Overview
The Saved Carts tab is where users can store items for easy viewing, ordering, and sharing. This will save distributors time so they can have ready-to-go collections without having to start from scratch.
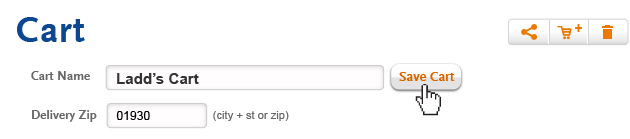
You save a cart from the "Cart" tab by adding a name to the "Cart Name" entry field and clicking the "Save" button.
You can also save a cart from the "Cart" tab by clicking on the "Share" icon at the top right hand corner of the Cart tab page or the "Share" button on the bottom left-hand side of the page.
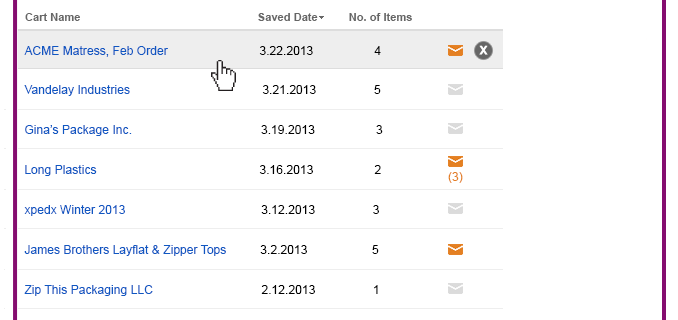
The Saved Carts tab will give the user a quick overview by displaying Cart Name, Date Created, Number of items in the cart and any sharing messages associated with the cart.
Before it goes into the Saved Cart Tab: The Process of Saving an Active Cart
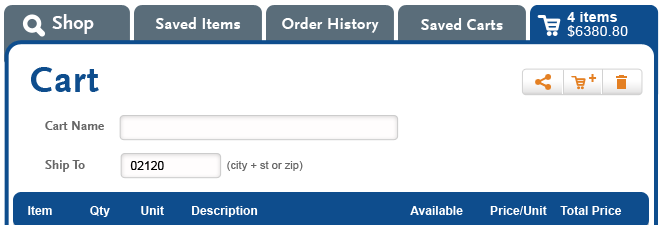
Cart header
Cart name
Editable text entry box, with hint, like "enter name for this cart" (not shown above). When user types in field (see below), "Save Cart" button (orange text) appears to right of field.
When "save cart" is clicked, the active cart is added to the saved carts list (the user stays within the active cart tab). See Active cart - COMPLETE for additional detail on cart saving specifications.
In addition, if you elect to share a cart (see Sharing items and carts - OLD ) you are prompted to name and save the cart being shared.
Name reuse: Tina and Meme feel it would be helpful if contacts are required to use unique names, but that within sales organizations, names can be reused.
Where Carts are placed after you save or share them
The tab for the "Saved Cart" uses the Laddawn purple when it is selected.
Components
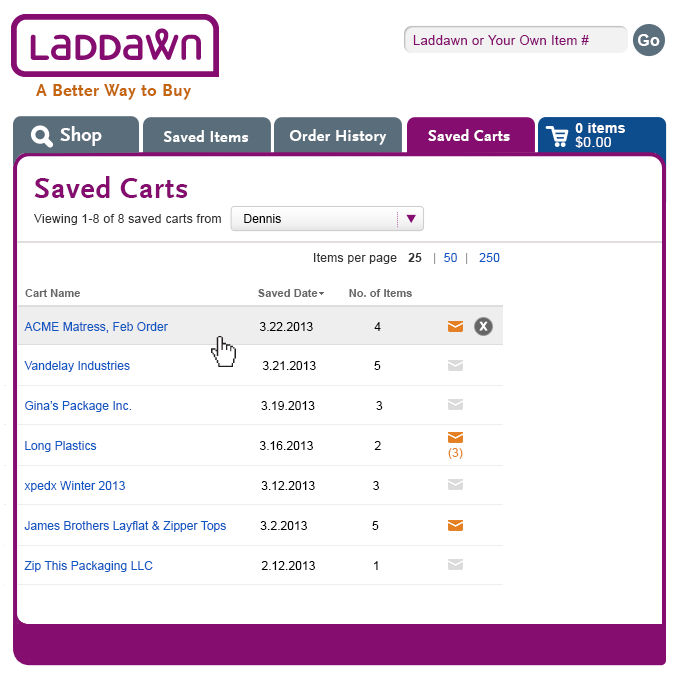
Header: Filter by owner of cart list
- "Viewing x-xx saved carts" (example 1-8 of 8 saved carts) displays the total number of carts the user is viewing and the total carts the user has.
