Options for Laddawn.com and Narrative Thread:
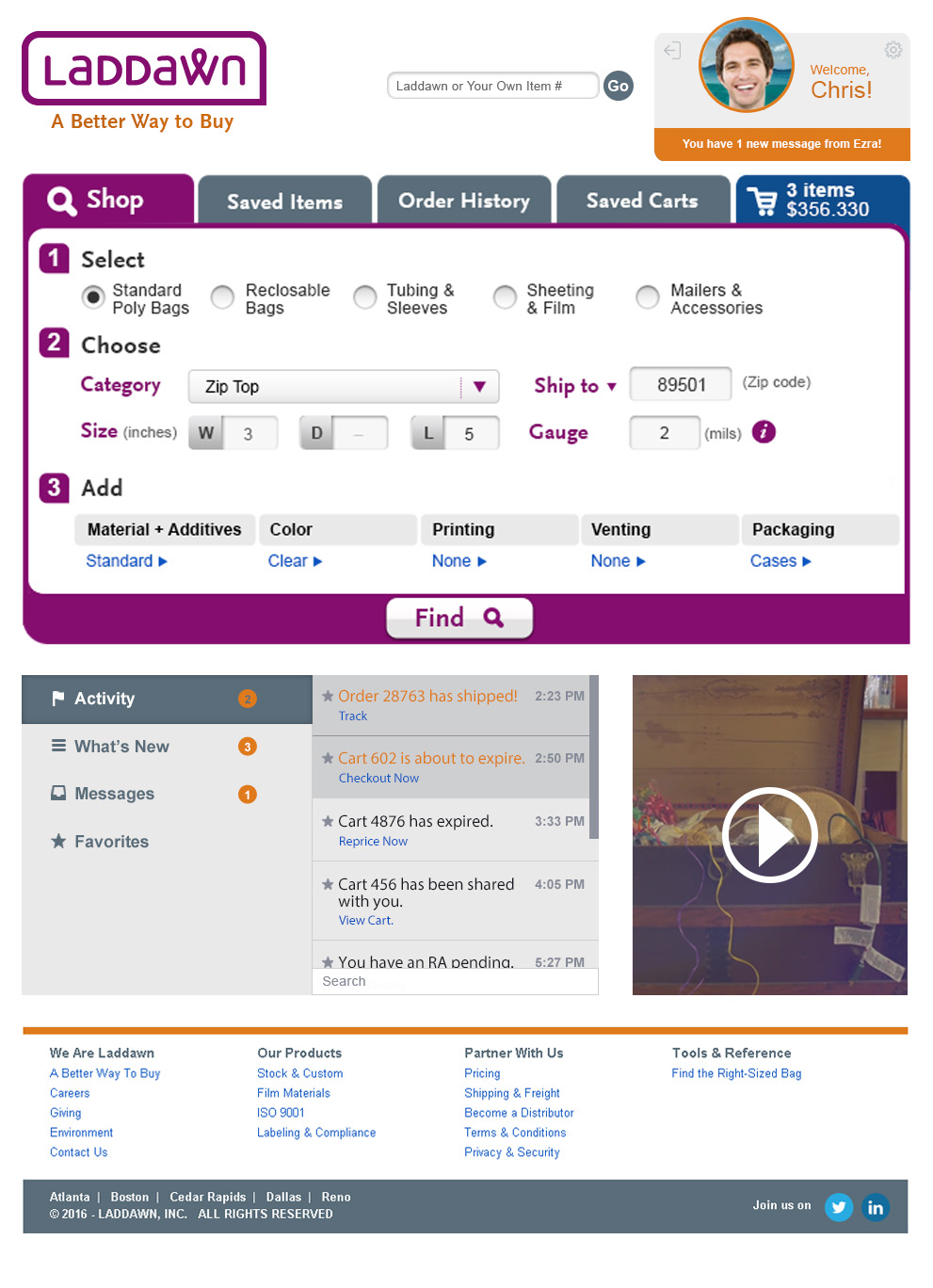
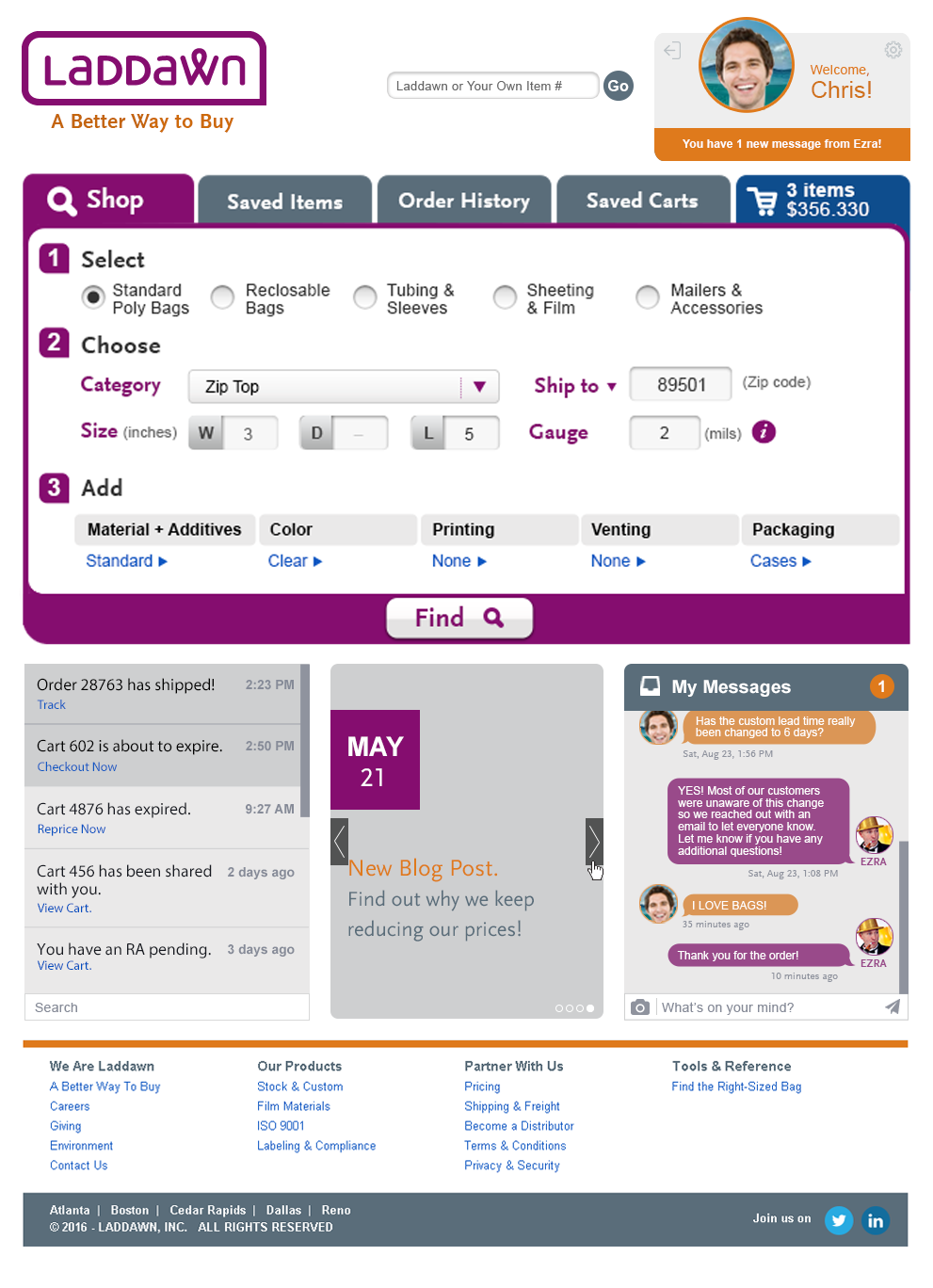
Increase width and height of main module to make it the predominant feature of the website. This is not a redesign of the components in the module per say, but a simple proportional enlargement of the current module via CSS settings. Initial discussions with Bill have indicated that a CSS adjustment would not likely be a heavy project.
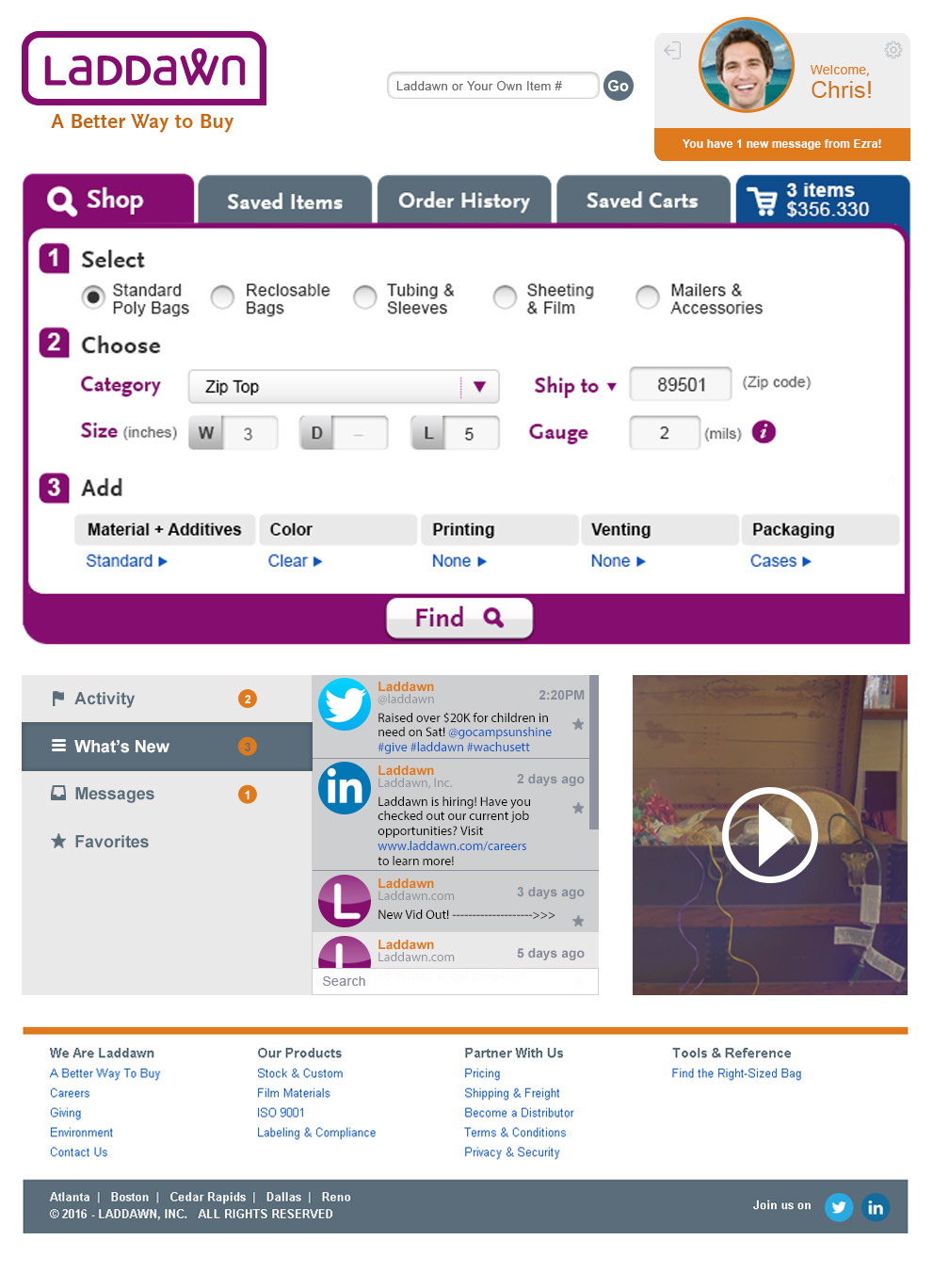
The Laddawn search widget is not the main focus of the homepage. It's arguably close, but it's not as prevalent as it should or could be. The Narrative Thread project presents an opportunity, then, for us make it the main focus of the site. It is virtually the ONLY driver of revenue online, so it should be the only feature at the top. The Narrative Thread IS a priority, but in the big picture it should be viewed as an element that will feed into and increase what we really want users doing - searching, finding results and converting. The homepage should be built to reflect this. The combination of the Narrative Thread placement with the updated console and reduced and cleaner marketing elements will make for a better overall user experience.
