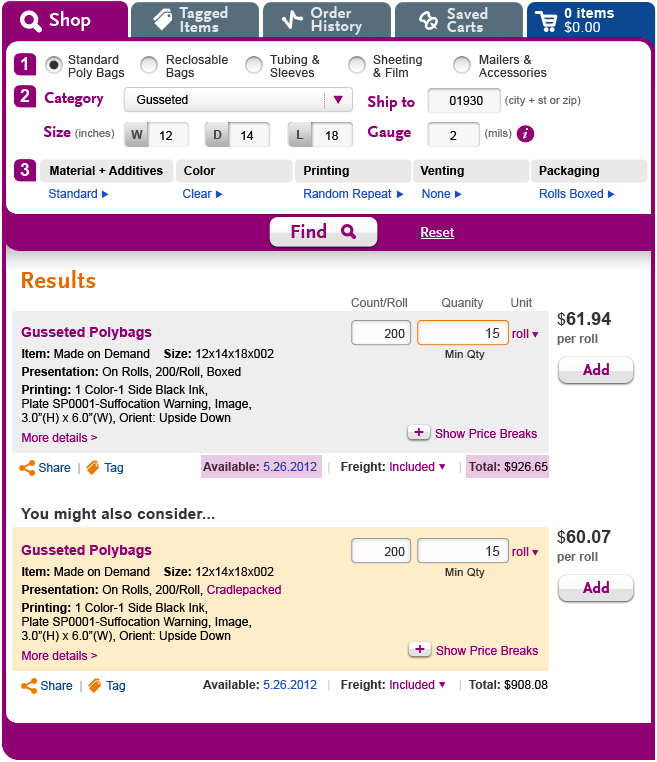
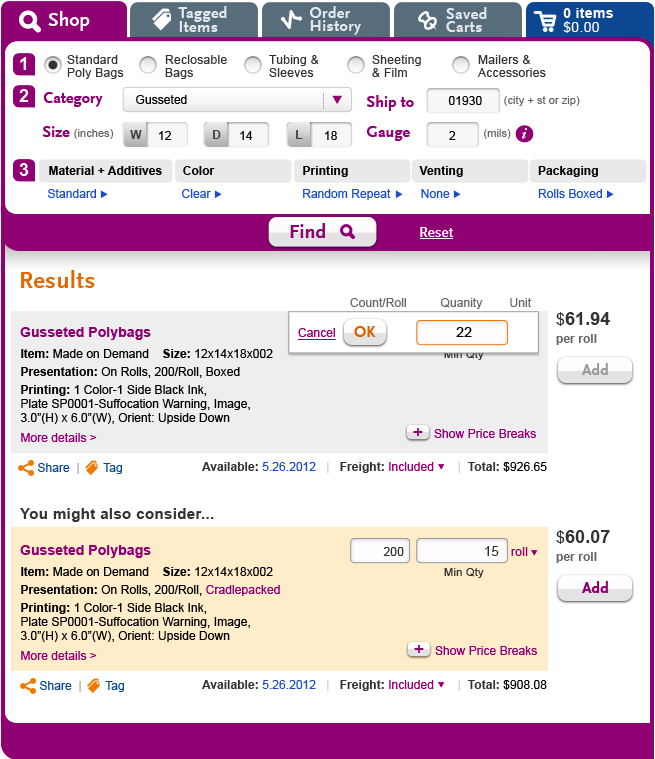
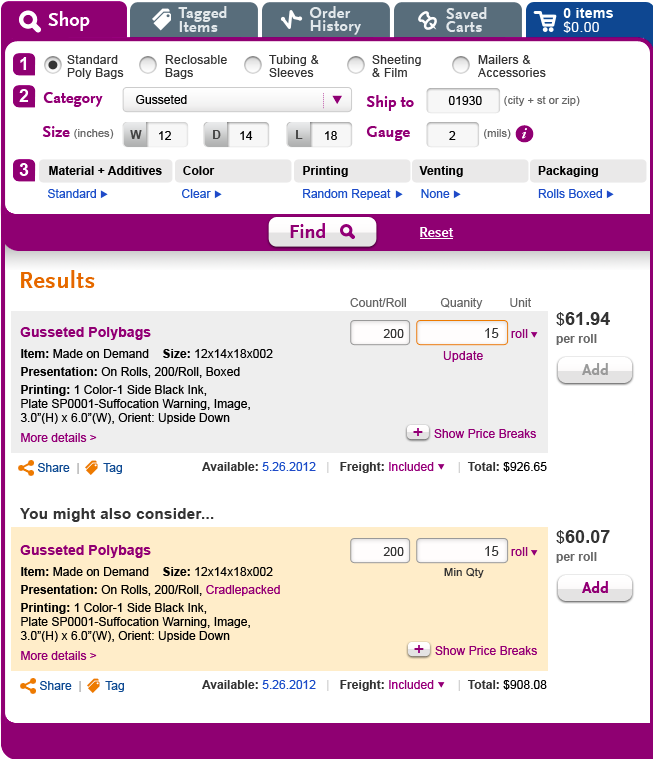
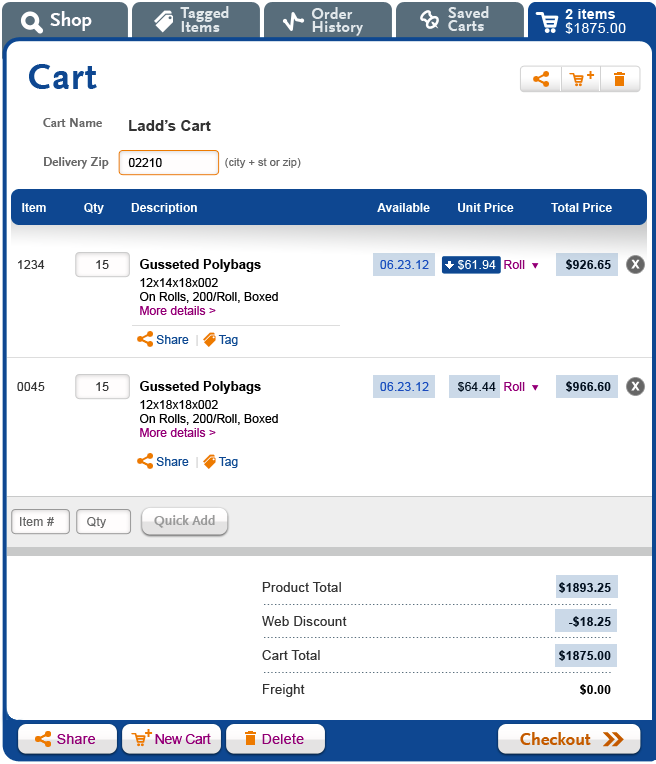
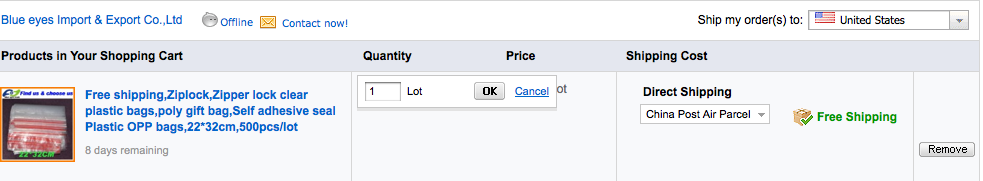
We have various editable fields in search results and active cart that affect other data. For example, over-writing the zip code in the Cart will require pricing and availability to be re-calculated. Changing quantity for a MOD item could cause a price change; at the search stage, the price change should be visible to the user before an item can be added to the Cart. Should data refresh automatically? Why or why not? Does it depend on the situation or context? In situations where data should refresh automatically, should there be a visual cue that something has changed - the equivalent of the hourglass or spinning wheel, or a momentary highlight? In situations where data should not refresh automatically, what is the action - hit return, click a link, other? What visual cues, and combinations of cues, if any, do users need to take this action? Grayed out options, special links, controls and surrounds? (See Alibaba example below.) If you DO need the special refresh/update button/link, do you need one for each dynamic field, or will one such link/button suffice for a whole series of over-writable fields?
Some random, not necessarily apples-to-apples examples of approaches:
My favorite so far - Aliexpress (subsidiary of Alibaba.com)
To replicate this go to http://www.aliexpress.com/ and add an item to your cart. Go to the cart, and put your cursor in the quantity field and click. Voila! I really like this approach. I think it is a clean, foolproof way to force the user to refresh after editing a field. They can also easily recover if they make a mistake - the cancel link is like Ctrl-Z (undo). I think it could work for zip code, quantity, count per case/roll, etc.
