CE Requirements
Question noted by Judy on 1/11/13 (#16) "sharing with end user - should c/e be able to share with no markup?
Overview
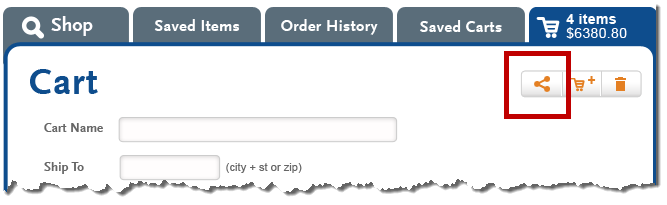
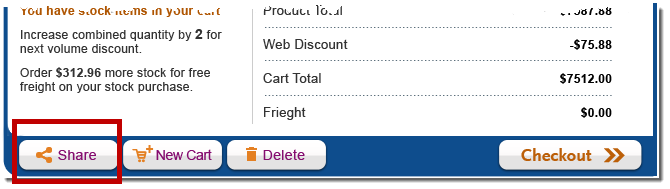
"Share" functionality enables distributors to share individual items or whole carts with their customers ("end users" external to Laddawn.com) or with colleagues (at their own distributorship or at Laddawn). It will also enable Laddawn staff to share carts and items with distributors and Laddawn colleagues. Sharing is not a tab unto itself, but is functionality that can be accessed from the shop or cart tabs, via this link:
Whether items or whole carts are being shared, the design/UI objective is for sharing to feel quick and easy to the user, something that can be done in a click or two, while at the same time giving the user extensive control