revenantustedrobot
1 Introduction
We seek a more personal connection with users on Laddawn.com. The Narrative Thread has been discussed as a "container" of content Laddawn.com where our users can find easy-to-access information about a variety of things, from information on their orders to recommended products, marketing messaging and other deeper, more interactive and potentially more entertaining ways to create a connection with our customers - and vice versa. On today's Laddawn.com, other than the account status box at the top right, the homepage lacks any meaningful personalization. Personalization in general is becoming far more sophisticated in both the B2B and B2C world and creating this for Laddawn could further cement the relationship with our customers and theoretically make it harder for them to seek product elsewhere.
The Narrative Thread will help to increase customer retention, interaction and general usage of the Laddawn.com website.
Goals
- High level goal: provide real-time information to both inform and entertain Laddawn users about their account and order statuses.
- Decrease the amount of time on the phone spent addressing elements such as ship notifications, order statuses, price changes, etc.
- To give predictive ordering a prominent place for customers to be reminded and nurtured with the goal to maintain current sales and drive additional sales.
- Provide a certain level of "stickiness" on the website so customers understand and connect with the utility and want to come back.
- Allow Marketing to feed specific offers to specific sets of customers based on recency, frequency and monetary buckets.
- Homepage changes to accommodate several initiatives - to give more prominence to the main searcch console, to clean up the fairly random marketing placements and to add personalization via the Narrative Thread implementation.
- Use as another tool to get non-web users on board
Background and strategic fit
The Narrative Thread provides us with additional levers to pull for customer retention and utility. It will reduce the amount of "noise" on the homepage and focus information and content on what is important to our customers and less about pictures and videos we want them to see. Further, call volume from customers to CE to check on their orders or get shipping information can be reduced, allowing reps to focus more on selling and awareness. By giving our customers an outlet to find more information that is more applicable and most important to them, we should see additional traffic and retention, along with an updated, trackable way to do execute marketing campaigns and more ammunition to get non-adopters using the site.
2 Definitions
Wall - an area within the container for people to interact directly with each other, via messaging, maybe emoticons.
Container - the actual Narrative Thread app itself
3 Assumptions
<< List all assumptions made at the outset. If the design is based on a specific set of conditions or givens, list them here. If there is a desired environment or specific set of requirements that need to be met for the solution to be valid, list them here. >>
- The Narrative Thread does not remove or reduce the need for emailing customers in bulk or individually. They will still receive shipment notifications, order notifications and other marketing messages.
- The initiative will reduce some phone volume, allowing reps to focus on selling more.
- Search module changes via CSS to be fairly simple.
- All Information about users orders can be funneled into one of the containers in the Narrative Thread console.
- Automated emails and possibly SMS/texts can be generated when "wall posts" are generated by both internal employees (alert sent to customer) and by customers (alert sent to internal employees).