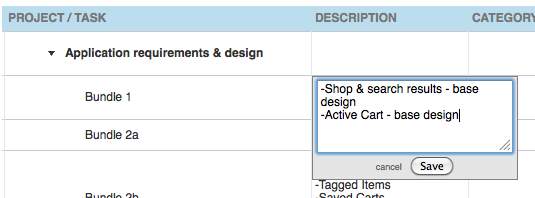
WorkZone does something similar - below is a task description. But there are other editable fields where Workzone doesn't do this (dates?).
One of the things that just dawned on me for this example is that Workzone enables you to compose a rather involved description including carriage returns for new lines. So of course, you don't want hitting return to cause the user to save the changes. -SP, 7/5
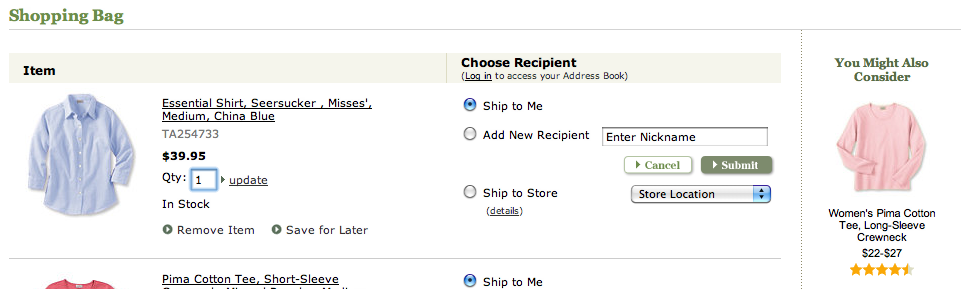
LL Bean
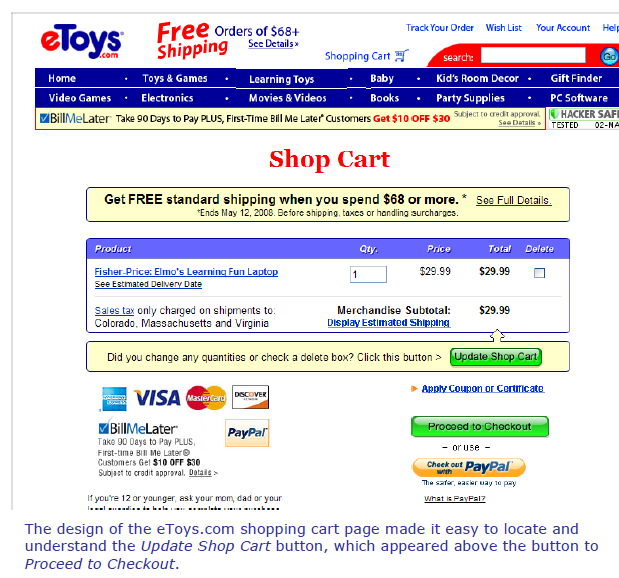
eToys
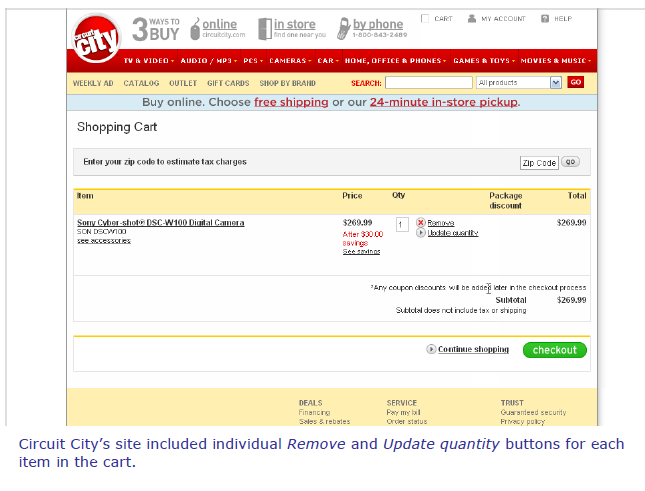
Circuit City