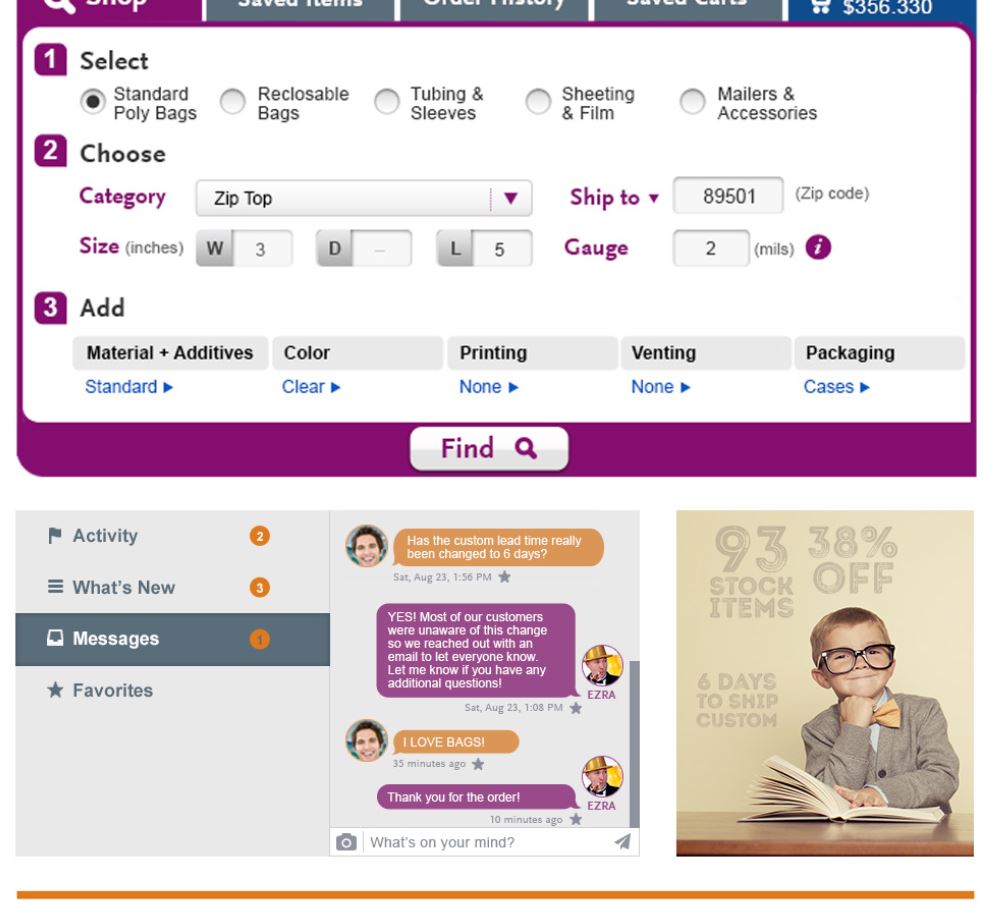
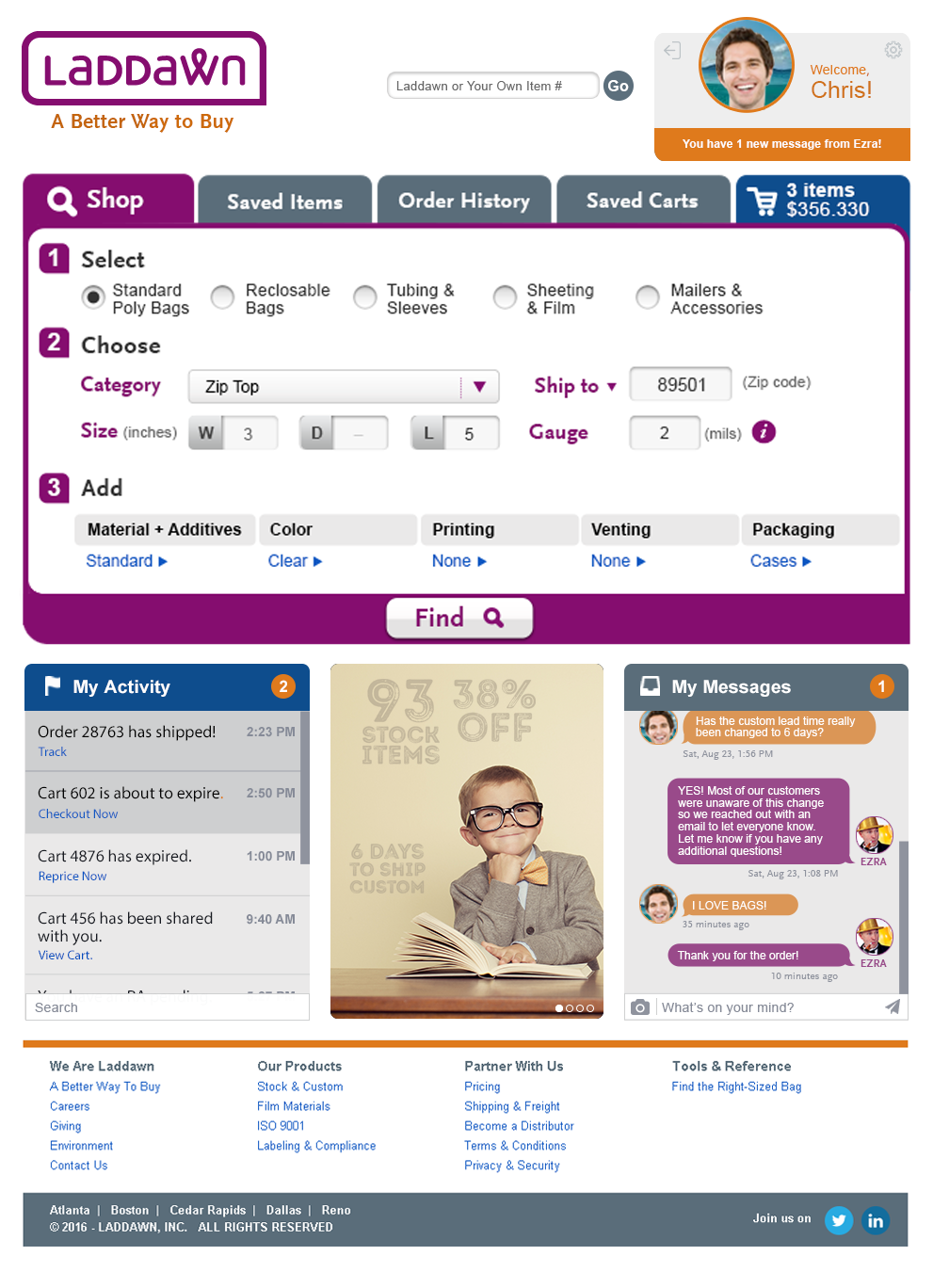
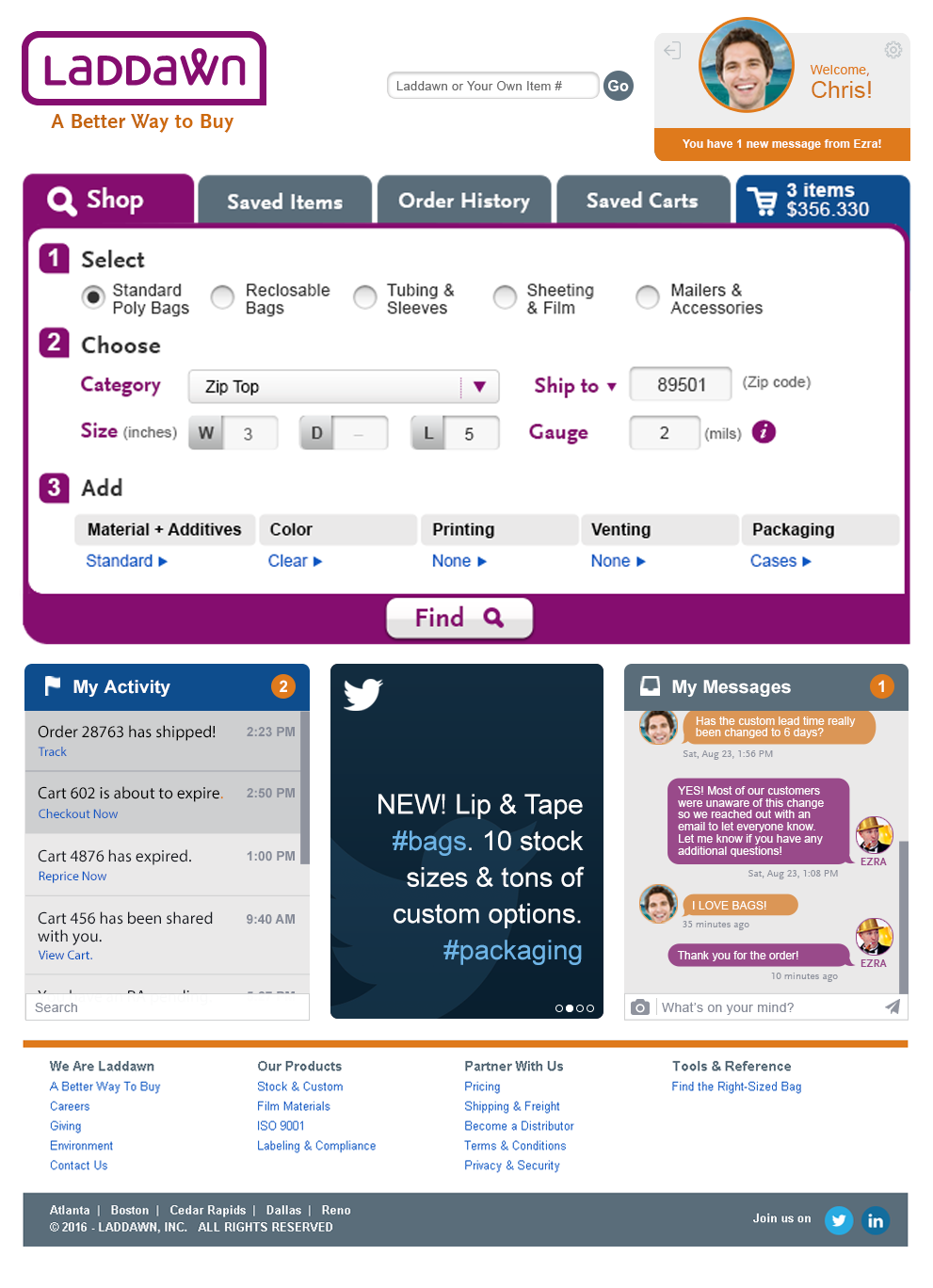
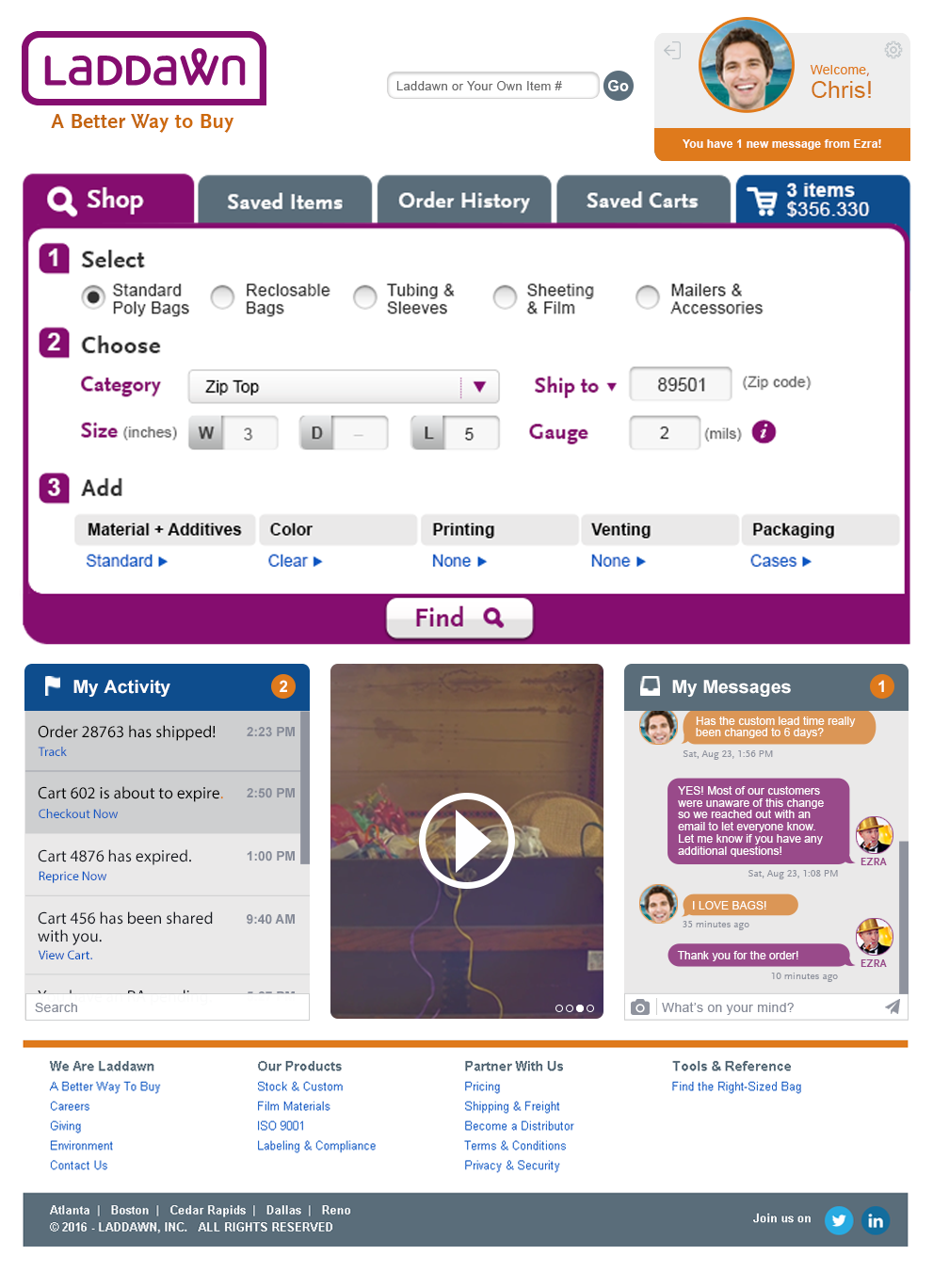
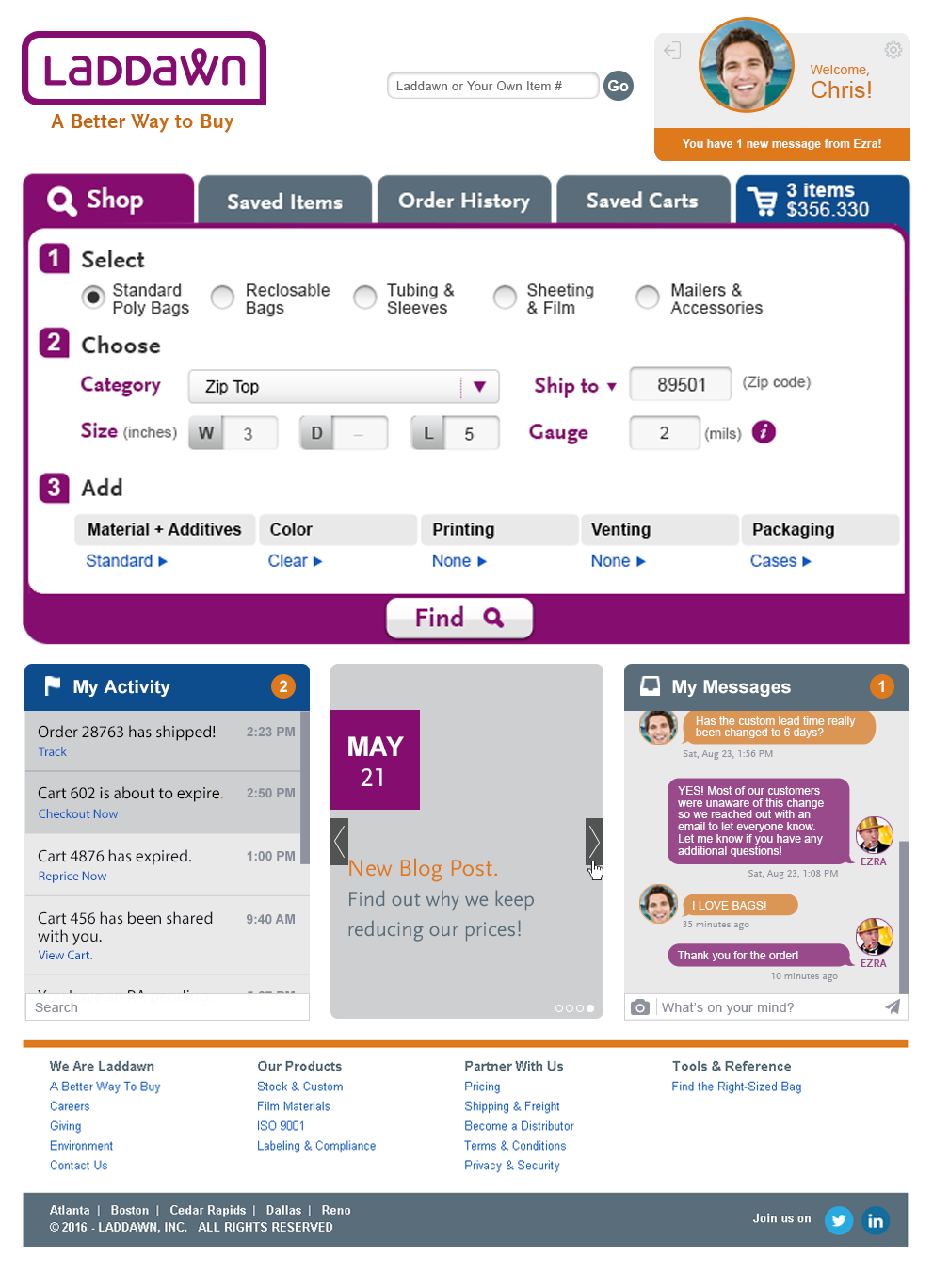
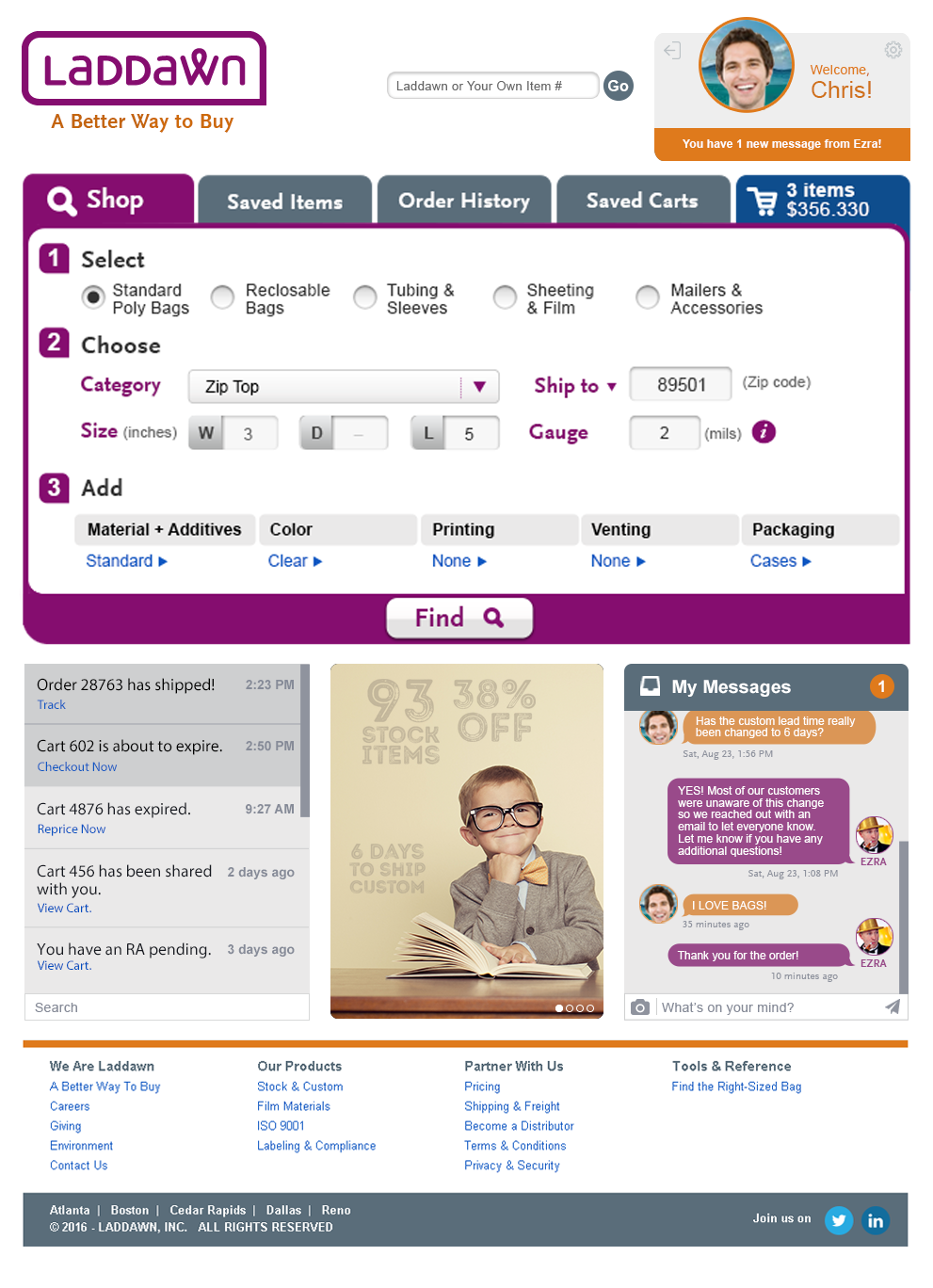
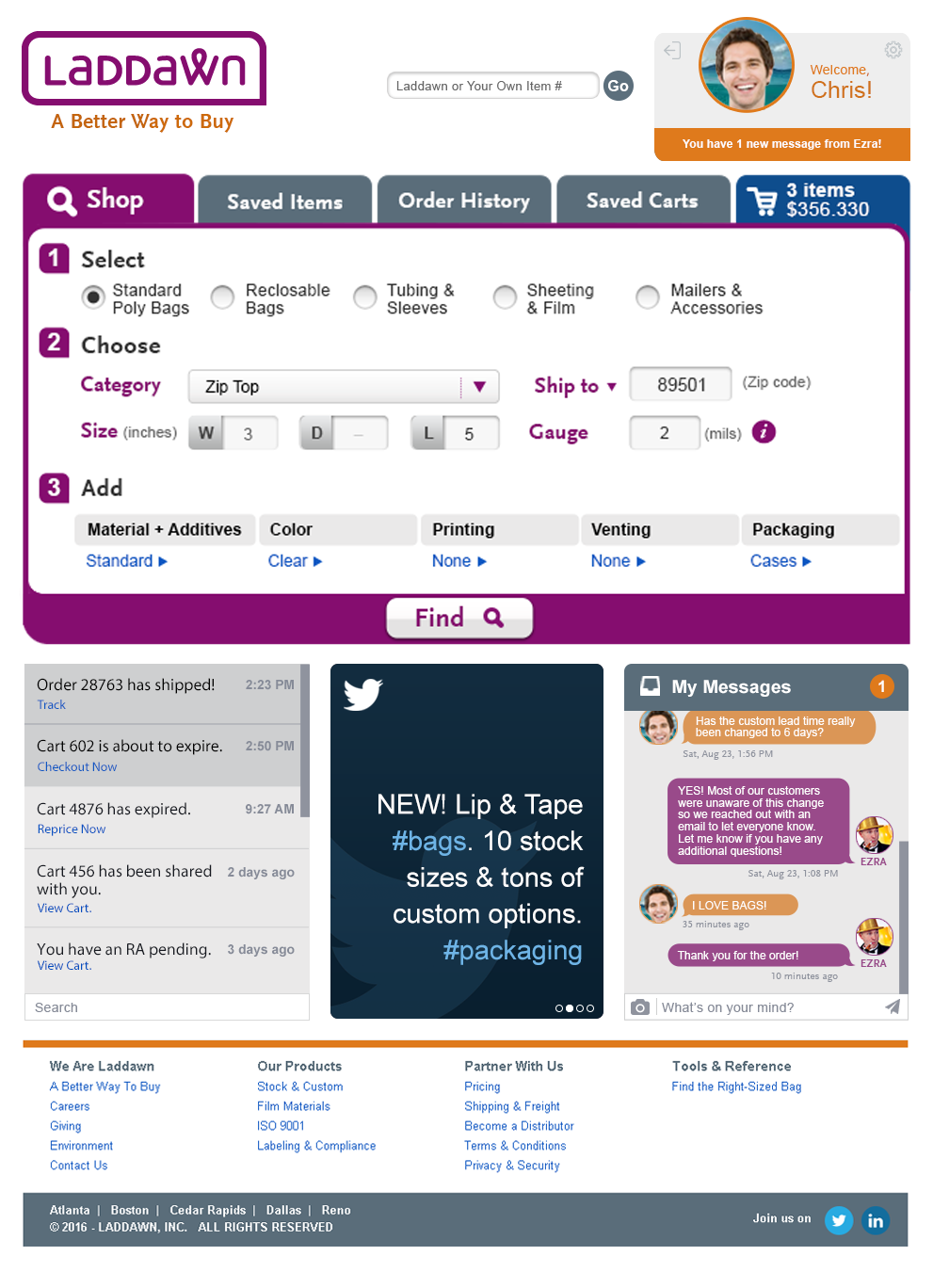