over the content being shared via optional messaging and pricing tools. For this reason, black and white indicates the content that is to be included in the message, thus eliminating the need for a preview step; color has been reserved solely for interactive features or temporary states.
The act of sharing will generate an email to the sender and recipients, as well as a post to the narrative thread that can be read and replied to by any recipient with a Laddawn.com login. In user preferences, users will be able to opt out of receiving email copies of what they share.
Sharing carts
Q: Should a cart have to be saved (named) before it can be shared? If so, when does that occur - at the point of clicking "Share..." (before displaying the Share form) or at the point of clicking "Send" (after filling out the Share form). The latter seems more consistent with the design objective of making the share process seem painless.
Reaching the share interface
The user is within an active Cart and clicks one of two links for sharing the whole cart:
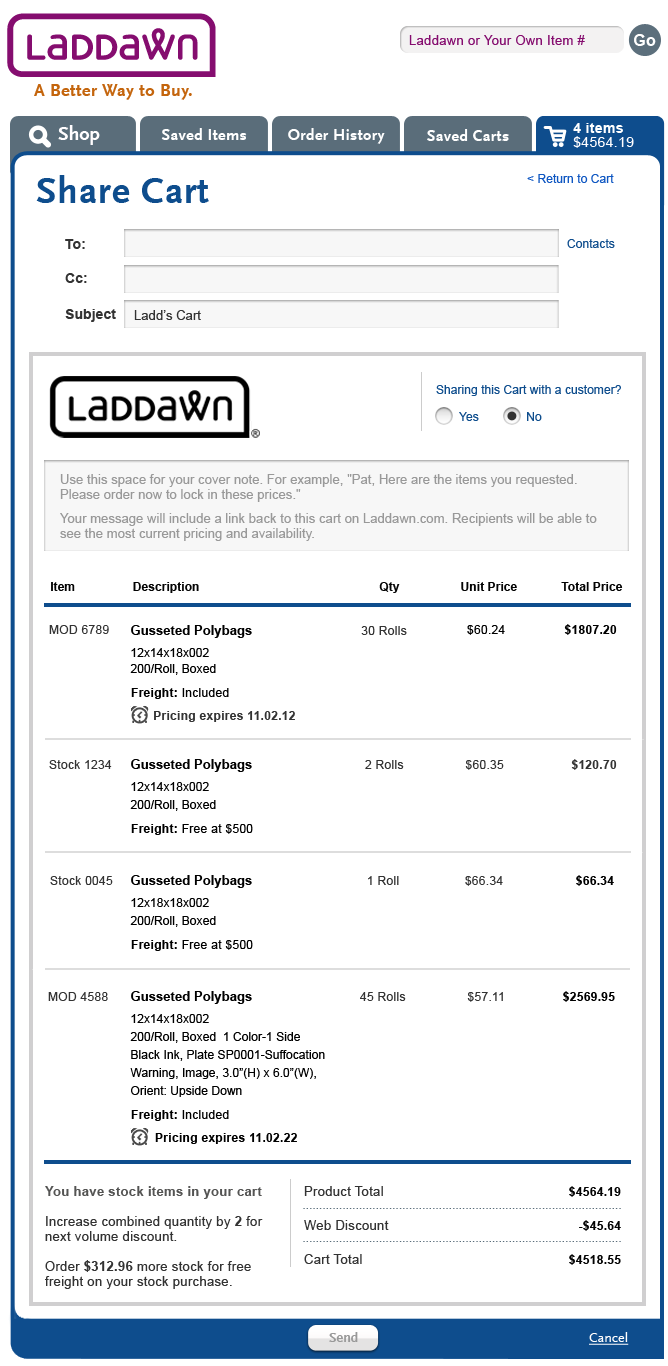
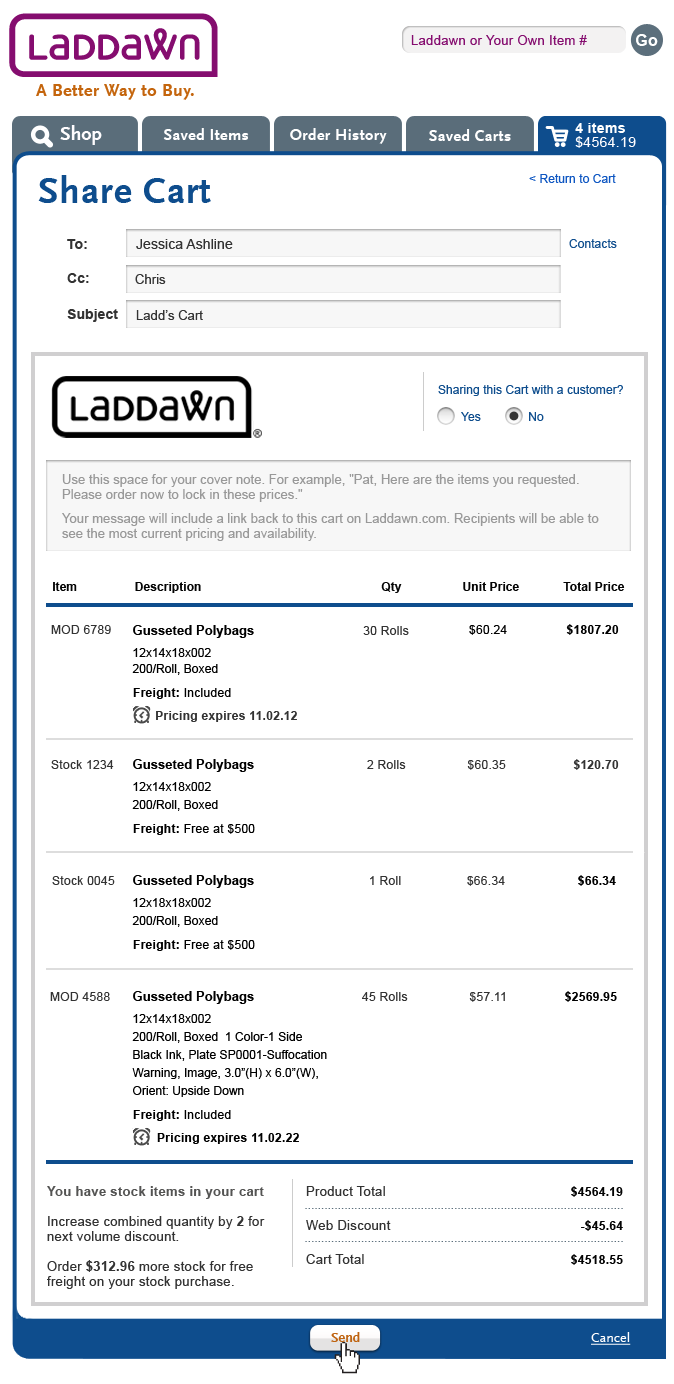
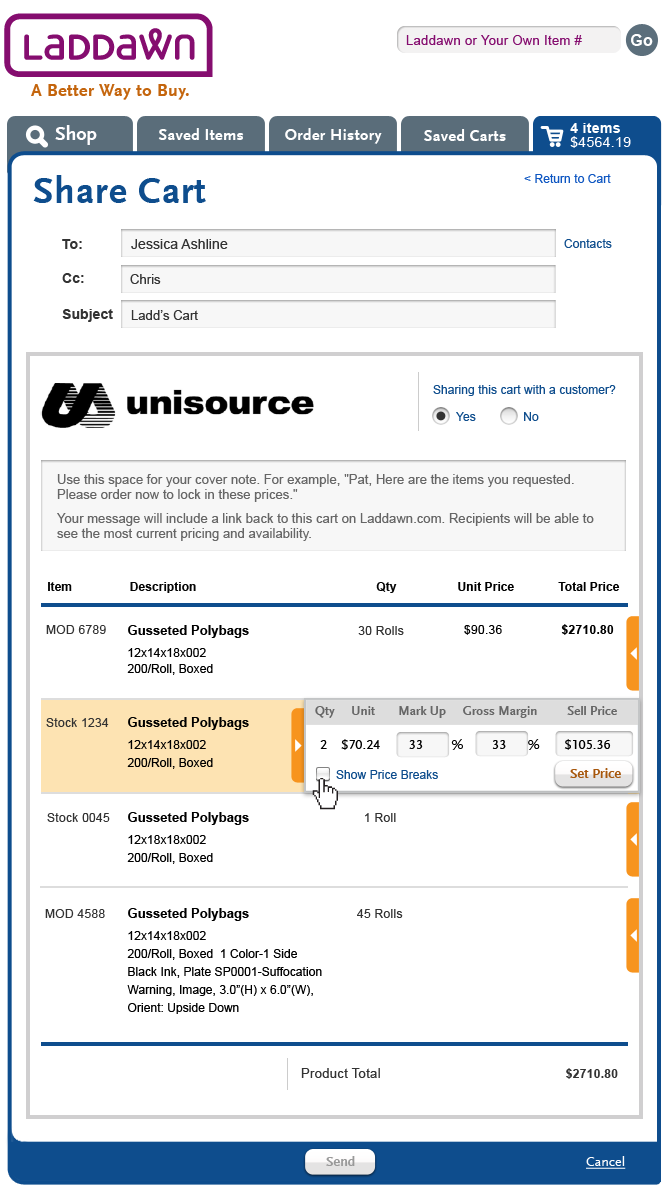
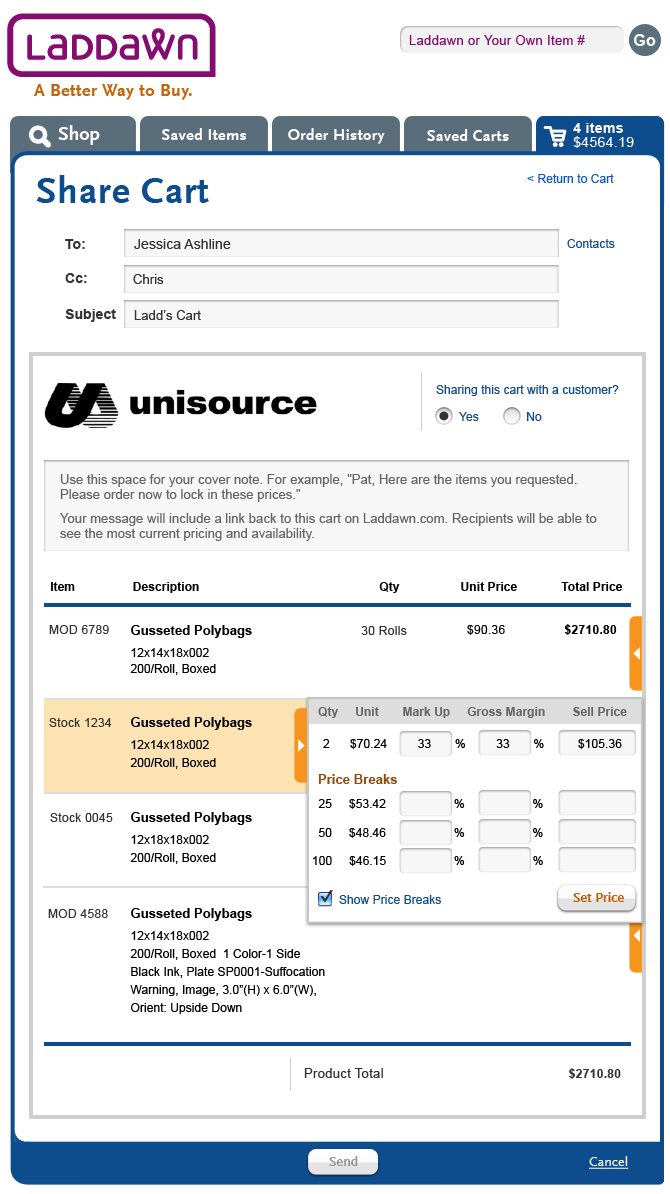
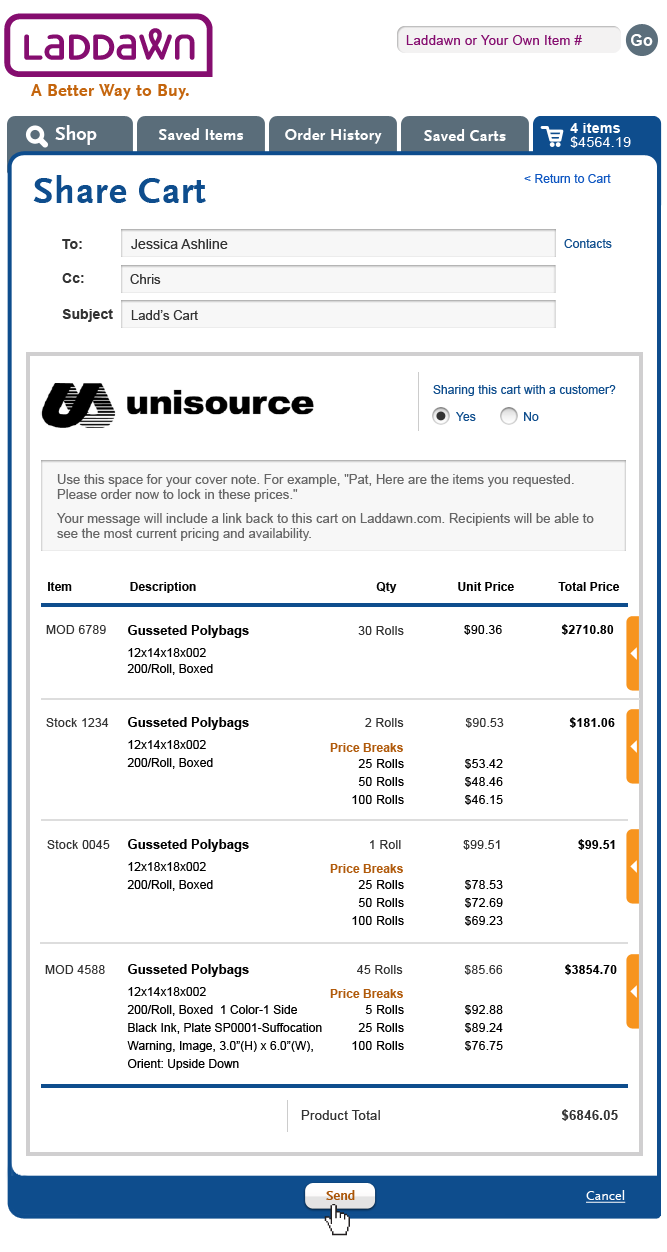
The share cart interface
The default interface is for sharing "internally" - with other contacts from the distributorship, or with Laddawn staff. External sharing (sharing with the end user) is initiated by selecting the "Yes" radio button for "Sharing this cart with a customer?" The Laddawn logo is replaced with the user's brandit logo ( or left blank); the user is presented with an open pricing markup drawer for the first item.
Programming notes: If any of the To or CC recipients are not registered Laddawn.com users, and "No" is still the answer to "sharing with a customer," users will get a warning like XYZ@email.net is not a Laddawn user. This message includes pricing. Are you sure you want to proceed?
Sharing items
Item sharing can be initiated from either the shop widget or the active cart. (Sharing a saved item occurs after restoring the saved item to the widget/search results.)
- Clicking "Share" will take you to a screen within the tab section you are in (shop tab - purple, shop tab active; cart, blue, cart tab active).
- For Mod items, clicking "Share" will give create a unique Laddawn MOD item number and a 14-day price quote (and pricing structure for all quantities).
- If the item has not yet been saved to saved items list, item will save upon clicking share; user will be presented with item save shadow box.