4 User Interaction and Design
Initial design thoughts
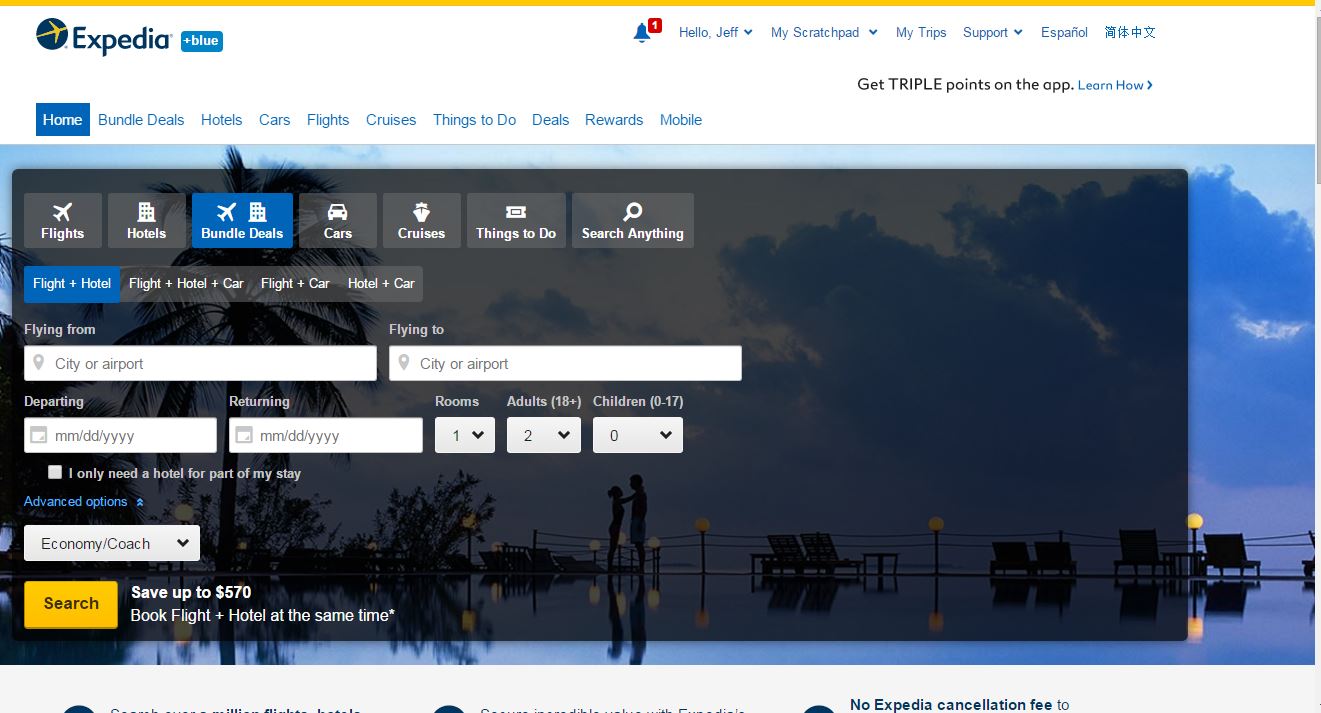
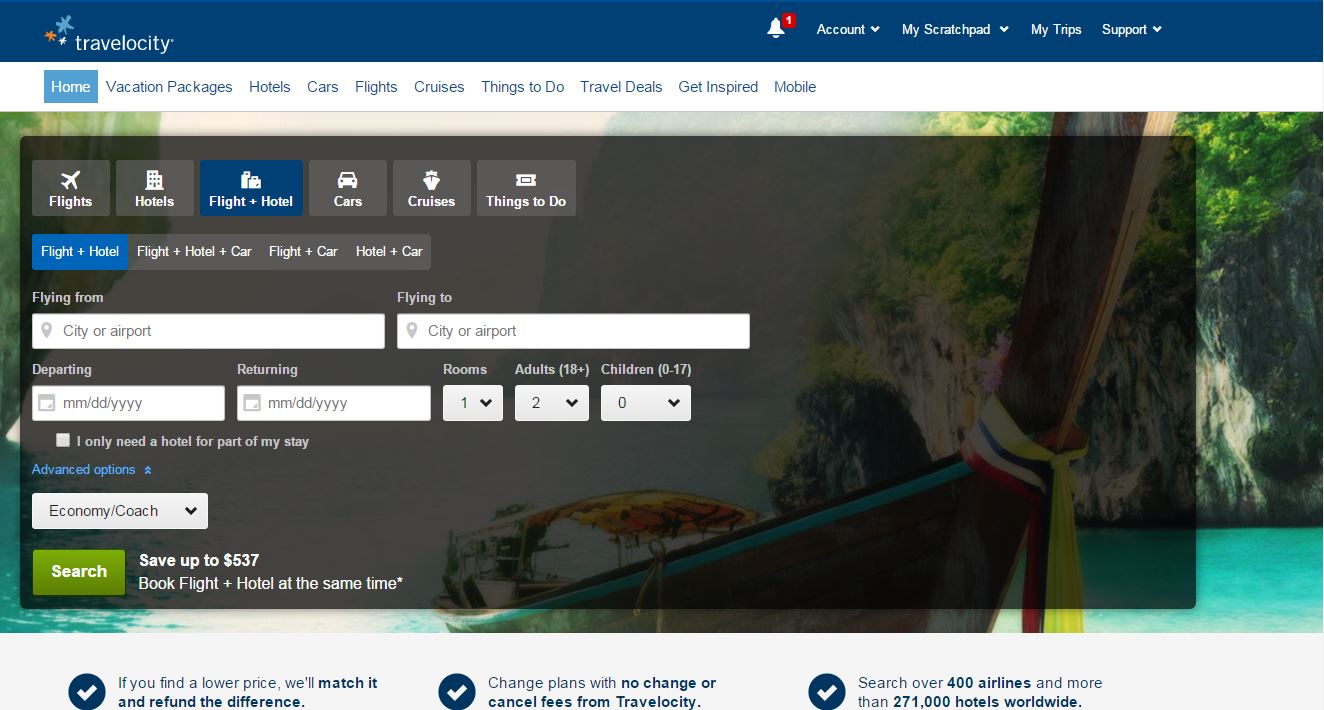
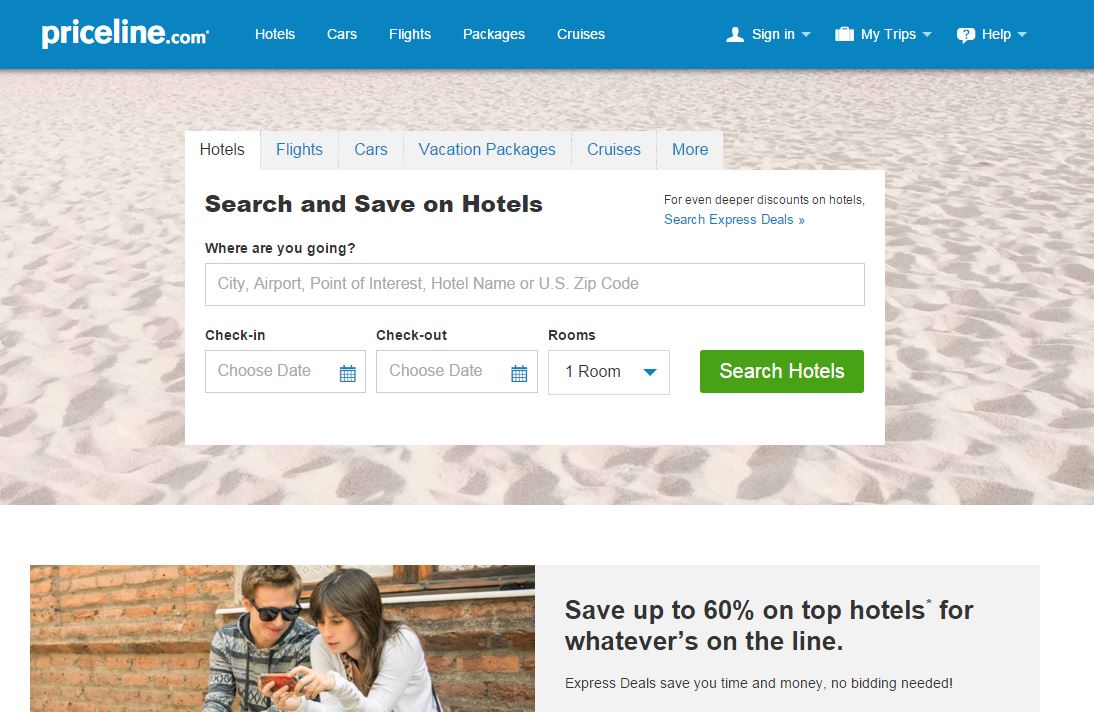
Expedia, Travelocity, Kayak and Priceline are businesses who rely entirely on usage of a multiple-input search console to drive results (screenshots below). These companies are major U.S. internet businesses with multi-person analytics departments whom deploy their search console in the same fashion and with the same goals as Laddawn. It's safe to say that they have A/B tested their homepage designs six ways to Sunday and there is a reason why all four deploy almost identically - because those implementations drive the best conversions.