- "Items per page" and pagination follow the standards set on X - Paginated lists - COMPLETE.
- Saved Carts will default to the user's carts - "Me," but you can use the drop down to view and access the carts of other contacts in your bill-to; the specifications for this filter are identical to those for the Saved items filter.
Working on behalf of someone else
- Working on behalf of somebody allows you to check out their cart, modify their cart, share their cart and view shared cart messages. The delete button is disabled (however, see note below). If you activate someone else's cart, and make a change, the changes are saved automatically to the originator's saved cart. For example:
Suppose Sandy (Acme purchasing) is the user who is logged in, and she wishes to place an order on behalf of Dennis (Acme sales). She would toggle this list from the default, "Me," to "Dennis" to see Dennis's saved carts. Once she activates one of Dennis' saved carts, any changes that Sandy makes to Dennis's cart (adding items, removing items, changing quantities, price breaks, etc.) are automatically saved to Dennis's saved cart. Dennis will be notified of any changes that Sandy makes to his saved cart. (Specifics TBD in notification design phase.)
NOTE:
-- Sandy could, in effect, delete Dennis's cart by deleting all of the items within it; however, she has to really want it in order to do it, so risk of inadvertently deleting an entire cart deletion will be low. The emptied-out cart will disappear from Dennis's Saved Carts list; however, he will have been notified of Sandy's changes.
-- If Sandy checks Dennis's cart out, the cart will go away from Dennis's saved carts list (as is the case for saved carts that are checked out by the cart owner). The order will belong to Sandy, and appear in her past orders list. Sandy will receive the order confirmation; Dennis will be cc'd. If Dennis wishes to access this past order online, he can do so by filtering to see Sandy's past orders. - If Sandy shares a cart from Dennis's list, she is sharing it as Sandy (it is "From: Sandy"), but recall of that message is via Dennis's saved carts list.
- Working on behalf of somebody allows you to check out their cart, modify their cart, share their cart and view shared cart messages. The delete button is disabled (however, see note below). If you activate someone else's cart, and make a change, the changes are saved automatically to the originator's saved cart. For example:
Saved Cart Data
- Sorting Column Headers
You can sort by Cart Name, Date Saved, and No. of Items. Date Saved is displayed as the default sort in reverse chronological order.
Cart Name: this column contains data of each name the user has created for their carts. They can be sorted by alpha (a-z) and then clicking again will switch to reverse (z-a)
Saved Date: The date the user has saved the cart. You can re-save the date of an existing cart which would update the saved date.
Number of Items: This number displays the amount of items in a cart. Clicking the column heading will sort from the most items to the least items in a cart. Clicking it a 2nd time will reverse the sort from least to most. - When a user rolls his cursor over a row
When the user rolls over a row, the row will display a light background color of (#eeeeee) and a "Delete" icon. The user can also open a saved cart and a saved cart message if one was ever shared. - Opening a Saved Cart
Clicking on the Cart Name (blue link #0f57c2) will cause the user to leave the Saved Cart tab and view their items in the Active Cart tab. If there is a cart already open in the "Cart" tab then we will use our existing prompts. Availability, Price/Unit and Total Price will automatically be refreshed for stock items. MOD items, if expired, will have to be repriced before item(s) can be moved to the "Checkout" process. - Opening a Shared Message
A user with a message attached to a cart will see an active message icon (orange). If a cart has never been shared, the inactive message icon (gray) will display. Should the user have multiple messages, the number of messages will be displayed below the mail message icon. - Active Message (Orange icon): Clicking on this mail message icon will open a copy of the message(s) the user sent about the cart. The message will open as a shadow box and have no functionality beyond viewing the messages. There will be functionality to click through multiple messages if there are any.
- Deleting a Saved Cart Rolling over each row will display a "Delete" icon to the far right of the row. Click on this icon to spawn a pop-up confirmation asking whether the user wants to "Delete this Cart."
- Opening a Shared Cart Message Should take on the same design approach as opening a Saved Item. This is with the understanding that opening a shared item/cart will open up in a shadow box. Saved Item sample
If a Saved Cart is checked out
After a saved cart is checked out, it will disappear from the Saved Carts list; it will become an entry in the Order History list.