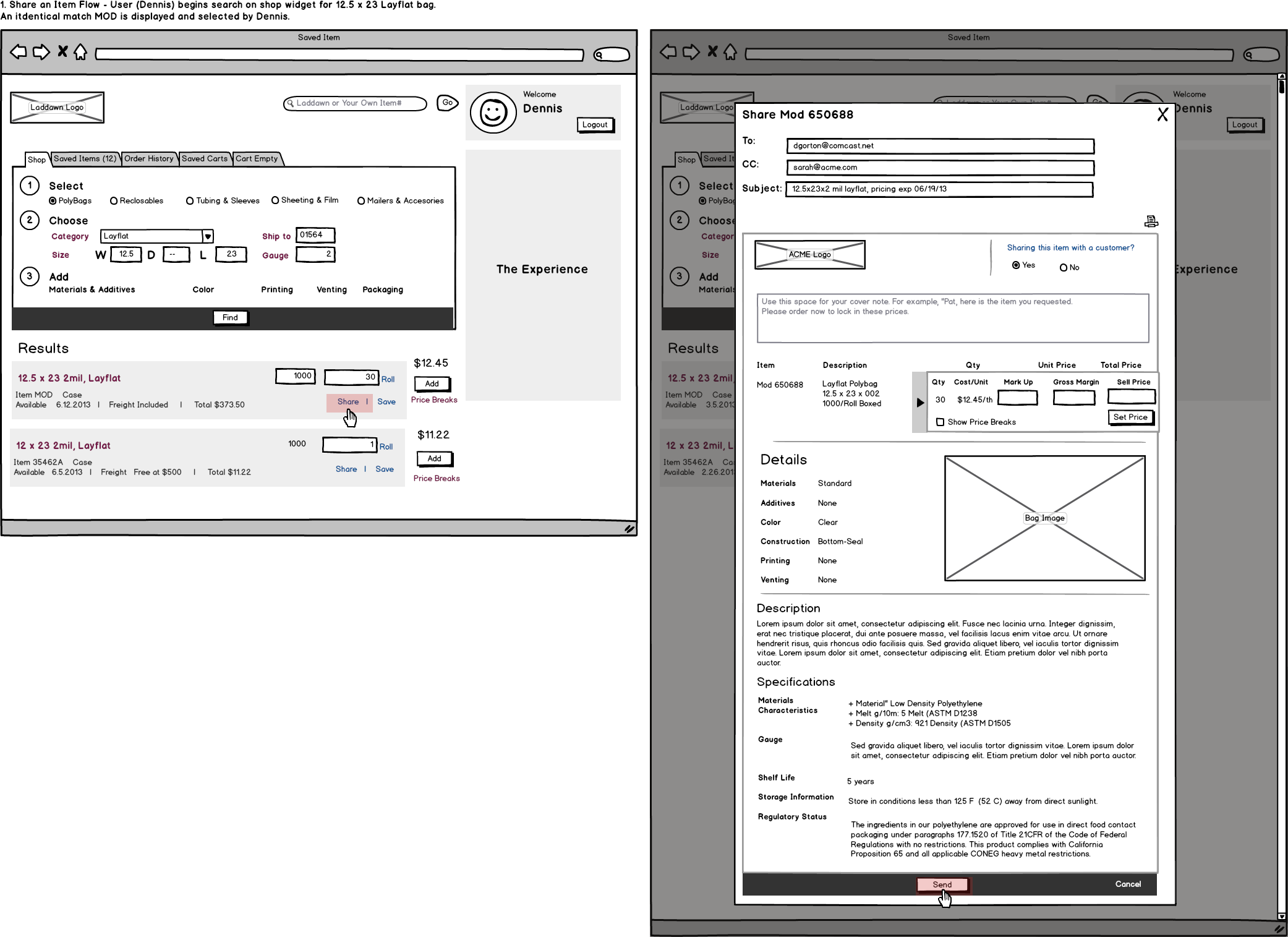
Share item flow and interface
Where applicable, share item interface piggybacks on share cart visual design.
- Share Item screen Header + Entry fields at top:
a. Header includes Item #, Dimension and Gauge
b. 3 entry fields will display for user. To, CC, and Subject
c. Subject field will be pre-populated with Item#, Dimension, Gauge and expiration date for MOD items.
Can be overwritten.
d. Main content for shared item will behave like "Share Cart." - Share an Item Screen (Share this item with a customer flow. Yes.)
a. User will see his own logo
b Cover note entry field will remain the same in both this flow and share internally flow.
c. Item#, description and Pricing drawer display.
Sharing content from narrative thread
Due as part of narrative thread.