Data To Support
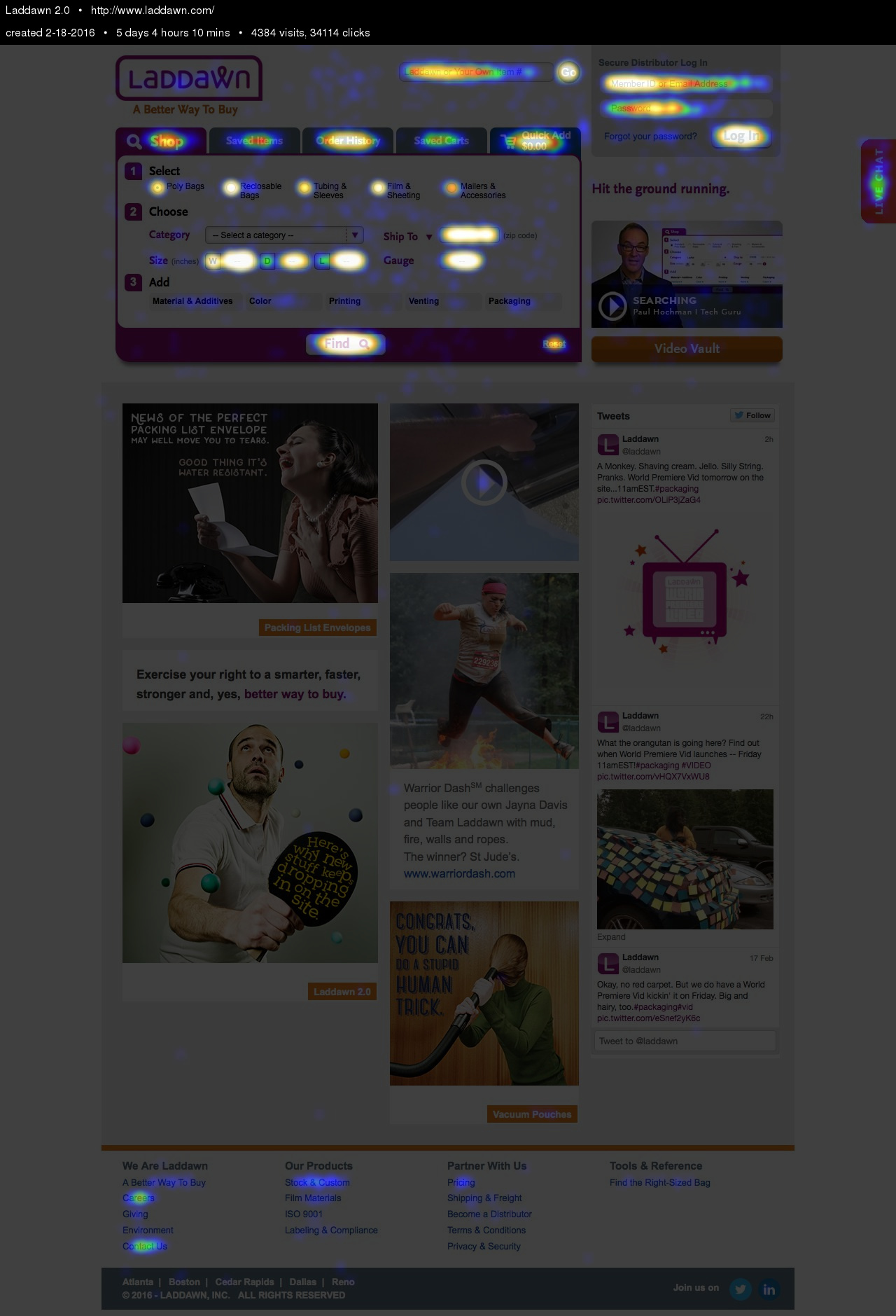
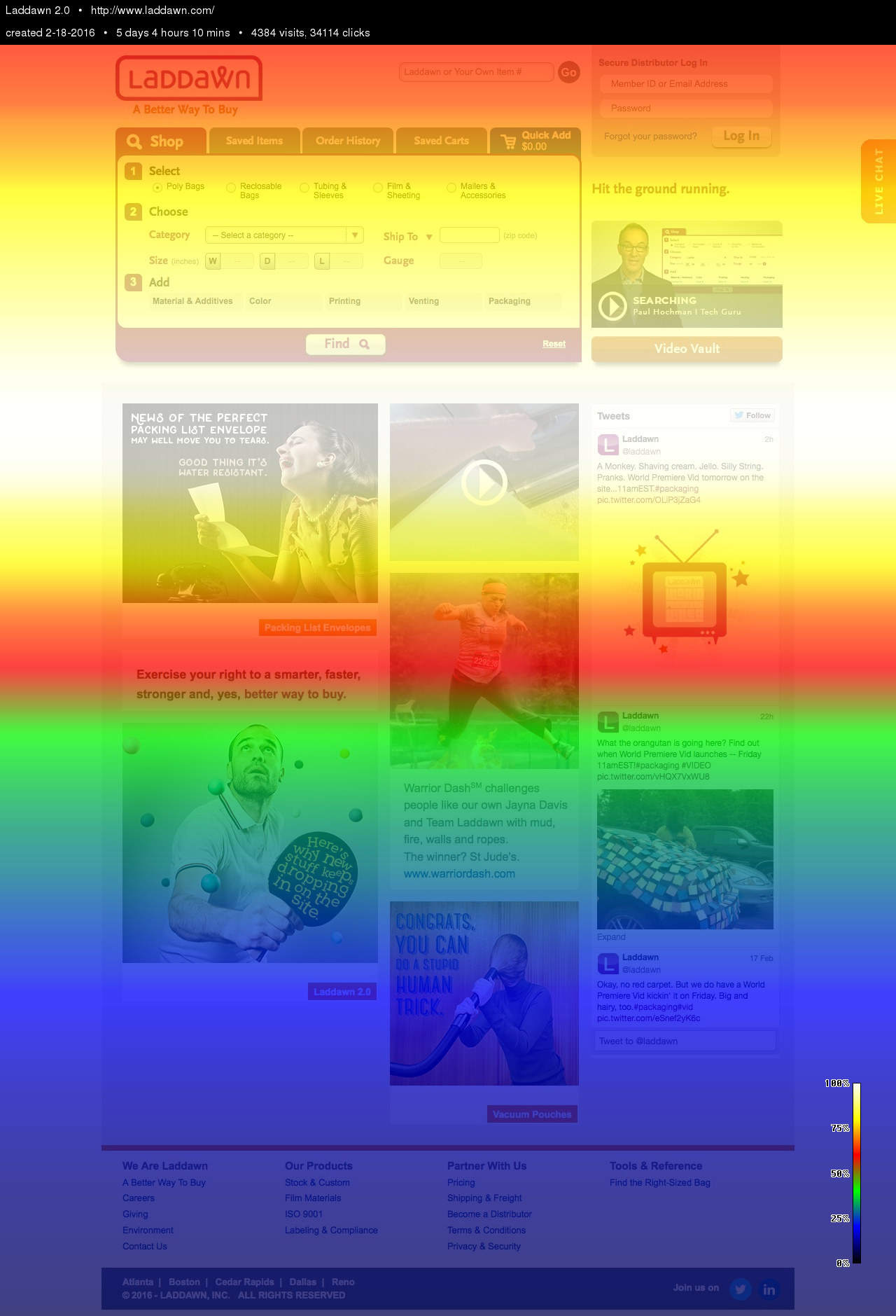
We recently implemented CrazyEgg tracking software onto our site, which gives us a snapshot of what people are clicking on, how far down the page they are scrolling and what traffic sources are driving clicks on the home page. The brightest colors you see below are the most clicked on elements of the site. This is one day's worth of data, so it's a decent representation. The darker the color, the less the clicks. You can see here that people are ignoring the right side of the page, which is pretty much what we want them to do, when you step back and think about it.