Single container, rectangular shaped with two distinct sections, placed directly below the main search widget. Within the two window container, the main dashboard would be on the left side and the content window with thread content on the right side. An additional marketing spot, separate from the Narrative Thread, is allocated to the far right. With the addition of a) marketing elements within the narrative thread and b) the blog, we can greatly reduce the presence of the videos and marketing images, as we know there is not much activity on those, as evidenced by CrazyEgg screenshots included here and the largely negative customer feedback delivered to us by the call reps.
Section 1 - Commerce, called "Activity" or "Order Activity"
Order Status
Predictive Ordering
You Created a New Cart
Cart About to Expire
Cart Has Expired
Cart Shared With You
Saved a New Item
For all links in section 1, user can hover over any link and see that information inside the hover window. They can also click on the link to go to a particular page. Examples:
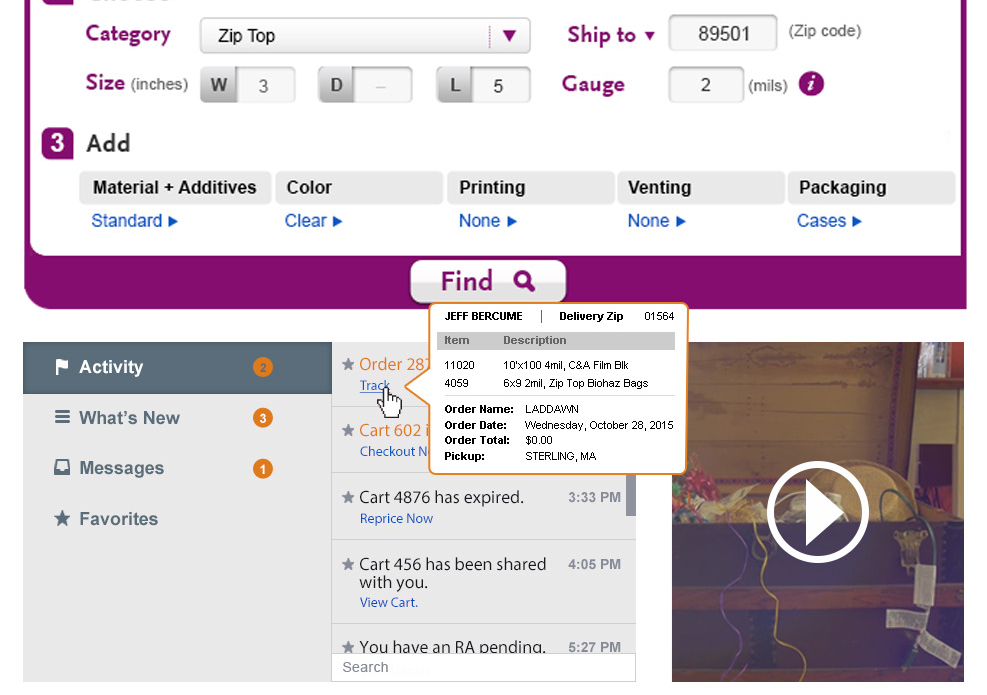
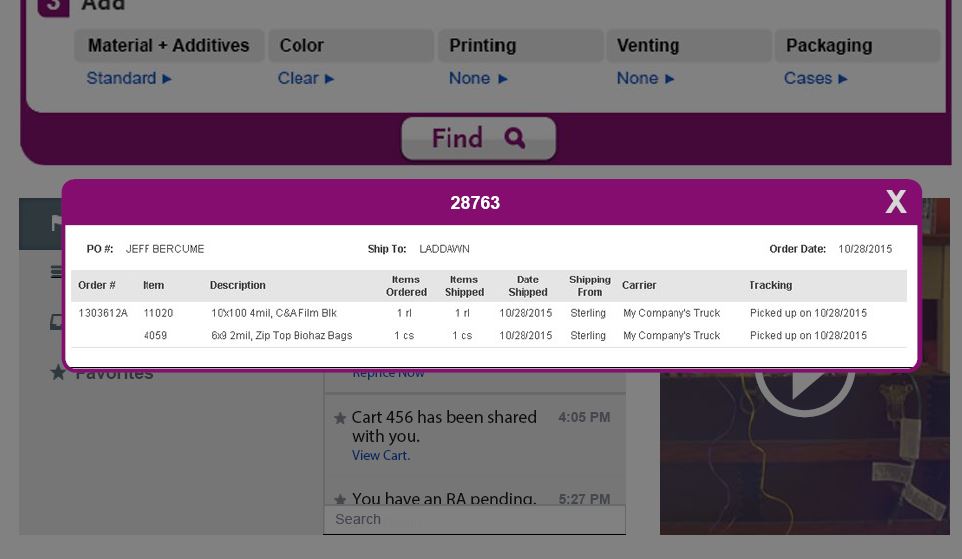
For links on "order has shipped," the link will say "Track" and a click will send the user to a pop-up window with shipping/tracking info.
