Global Changes to all modal windows
- Allow the user to close window by clicking outside the window as well as the "X" in upper right hand column.
- Box should stay centered on screen. The user can scroll but shadowbox will stay centered and not move with the page.
- User should not be able to move shadowbox around the screen. They should stay static on the screen. We will have to create a workaround for "Sharing an Item" shadowbox since it is larger vertically than typical window sizes.
- Please make all headers 16px white, on the staging server they are currently 14px.
- Make all text within the shadowbox, 14px arial black. Make all interior headers (for example "Just browsing?" below) Should be 16px bold black.
- Buttons need to be all the same size and same color (right now buttons are a mix of purple and orange). Make the text consistent as well. Please make button text (Scala Sans, Bold 15px, #bb6004, Make disabled text color #666666).
Catalog of current shadowboxes
Shop Tab
| Visual design examples | Staging server examples |
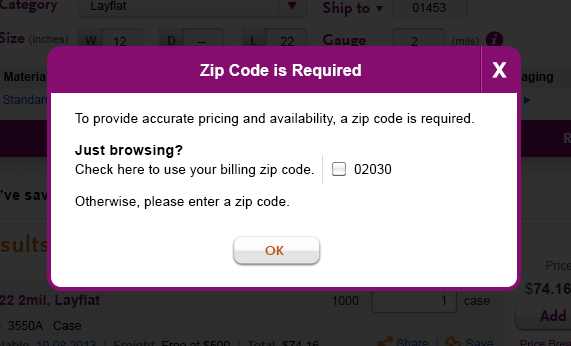
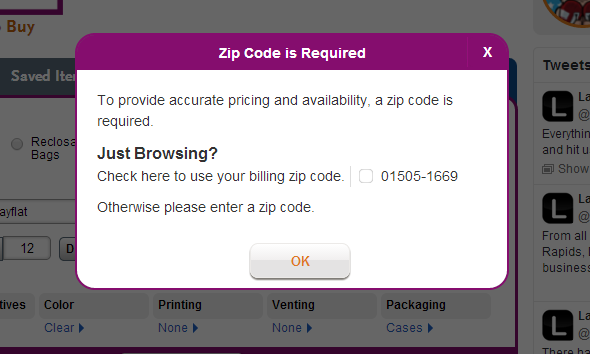
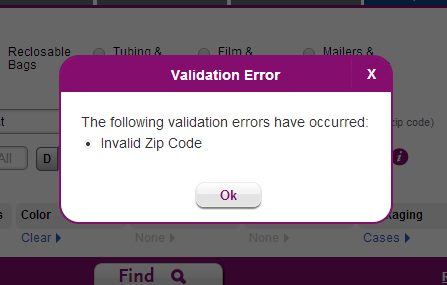
| Visual Design of Zip Code Required | Zip Code Required |
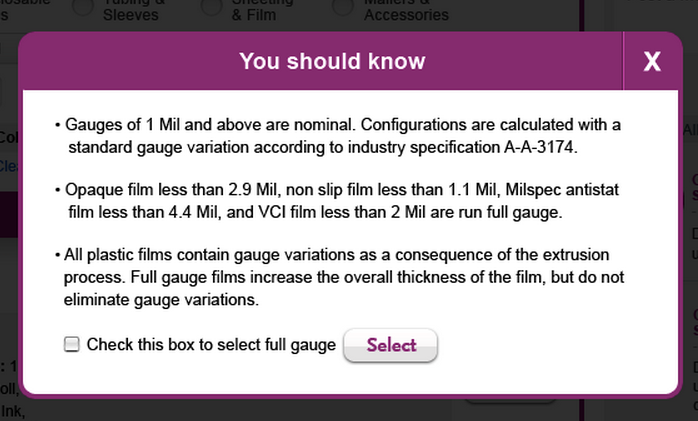
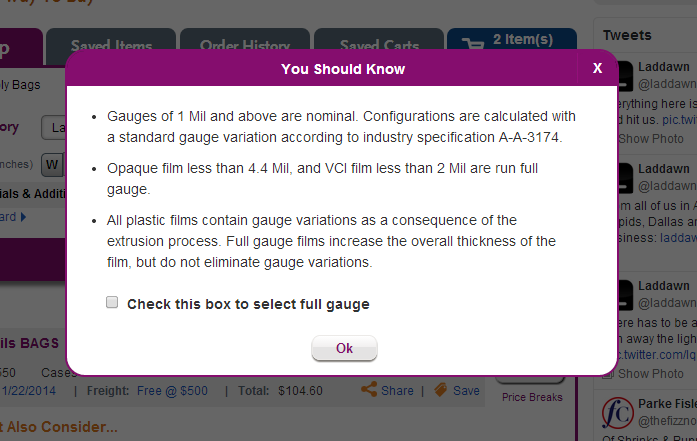
| Visual design of Full Gauge - dialog box | Full Gauge - dialog box |
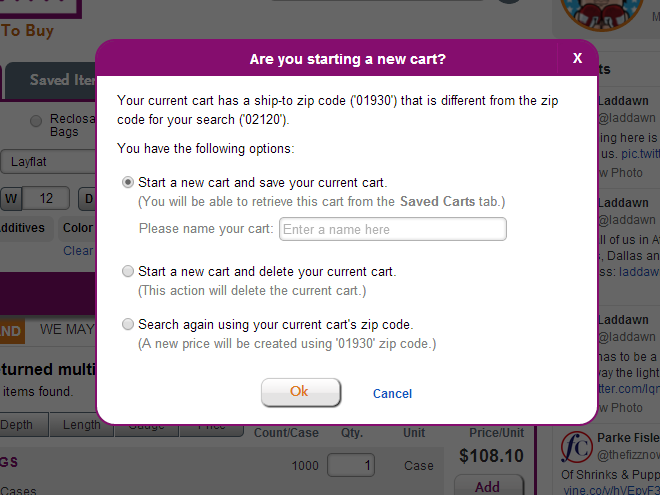
| Visual Design starting a new cart (New design as of 1/28/14) https://laddawn1.atlassian.net/wiki/display/web/Changes+to+Shop | Starting a new cart |
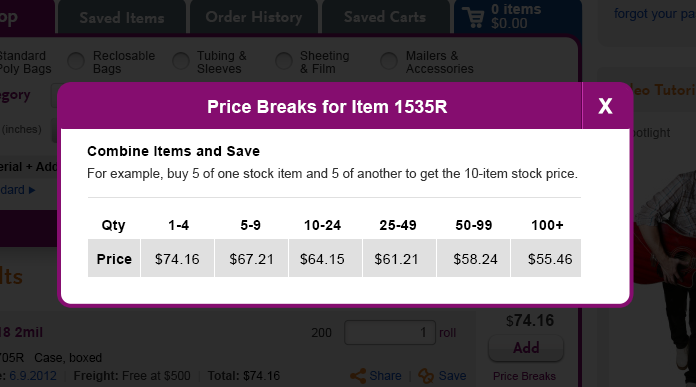
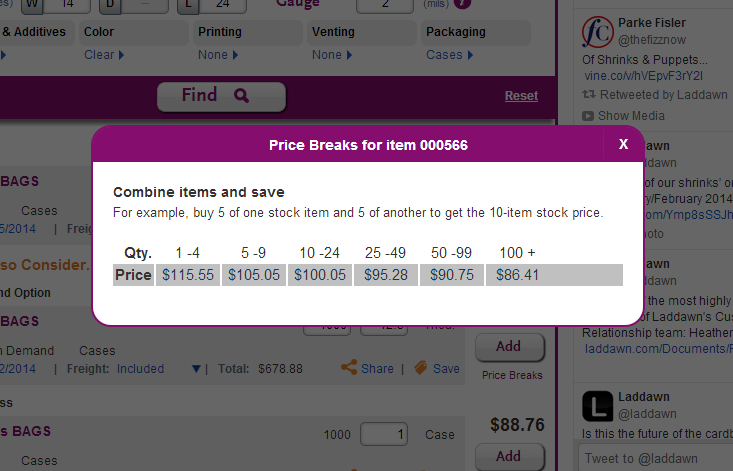
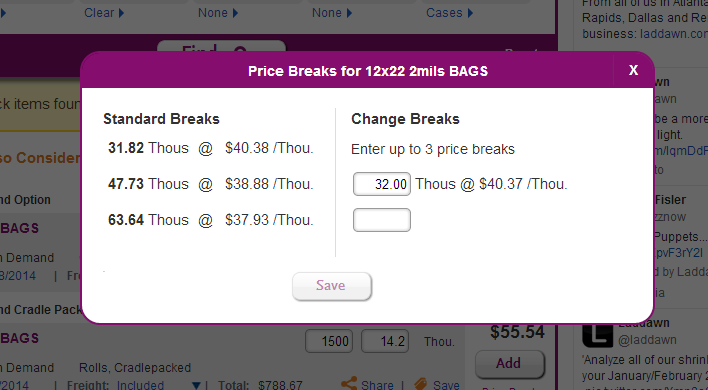
| Visual Design of Stock Price Breaks | Stock Price Breaks |
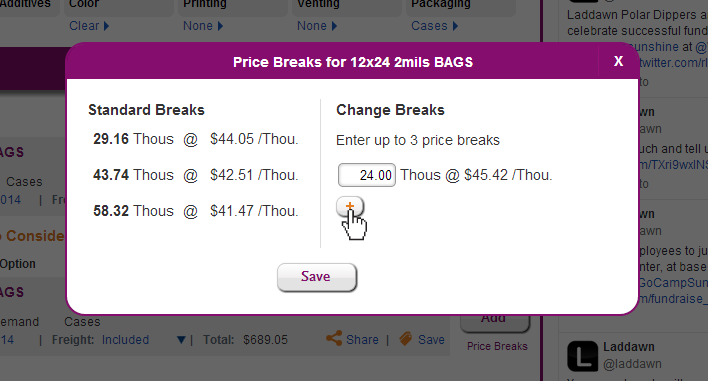
| Visual Design of MOD Price Breaks | MOD Price Breaks |
| Error Message | |
We will need to review all error messages for text updates to make the |
Saved Items Tab