From the same CrazyEgg implementation, we also have visibility into how far users are scrolling down the homepage. This is detailed below and makes a lot of sense, given that 97% of our users are experiencing our website on a desktop machine with a larger screen (source: Google Analytics). This would further support the placement for the Narrative Thread found below.
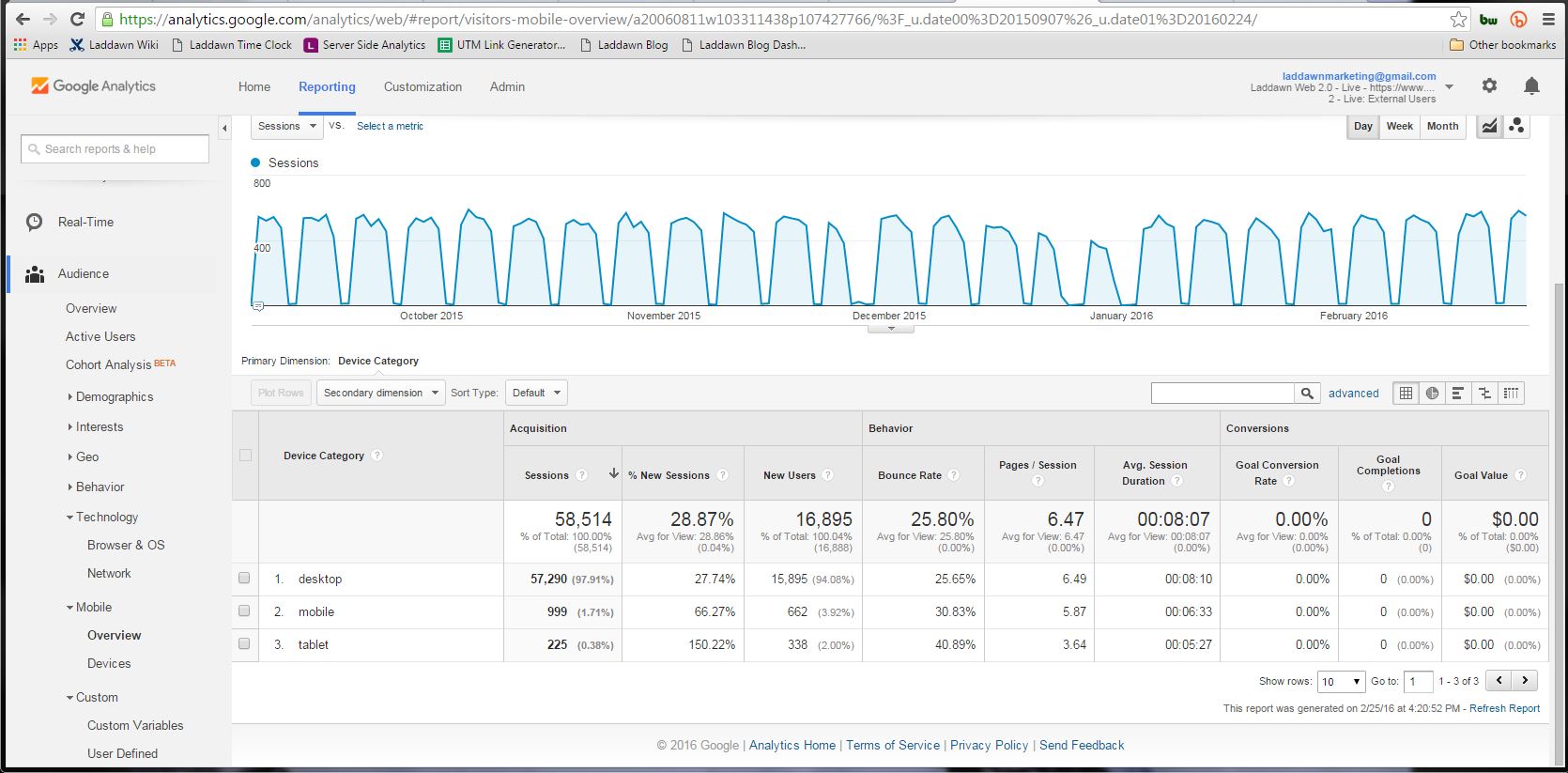
How People Access the Website (Google Analytics, September-February)
Design Options to Consider:
Original Meeting Mockups and Flow
Stream on the Right - Long
Stream on the Right - Shortened
Stream Below Widget - Two Panel
Stream Below Widget - Three Panel
Not Doing
- Live Chat direct-to-rep. Should be explored for subsequent versions. Basic definition of this is that if a rep is signed in to Webtime, there would be a link that says "chat now" that would effectively be an instant messenger chat window. If the rep is not signed into Webtime, that Chat Now link would not be present.
- No invoices at this point for Narrative Thread Section 1. This can be revisited when invoices are living on Laddawn.com
- No RA's at this point for Narrative Thread Section 1. This is a current project and can be revisited once complete.
- Not sure where mobile responsiveness is at a whole with the company, but assumption is that this will not be mobile responsive at launch
5 Use Cases & Content For Thread
Order Has Shipped
- Click on a Order Status link should open a window (in the same fashion as the other windows on the home page) that shows all pending orders.
- User sees that there's a shipping update for a recent order.
- The user clicks the “Order Status” button (link contains the specific order number) from the link