On hover:
On Click:
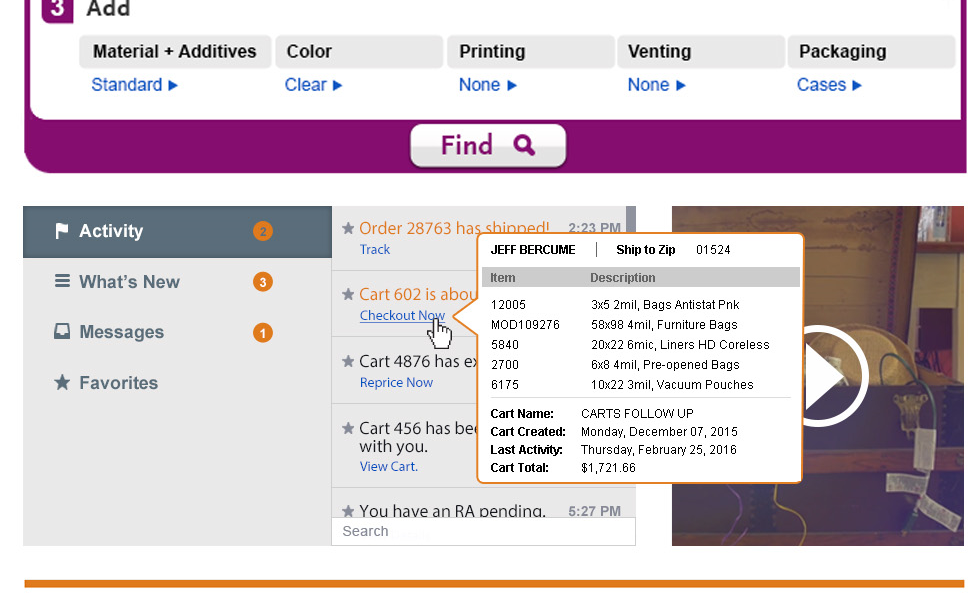
For links on "about to expire" carts, the link will say "Checkout Now" and direct the user to that specific cart.
For links on "cart has expired" the link will say "Reprice Now" and direct the user to the their cart page (user will have to navigate to the specific product to reprice)
For links on "cart shared with you," the link will say "View Cart" and direct the user to that specific cart
For links on "you created 'cart XYZ'" the link will say "View Cart" and direct the user to that specific cart
For links on "order status" the link will say "View Summary" and direct the user to the summary for that particular order
For links on "You Saved Item ((product number))" the link would say "View Item" and direct the user to a pre-populated search widget with results
- Section 2 - Marketing, called "What's New & Specials" or "Promos & Guides)
- New Priority Products
- In terms of linking, these would effectively work the same as they do now, where a click on the link to the product would surface a window with imagery and text. Marketing would work with developers to determine what these products would be. Ideally we could have this somewhat scheduled a few months in advance at a time.
- Recent blog posts -all blog posts would automatically go into Section 2 via an RSS feed.
- Includes letter from the president
- Pricing Announcements
- Employee profiles
- All blog articles
- Embedded video - Wistia embed?
- Twitter posts - 3rd party processing tool needed to get specified feed for Twitter
- LinkedIn posts - will need to be looked into
- Pin/force to top is already built
- New Priority Products
This needs to be fleshed out for back-end use case
- Section 3 - Engagement, called "My Activity"
- Wall for online messaging back and forth (Facebook like comment string)
- Any online message from the rep to the customer would generate an automatic email to the customer (and vice-versa) - (messages added via CRM, back end process to send the email or receive the email from the cus
- Additionally, and with customer opt-in, Text/SMS notifications could also go out on each end for notifications. We'd have to notify customers that they have the option to cease texts with a shortcode to us and let them know that they could incur charges for usage.
- Static email and phone link to reach customer rep (phone link will be clickable on mobile)
This needs to be fleshed out for back-end use case
Will wants to send a message to a specific customer. He clicks in the CRM to do so. Additional tool on the admin side for the rep to decide if the message goes to everybody or a certain set of people.
Example of page with text-like chat bubbles:
Other Mockups and Concepts in General to Consider:
Other Points:
- The only users who can utilize the Narrative Thread will be users who are logged in. The look-and-feel of the homepage when a user is not logged in will be a "dummy" version or a preview version so the user can see the benefits of the Narrative Thread without being logged in. Hopefully it serves as a carrot to get them to start an online account.
- What does the narrative thread look like when it's a first time customer logging in? They would conceptually have a blank Section 1, a full section 2 and a blank section 3.
- Does the Narrative Thread live on EVERY page of the website? The initial thinking is yes (other than checkout), but this would be an example of where some A/B testing would come in handy. For example, test implementation of including it or not including on certain tabs, to see how it affects conversion rate (if at all).