- The user sees the window appear with the information about the order
Predictive Ordering
- If user has a Predictive Order, it appears in the Marketing stream (or in the single stream)
- Upon click, user goes XXXXX (where?)
- Need to flesh this out, likely stage 2. Maybe a very small amount to start
Messaging Functionality
- Messasging are two-way and can be initiated by either party (customer or rep)
- Messaging can be sent by Laddawn, by Laddawn making it look like a rep, or an actual rep.
- Customers can respond to any rep-based message, not one from Laddawn.
- If message does come from Laddawn, option should exist for response by customers.
- An interface is needed for marketing or reps to be able to send these messages.
- Marketing should have fuller capabilities, i.e., ability to send on behalf of Laddawn or on behalf of a rep.
- Reps should only have the ability to send on behalf of themselves (individual person)
- Button or functionaltiy of some kind should exist for Marketing to enable responses from customers for messaging sent from Laddawn.
- When rep receives message, there are two notifications
- In the CRM on the My Accounts page, a section/window notifying rep there have messages. List of accounts in CRM should be sortable by newest messages
- An interface is needed for the rep to respond in the CRM
- Rep receives an email to their Laddawn account.
- If rep receives email, rep can respond via email and have it go into the stream.
- In the CRM on the My Accounts page, a section/window notifying rep there have messages. List of accounts in CRM should be sortable by newest messages
- When customer receives message or response, it's via email or text (if they opt in for texts), or the website messaging window itself.
Donation Status
- One idea was to have total donation amount appear right below customer avatars with a visual. Static, there all the time,
- Another idea was to have it in the stream, but we risk it getting buried if there's a lot of content. Not sure we want that to be "pinned
and always at top, though. Discussion needed. - In the event the person has $0 donations, then this would not appear at all.
(need to confirm if this data exists)
Cart About to Expire
- If a cart is about to expire it will appear in the My Activity stream with a specific cart number (or in the all-in-one)
- When a user clicks on the message, they are taken directly to the cart that is expiring.
Marketing Stream
- Bill has technical ability to create a "master" feed to fill the pipe from external internet sources - social sites, blog posts, industry news, etc
- Blog posts, Twitter posts (can we filter out exchanges?), video links,
- Available coupon codes or promotions (see here)
When describing each step, pay careful attention to the expected responses from the system, and the additional behaviors of each interaction. For example, when the user clicks the ‘send welcome email’ button, note that the system actually sends the email, the format of the email it sends, and the reaction of the system to the clicking of the button. In this example, the system sends the email then pops a message to the user to remind her to tell the customer to open the email and click the link. Create a use case for each major piece of functionality. If the design is very UI intensive, an interactive mockup (Balsamiq or equivalent) might accompany each use case. The use cases can refer to defined terminology, images, tables, etc. referenced in the body of the specification.
Some designs require both outlines and use cases, while others require only one or the other. Use cases are better suited for UI-centric designs, where outlines tend to work better for non-UI designs.
← NOTHING RELATED TO NARRATIVE THREAD BELOW THIS -->
6 Testing
<< Optionally include a test plan here.
Test plans can often be built from the use cases. Since a developer should be using the use case as a script for the feature s/he is building, a very similar script should be usable for a test case.
To convert the use case into a test case,
- 1. Edit the text to be imperative.
- 2. Look for places to combine use cases for similar paths through the design. In other words, workflow processes that the use cases illustrate might differ, but unless there is a measurable difference in output from two similar but different use cases, they can often be considered the same test case.
- 3. Call out items to look for at each step.
- 4. For each step where there of choices, list the choices and create a script for each combination of choices.
In our example use case above, the shipping options are selected in step 10. Create a path through the script where the tester selects each possible choice and tests the outcome. >>
6a Example Test Case
Create Order for New User
Create a new order for a new customer.
Simulate an inside sales rep having a new customer on the phone, creating a customer account, and entering a new order for the customer.
- Click the “Add Customer ” button from the tool bar
- Note the new customer dialog (see figure x)
- Enter:
- Customer Name (test for required)
- Customer Email Address (test for required)
- Customer Phone Number (test for required)
- Customer Billing Street Address (test for optional)
- Customer Billing City (test for optional)
- Customer Billing State (test for optional)
- Customer Billing ZIP code (test for optional)
- Click the “Send Welcome Email” button on the dialog
- Customer email address should receive the personalized welcome email (figure x) to the new customer’s email address
- Note the dialog reminding the user to instruct the customer to click the link in the email and create a password for their new account.
- Close the popup and click the “Create Order for this Customer” button on the dialog.
- The dialog should close
- The new order dialog should open, populated with this customer’s information (name, email, phone number)
- Selects delivery type (pick up, parcel service, freight, etc.) and enter delivery address if anything other than “pick up” is selected (test all choices, parcel service and freight should enable shipping address fields, pick up should disable them).
- Select the desired products from the catalog drop down
- Etc.
Document Notes:
- 1. Be sure to use outline numbering. There is a need to be able to reference a particular section, paragraph, and list item by number.
- 2. Requirement documents may include any combination of design narratives and use cases as necessary to fully describe the solution to be built.
7 Change management and rollout planning
<< Which departments are affected by these changes? What are the possible negative perceptions of these changes, and how do we manage them? Articulate "what's in it for me?" for all internal and external stakeholders. Are call scripts necessary? Is advance customer outreach/communication necessary? What lead time is needed for training and other advance preparations? >>